- AFFINGER6のスライドショーの設定方法を初心者でもわかるように教えてほしい
- スライドショーを使いたいけど難しいのでは…?不安…。
こんなお悩みを解決します。
本記事の内容
- AFFINGER6のスライドショー設定方法4パターン
- ブログをおしゃれにするカスタマイズ3選
本記事の信頼性
この記事を書いているぼくは、
- AFFINGER使用歴5ヶ月
- AFFINGERを500時間以上使用
- 副業収入5桁
AFFINGER6のスライドショーはブログをオシャレに、そして洗練された印象にしてくれます。

しかし、「プログラミングができないとダメなのでは?」「初心者には難しいのでは?」と思っている方もいるかと思います。
じつはAFFINGER6では、初心者の方でもカンタンにおしゃれなスライドショーを設定することができます。
そこで本記事では、スライドショーをトップ画面や記事内に表示させる方法を網羅的に、かつ丁寧に解説します。

どの方法も3分あれば設定できますよ
本記事を読むことで、あなたにあったオシャレなスライドショーをサクッと設定できるようになるので要チェックです。
まだAFFINGER6を導入していない方へ
【忖度なし】AFFINGER6(アフィンガー6) の評判や口コミは?でAFFINGER6を徹底レビューしています。

忖度なしでレビューしているので、気になる方は参考にどうぞ
-

【特典付き】AFFINGER6(アフィンガー6) の評判は?【デメリットも暴露
続きを見る
もくじ
AFFINGER6でスライドショーを表示させる4つのパターン

AFFINGER6でスライドショーを表示させる方法は、大きく分けて4つあります。
4つのパターンは以下のとおり。
①ヘッダーに表示させる方法

②トップページに表示させる方法

③記事内に表示させる方法

④ウィジェットを使って表示させる方法

④ウィジェットを使って表示させる方法
ではそれぞれのパターンの設定手順を解説していきます。
パターン①:ヘッダーに表示させる方法
まずは、ヘッダーにスライドショーを表示させる方法を解説します。
通常のヘッダー部分は以下のような感じですが、

ヘッダーのカスタマイズをすることで以下ようにしていきます。

また前提知識として、スライドショーに表示させる記事はカテゴリ単位での表示になります。

なので記事単位で「カテゴリAのあの記事とこの記事、カテゴリBのこの記事を表示させよう!」はできませんので注意してください。
ではヘッダーにスライドショーを表示させる方法を2ステップで解説します。
ヘッダーにスライドショーを表示させる2ステップ
- カテゴリIDを確認
- 設定
まず表示させる記事のカテゴリIDを確認します。
「管理画面 → カテゴリー → ID」の数字をひかえておきましょう。

※表示させたいカテゴリのIDをすべてひかえておきましょう。
つづいて「AFFINGER管理 → ヘッダー → 記事スライドショー設定」をクリックします。

以下の画面になるので、最低限設定が必要な赤い枠で囲っている2ヶ所を設定しましょう。

「ヘッダーに記事をスライドショーで表示する」にチェックをつけ、「表示するカテゴリID」に先ほどひかえた値を入力します
※複数のカテゴリをスライドショーで表示させたい場合は、カテゴリIDを半角カンマで区切って入力してください

「スライドショーの表示方法」や「スライドショーの表示速度」も余裕があればお好みの設定に変えてみましょう。
そして「Save」で保存すると、トップページのヘッダー部分にスライドショーが表示されます。


