
- AFFINGER6で必要な初期設定が分からないので教えてほしい
- はやく記事を書きたいので、必須の設定をしっかり教えてほしい
こんなお悩みを解決します。
本記事の内容
・AFFINGER6で必要な初期設定10個
・収益化のために導入すべきツール
本記事の信頼性
この記事を書いているぼくは、以下のとおり。
・AFFINGER使用歴5ヶ月
・AFFINGERを500時間以上使用
・副業収入5桁
AFFINGER6を導入後、かならず初期設定が必要になります。
しかし、AFFINGERにはたくさんの設定があるため「初期設定がわからない」「はやく記事が書きたいのに設定がめんどくさい」と思っている方も多いのではないでしょうか。
そこで本記事では、AFFINGER6で必要な初期設定10個を丁寧に解説しています。
初期設定は以下のとおり。
AFFINGER6で必須の初期設定10個
AFFINGERをインストールする
パーマリンク
管理メニューの初期値設定
サイト基本情報設定
メニュー設定
サイト全体のカラーとデザインパターン設定
見出し設定
会話アイコン設定
プラグインをインストール
Google連携
この記事を読むことで、必要な初期設定を迷わずにサクッと終わらせて、記事の執筆に取りかかれます。

もくじ
- 1 AFFINGERの初期設定①:AFFINGERをインストールする
- 2 AFFINGERの初期設定②:パーマリンク
- 3 AFFINGERの初期設定③:管理メニューの初期値設定
- 4 AFFINGERの初期設定④:サイト基本情報設定
- 5 AFFINGERの初期設定⑤:メニュー設定
- 6 AFFINGERの初期設定⑥:サイト全体のカラーとデザインパターン設定
- 7 AFFINGERの初期設定⑦:見出し設定
- 8 AFFINGERの初期設定⑧:会話アイコン設定
- 9 AFFINGERの初期設定⑨:プラグインをインストール
- 10 AFFINGERの初期設定⑩:Google連携
- 11 初期設定が終わったらブログを収益化しよう
- 12 まとめ:初期設定はサクッと終わらせてブログを書こう
AFFINGERの初期設定①:AFFINGERをインストールする

まずは、AFFINGER6を導入します。
AFFINGER6導入の3ステップは以下のとおり。
購入
ダウンロード
インストール
購入後にダウンロードしたファイルを「AFFINGER6.zip」→「affinger6-child.zip」の順番でインストールし、「affinger6-child.zip」のみを有効化して完了です。
詳しい手順は以下の記事を参考にしてください。
【忖度なし】AFFINGER6(アフィンガー6) の評判や口コミは? 
AFFINGER6(アフィンガー6) の購入からインストール方法を徹底解説
AFFINGERの初期設定②:パーマリンク

初期設定の2つ目はパーマリンクの設定です。
パーマリンクとは?
パーマリンクとは記事のURLのことで、SEO上も大事な部分となります。

これは補足情報ですが、パーマリンクを設定する際には、以下の点を気をつけた方が良いです。
・記事内容とマッチしていること
・英語で記載されていること
たとえば「筋トレ 腕」というキーワードの記事の場合、良い/悪い例は以下のとおり
・良い例:「workout-arm」
・悪い例:「kintore-ude」
途中でパーマリンクの設定を変えてしまうと全ページのURLが変わってしまうので、真っ先に設定が必要な箇所です。
パーマリンクの設定方法
WordPressの管理画面にアクセスし、画面左のメニューより「設定→パーマリンク」を開きます。

すると以下の画面が表示されます。

①「投稿名」にチェック→②「/%postname%/」が入力されたことを確認→③「変更保存」クリックでOKです。
AFFINGERの初期設定③:管理メニューの初期値設定

3つ目の初期設定は管理メニューの初期値設定です。
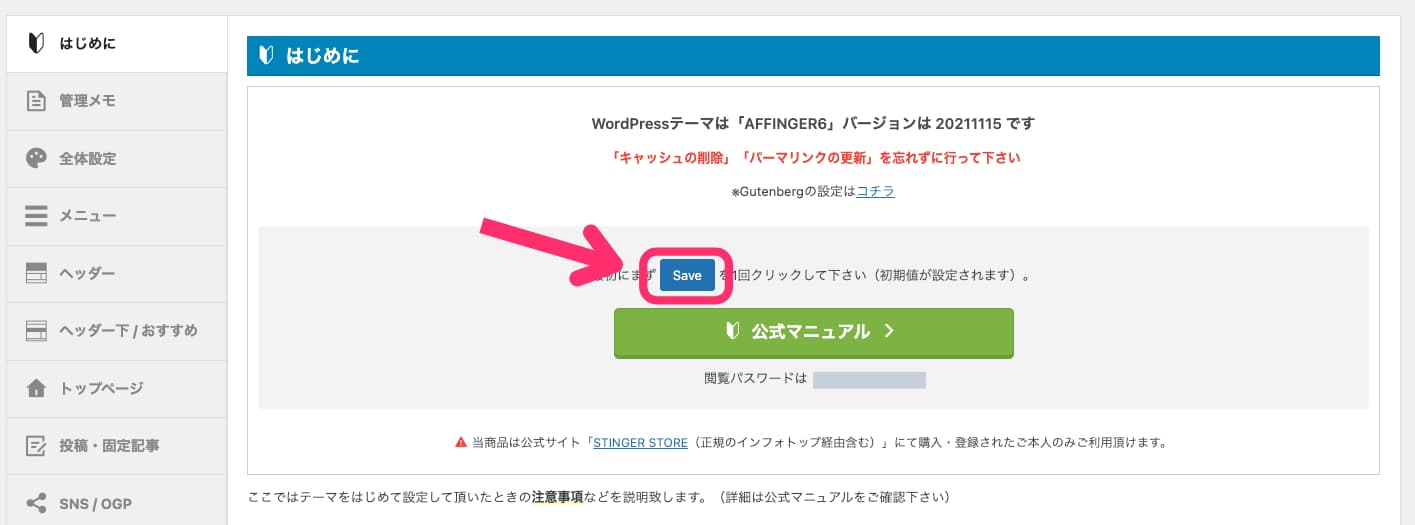
「AFFINGER管理→はじめに→保存」を1回クリックするだけでOKです。

ちなみに「公式マニュアル」をクリックすると、AFFINGER6の公式マニュアルを確認できます。

AFFINGERの初期設定④:サイト基本情報設定

初期設定の4つ目は、サイト基本情報設定です。
サイトの「タイトル」と「キャッチフレーズ」、その背景色や文字色を設定していきます。
「外観→カスタマイズ→サイト基本情報」の「サイトのタイトル」と「キャッチフレーズ」を設定します。


つづいて「外観→カスタマイズ→基本エリア設定→ヘッダーエリア」でヘッダーの背景色をお好みの色に変えましょう。


最後に、「外観→カスタマイズ→ロゴ画像/サイトのタイトル」からタイトルとキャッチフレーズの文字色も好きな色に変えておきましょう。

このようにAFFINGER6はかなり細かくデザインをカスタムすることができます。
AFFINGERの初期設定⑤:メニュー設定

つづいてメニュー設定をおこなっていきます。
以下の画像のようにヘッダー用メニューとフッター用メニューをそれぞれ作成します。

まずはヘッダーメニューから作成していきましょう。
WordPressの管理画面から、「外観→メニュー」を選択します。
①メニュー名に「ヘッダー用メニュー」と入力→②「ヘッダーメニュー」「スマホスライドメニュー」の2つにチェックをつけ設定を保存します。