すぐに設定が反映されない場合は、ページを再読み込みして様子を見ましょう
以上で「パターン①:ヘッダーにスライドショーを表示」の解説はおわりです。
パターン②:トップページに表示させる方法
つづいてトップページにスライドショーを表示させる方法を解説します。
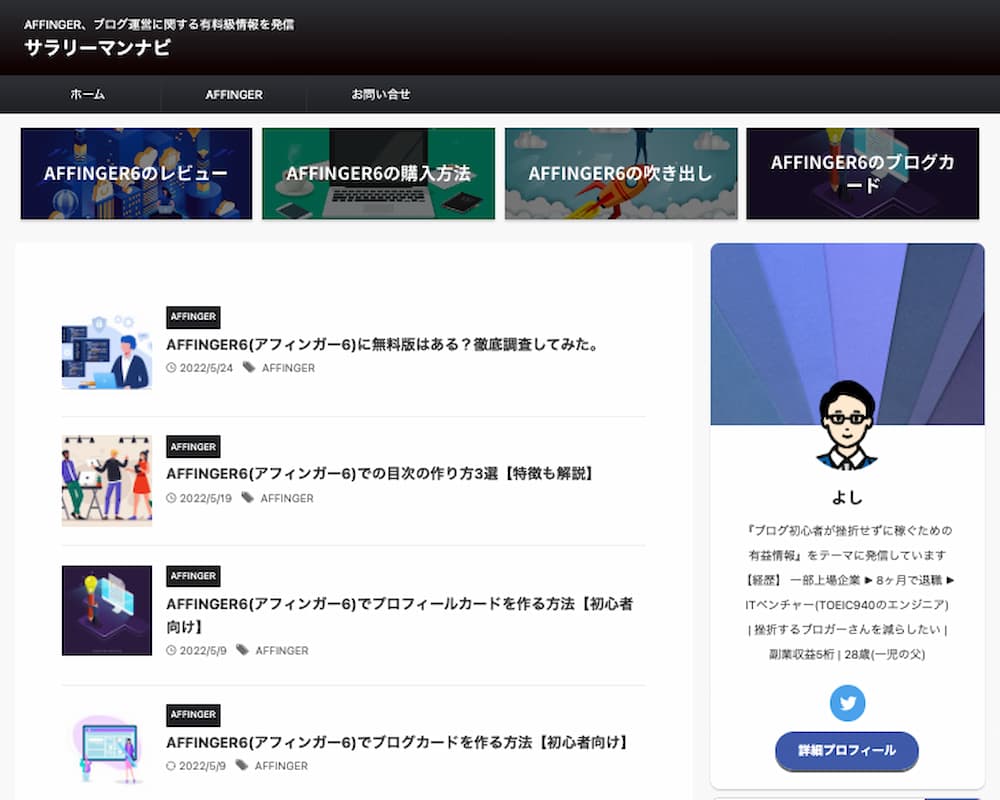
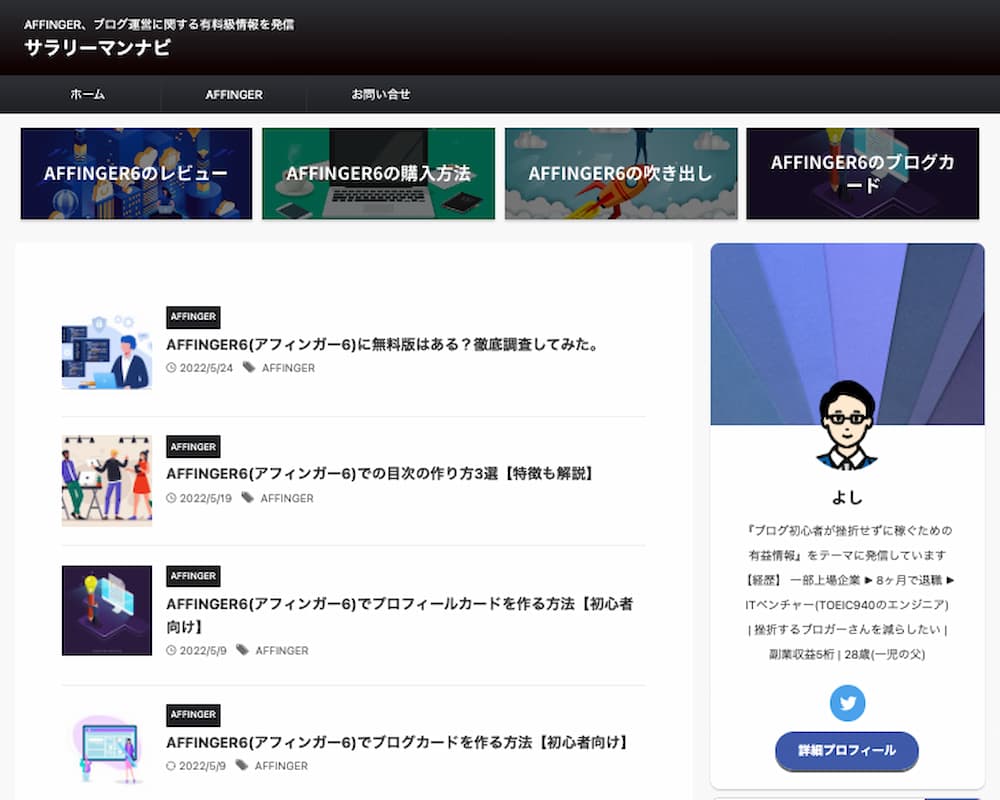
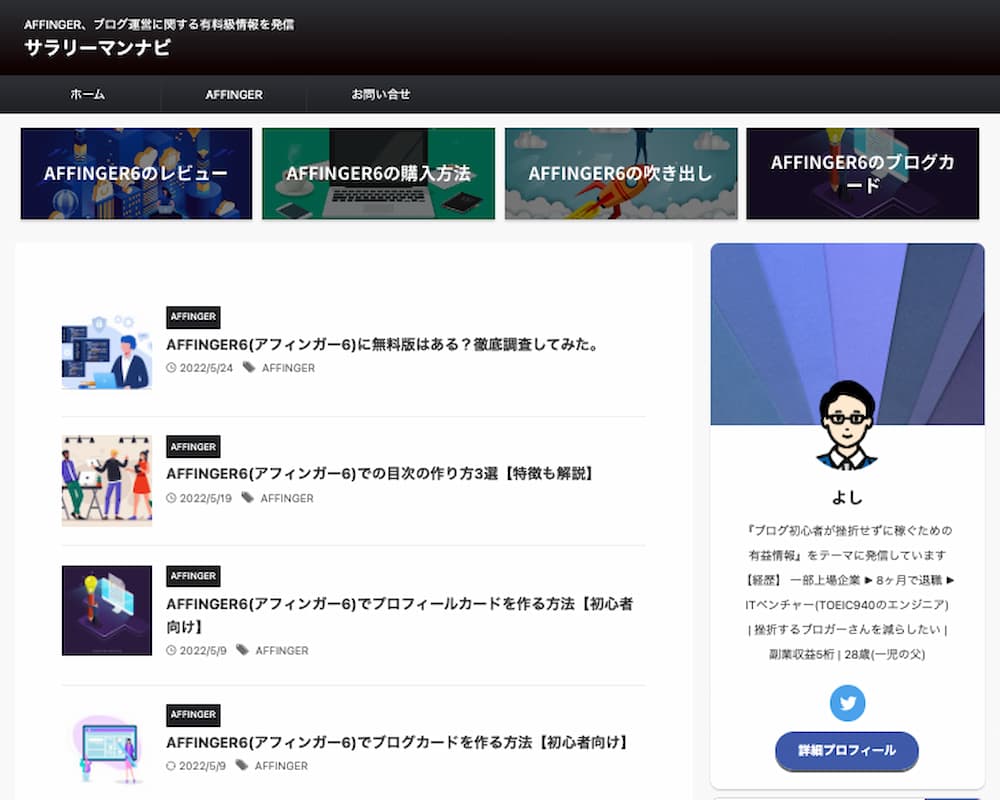
通常のトップページは以下のような感じですが、

それを以下のような感じにしていきます。

おそらくみなさんがよく目にするスライドショーだと思います。

1ステップで、しかも数クリックのみで簡単に設定ができますよ
手順ですが、管理画面の「AFFINGER6管理 → トップページ」から

「挿入コンテンツ」の「①タグ → ②記事一覧/カード → ③カテゴリ一覧(スライドショー)」をクリックします。

するとエディターの中に以下のようにショートコードが表示されるので、あとは「Save」すれば完了です。


ショートコードはデフォルトのままで問題ありません。
しかし、値を変更することでカスタマイズすることも可能です。
内訳も念のため紹介しておくので、カスタマイズしてみたい方は以下の表を参考にしてください。
ショートコードに設定されている項目
| デフォルト | 説明 | 入力する値 |
|---|---|---|
| cat="0" | カテゴリIDを入力 | 「0」は新着記事。カテゴリーIDを入力 |
| page="5" | 表示する記事の総数 | 任意の数字 |
| order="desc" | 日付ごとに記事を表示 | 「desc」→新しい順、「asc」→古い順 |
| orderby="id" | 記事の並び方を設定 | 「title」→タイトル、「type」→投稿タイプ、「date」→日付など |
| child="on" | 子カテゴリの表示/非表示 | 「on」→表示、「off」→非表示 |
| slide="on" | スライドショーの表示/非表示 | 「on」→表示、「off」→非表示 |
| slides_to_show="3,3,1" | 1つの画面にスライドショーを表示する数 | 先頭の数字だけ任意の数字に変更 |
| slide_date="" | 投稿日の表示/非表示 | 「on」→表示、「off」→非表示 |
| slide_more="ReadMore" | ”続きを読む”のタイトルを変更 | 任意の文字列に変更(このケースだと"ReadMore") |
| slide_center="on" | スマホで両端を見切れされるか | 「on」→見切れさせる、「off」→見切れさせない |
| fullsize_type="" | スライドショーの表示方法 | 「card」→画像のみ、「text」→画像とテキスト、「""」→すべて表示 |
これでトップページのスライドショーの表示はOKです。