するとトップページのヘッダーにメニューが表示されます。

ぼくは「ホーム」「AFFINGER」「お問合せ」を作成し表示させていますが、ここはお好みで大丈夫です。
「カテゴリー」を表示させたり、「固定ページ→新規追加」で作成した「お問合せ」「プライバシポリシー」などを表示させることができます。
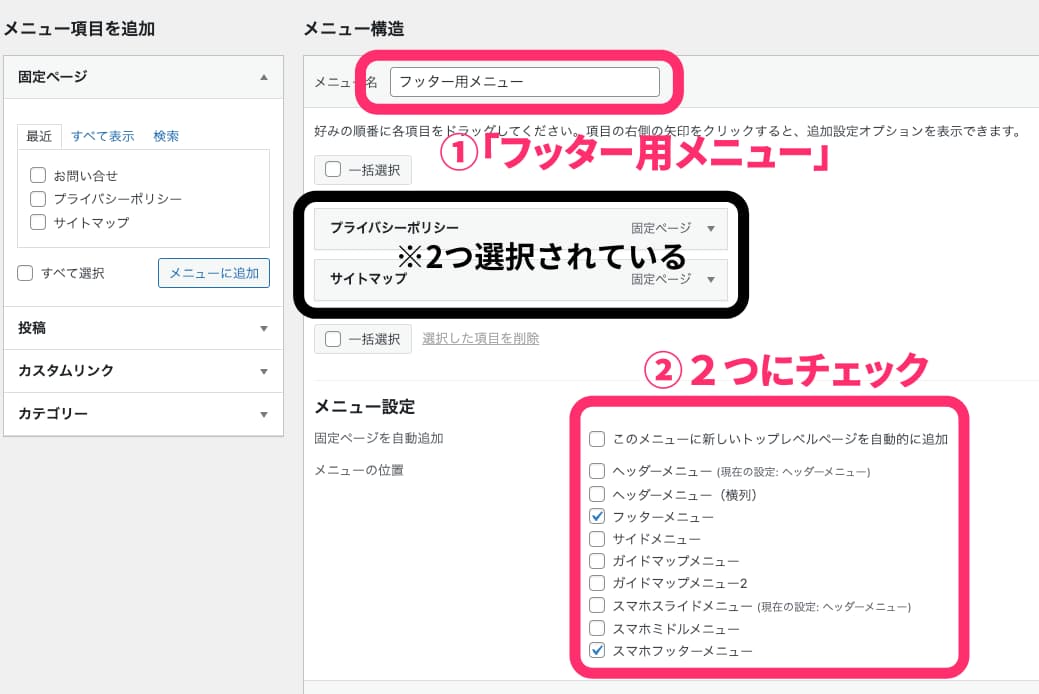
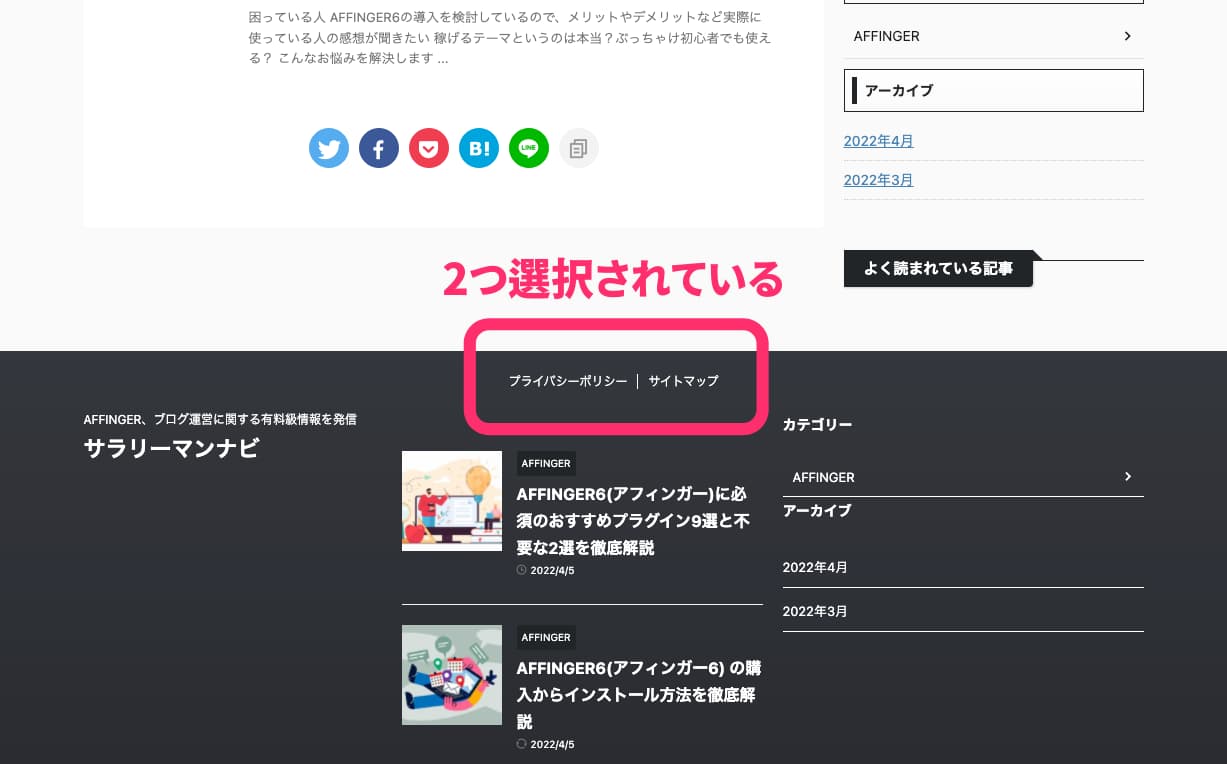
つづいてフッターも同じように作成していきましょう。
まずは①メニュー名に「フッター用メニュー」と入力→②「フッターメニュー」「スマホフッターメニュー」の2つにチェックをつけ設定を保存します。

するとトップページのフッターにメニューが表示されます。

フッターに表示させるメニューも、お好みで問題ありません。
このブログでは「プライバシーポリシー」「サイトマップ」を固定ページで作り、追加しています。
以上で、メニュー設定は完了です。
AFFINGERの初期設定⑥:サイト全体のカラーとデザインパターン設定

初期設定6つ目は、サイト全体のデザイン設定です。
以下の2つをサクッと設定します。
サイト全体のカラーとデザインパターン
フォントサイズ
サイト全体のカラーとデザインパターン
「AFFINGER管理→全体設定」より以下の2つを設定します。
・カラーパターン:サイトの基本となる色
・デザインパターン:サイト全体のデザイン

サイトのおおまかなカラーを決めることができます。

フォントサイズ
カラーとデザインパターンを設定したページをそのまま下にスクロールすると、フォント設定があります。
ここでは、PCとスマホそれぞれで記事をみたときのフォントサイズを設定します。

ぼくのブログで設定しているサイズは以下のとおりなので、そのままパクってもらって問題ありません。

以上で、6つ目の設定は完了です。
AFFINGERの初期設定⑦:見出し設定

初期設定の7つ目は、h2やh3などの見出しのデザイン設定です。
見出しのデザインが分かりにくいと、読者が記事の構造を理解しにくくなります。
なのでこちらも最初に設定しておきましょう。
「外観→カスタマイズ→見出しタグ(hx)/テキスト」から、まずは「H2タグ」を選択します。
すると以下の画面になるので、自分の好みのデザインに変更します。