こちらも設定がすぐに反映されない場合は、ページを再読み込みして様子を見ましょう
以上で「スライドショーを表示させる方法その②:トップページに表示」の解説はおわりです。
なおオシャレなトップページの作り方についてはAFFINGER6(アフィンガー6)のおしゃれなトップページの作り方【初心者必見】で丁寧に解説しているので、気になるかたはぜひ参考にしてください。
パターン③:記事内に表示させる方法
つづいて、記事内にスライドショーを表示させる方法を解説します。
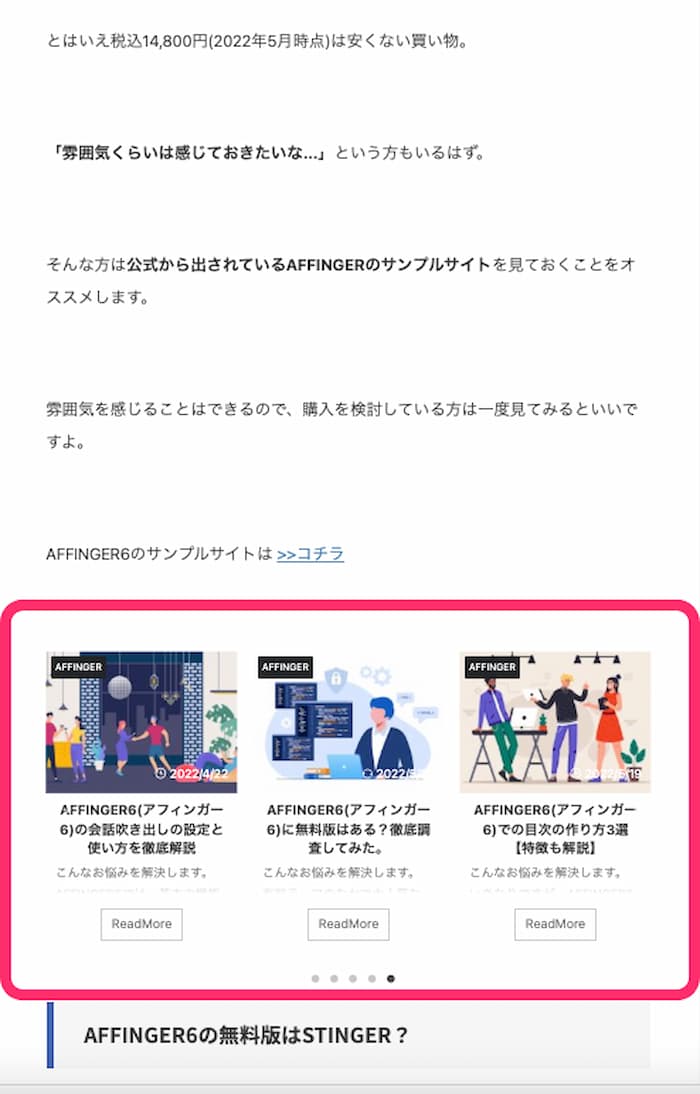
記事内にスライドショーを設定していなければ以下のようなかんじですが、