同様に「H3タグ」「H4タグ」も好みのデザインにカスタムしましょう。

H5まで使うことはまずないので、H2〜H4までやっておけばOKです。

見出しがわかりにくい=記事もわかりにくいと言っても過言ではありません。

AFFINGERの初期設定⑧:会話アイコン設定

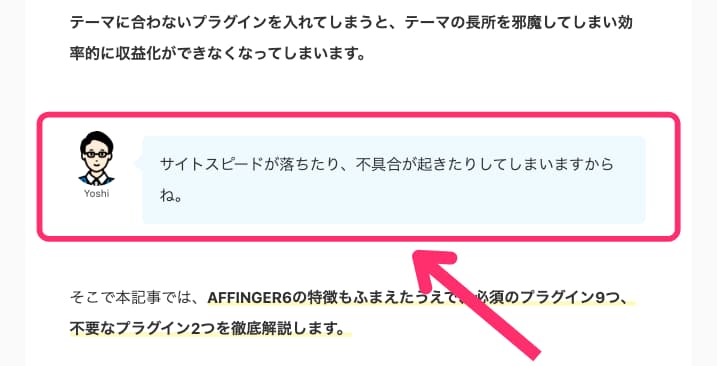
初期設定の8つ目は、会話アイコンです。

会話アイコンにすることで記事が読みやすくなり、アクセントにもなります。
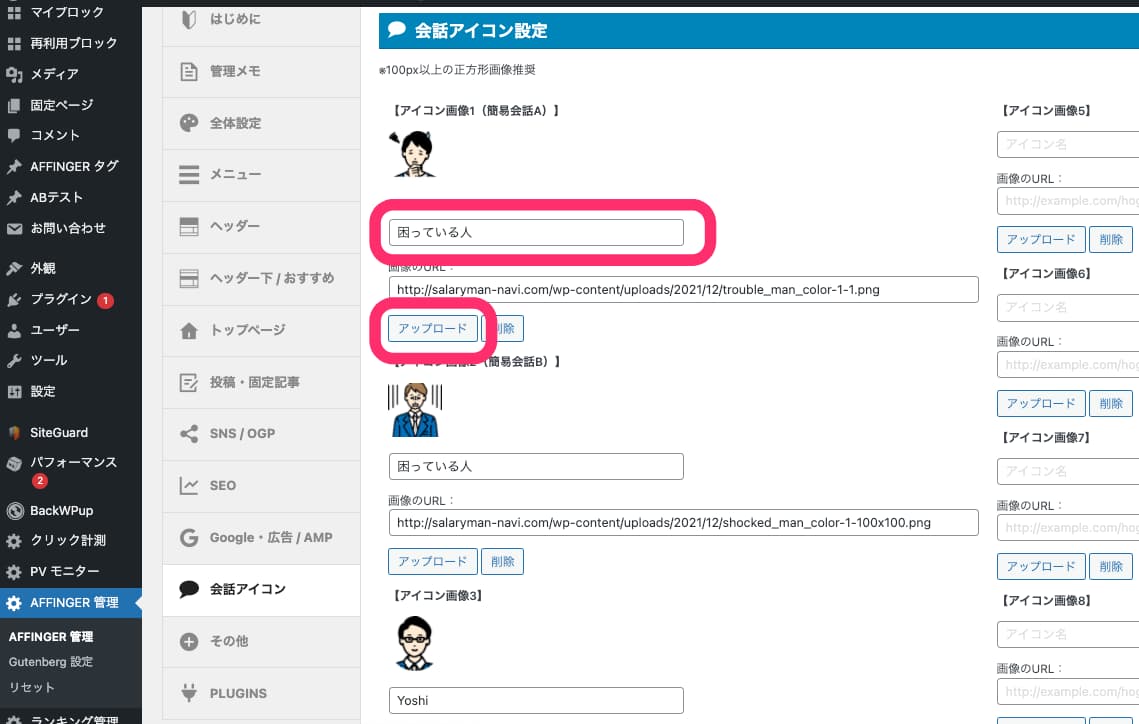
設定は「AFFINGER管理→会話アイコン」から行います。