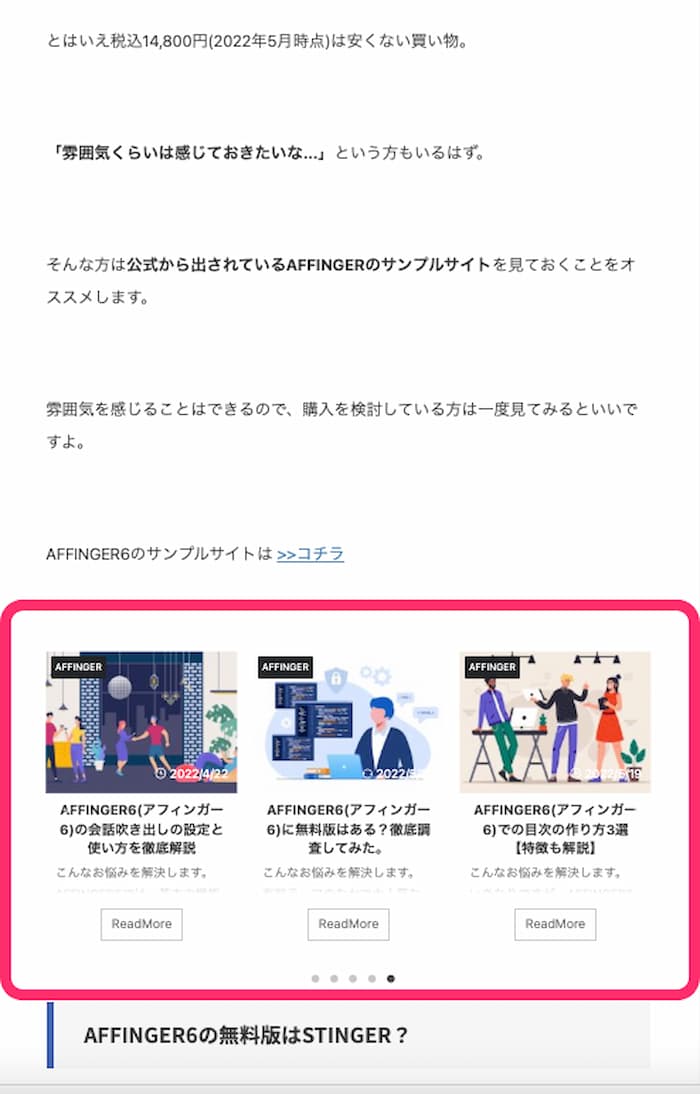
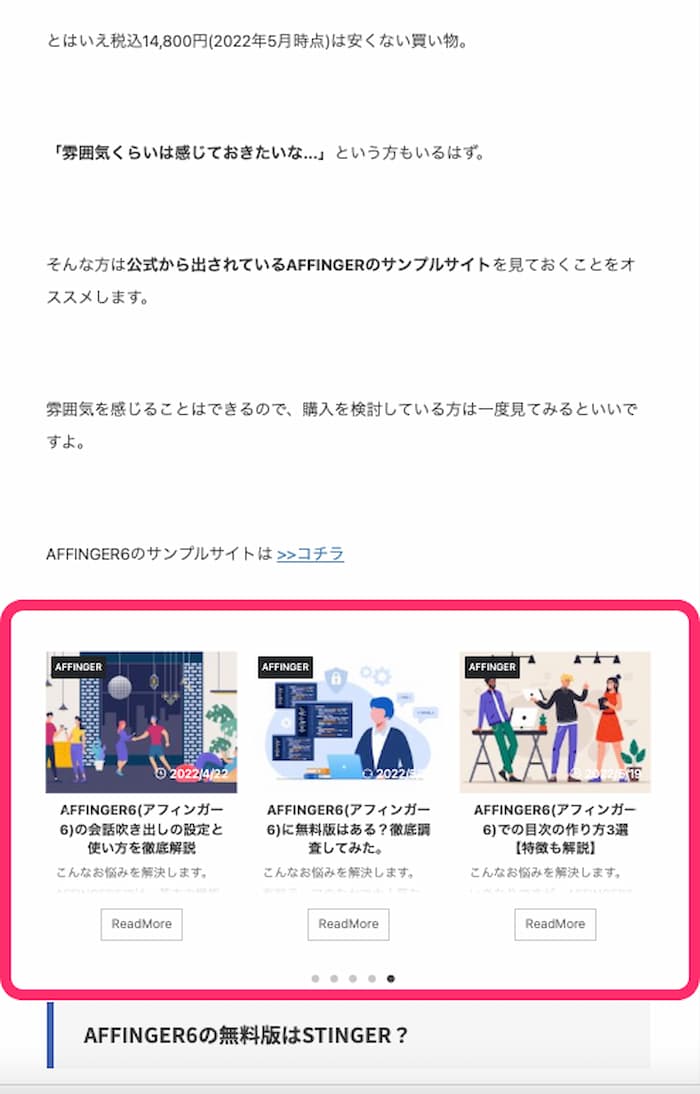
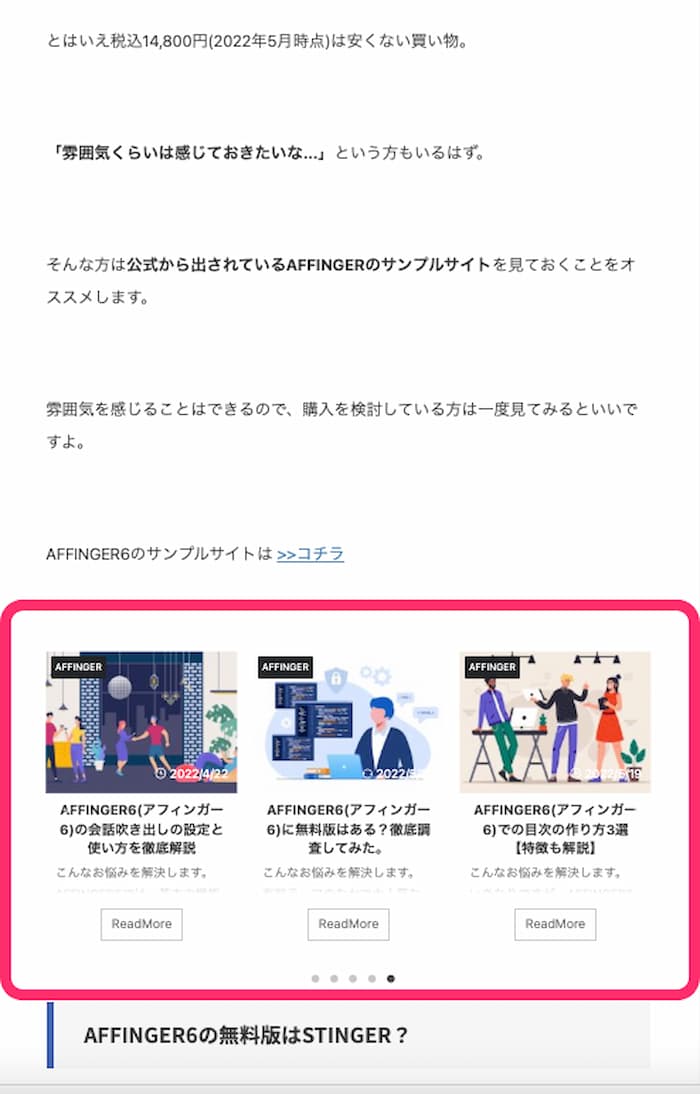
スライドショーを表示させると以下のようなかんじになります。