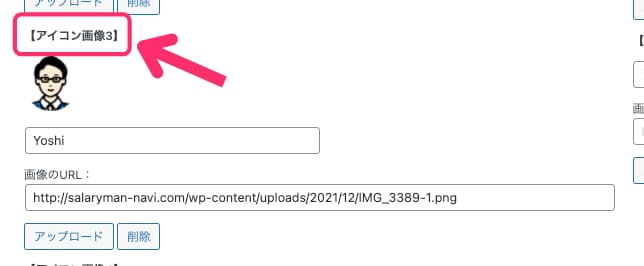
①アイコン画像をアップロード→②アイコンに名前をつけて保存すれば完了です。
記事への入れ方
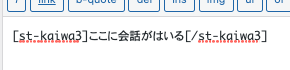
クラシックエディタを使用している場合、記事内に会話アイコンのコードを書く必要があります。

それぞれの画像の上にある【アイコン画像3】という部分の数字を確認します。


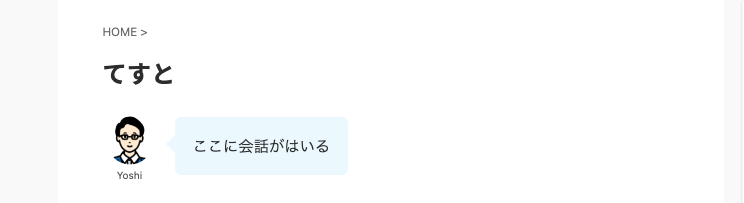
以下のように、この数字をいれた会話アイコンのタグで、テキストを囲むとその部分が会話形式で表示されます。



会話アイコンについては以下の記事でさらに詳しく解説しているので、気になる方は参考にどうぞ。
AFFINGERの初期設定⑨:プラグインをインストール

初期設定の9つ目は、プラグインのインストールです。
AFFINGERユーザーに必須のプラグインは9つありまして、以下のとおりです。
AFFINGER6の必須プラグイン9つ
Autoptimize(サイト高速化)
BackWPup(バックアップ)
Broken Link Checker(リンクチェッカー)
Classic Editor(旧エディター)
EWWW Image Optimizer(サイト高速化)
Google XML Sitemaps(XMLサイトマップ)
PS Auto Sitemap(HTMLサイトマップ)
Table of contents(もくじ)
W3 Total Cache(サイト高速化)
AFFINGERユーザーにおすすめのプラグイン、不要なプラグイン、AFFINGER専用のプラグインは以下の記事で徹底解説しています。
機能や種類が気になる方は参考にしてください。
→AFFINGER6(アフィンガー)に必須のおすすめプラグイン9選と不要な2選を徹底解説 
AFFINGER6(アフィンガー)に必須のおすすめプラグイン9選と不要な2選を徹底解説
AFFINGERの初期設定⑩:Google連携

最後の初期設定はGoogle連携です。
Google連携では、以下の2つのツールをブログに連携させます。
Google アナリティクス(アクセス後の分析)
Google サーチコンソール(アクセス前の分析)
Google アナリティクス設定
まずはGoogleアナリティクス連携からやっていきましょう。
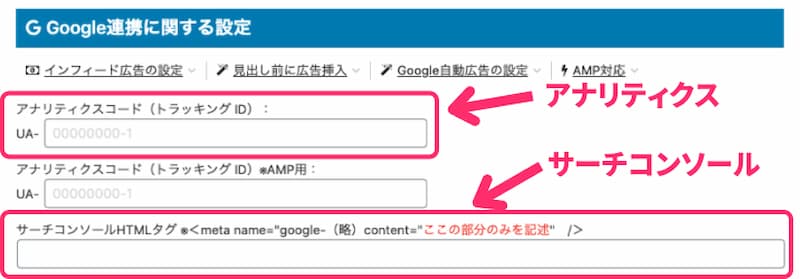
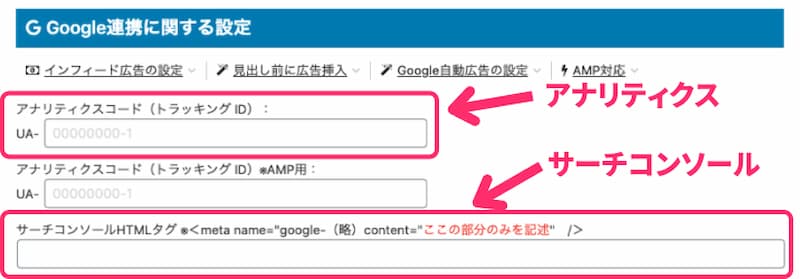
WordPlessの管理画面より、「AFFINGER管理→Google・広告 / AMP」を開きます。

そして「アナリティクスコード(トラッキングID)」にトラッキングIDを入力します。
このトラッキングIDは、Googleアナリティクスにログインし、画面左下の「管理→プロパティ」の「<> トラッキング情報」で確認できます。
詳しい設定方法は以下の記事を参考にしてください。
Google サーチコンソール設定
つづいてGoogleサーチコンソール連携をしましょう。
WordPlessの管理画面より、AFFINGER管理→Google・広告 / AMPを開きます。

そして「サーチコンソールのHTMLタグ」に値を入力します。

このサーチコンソールのHTMLタグは、Googleサーチコンソールにログインし、画面左下の「設定→所有権の確認→HTMLタグ」で確認することができます。
詳しい設定方法は以下の記事を参考にしてください。

ブログのアクセス分析をするうえで、どちらも必須のツールです。
忘れないように最初にやっておきましょう。
以上でAFFINGERの初期設定は完了です。
初期設定が終わったらブログを収益化しよう

しかしこれだけではブログを収益化することはできません。
なので、あわせて収益化のためのツールを導入&登録しましょう。
具体的には以下2つです。
Rank Tracker
ASP
収益化ツール①:Rank Tracker
SEOの検索順位チェックツールであるRank Trackerを導入しましょう。
自分が書いた記事の順位を確認して分析する作業は、収益化のために必須です。
年間15,000円ほどですが、ツールのメリットを考えるとぶっちゃけ安すぎます。
Rank Trackerの感想や使い方が知りたい方は、忖度なしのレビュー記事もあるので参考にどうぞ。
>> 【ぶっちゃけ〇〇です】Rank Trackerのレビュー記事を覗く
収益化ツール②:ASP
ブログを収益化させるには、ASPへの登録は必須です。
ASPとは広告代理店のようなもので、ブログに貼る広告を提供してくれる業者さんのことです。
必ず登録しておきたいASPは以下のとおり。
A8.net
もしもアフィリエイト
afb
バリューコマース
アクセストレード
それぞれ取り扱っている広告の種類や数も異なるので、忘れずにすべて登録しておきましょう。

まとめ:初期設定はサクッと終わらせてブログを書こう

では、今回ご紹介したAFFINGER6で必要な初期設定をおさらいしましょう。
AFFINGER6の必須の初期設定10個
①:AFFINGERをインストールする
②:パーマリンク
③:管理メニューの初期値設定
④:サイト基本情報設定
⑤:メニュー設定
⑥:サイト全体のカラーとデザインパターン設定
⑦:見出し設定
⑧:会話アイコン設定
⑨:プラグインをインストール
⑩:Google連携
メニューが多く、すこし混乱してしまった方もいるかもしれません。
しかし、本記事のとおりに進めていただければ、必須の設定はカバーできているので安心してください。
初期設定を最速で終わらせ、すぐに記事の作成にとりかかりましょう。
もし初期設定でわからないことがあれば、Twitterか本ブログのお問合せからお気軽に質問してください。

AFFINGER6の使い方については以下の記事でゼロから解説しているので、あわせてご覧ください。
AFFINGER6の使い方の記事はコチラ>>
-

AFFINGER6(アフィンガー6)の使い方をゼロから徹底解説【初心者必見】
続きを見る
本記事が参考になれば幸いです。