では設定方法の解説をしていきます。
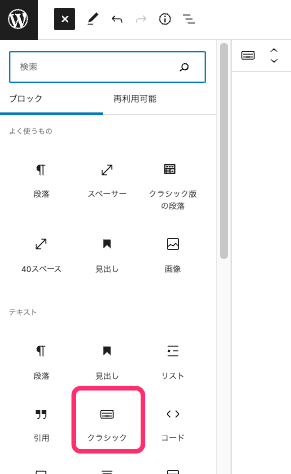
まず記事の編集画面をひらいて、画面左上「+」をクリックし「クラシック」を追加します。

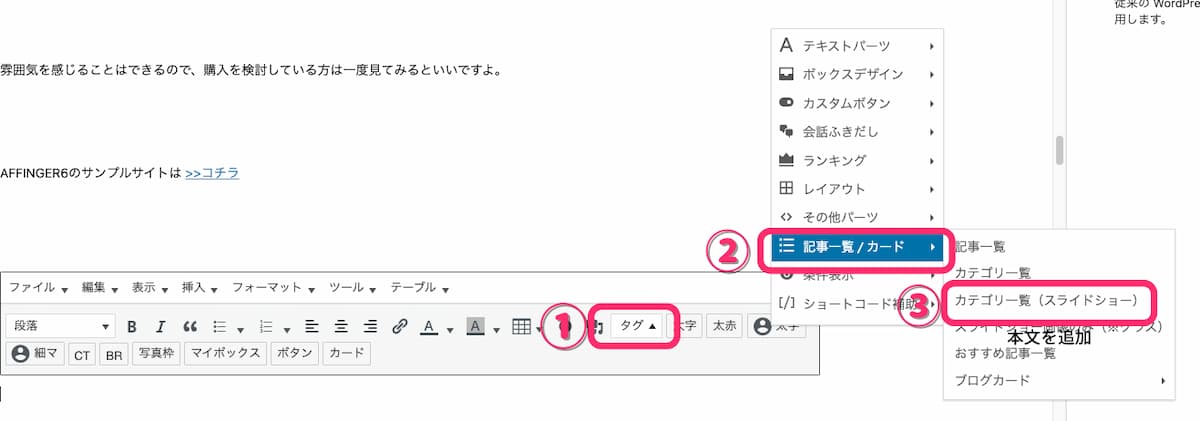
追加したクラシックをクリックし「タグ → 記事一覧 → カテゴリ一覧(スライドショー)」をクリックします。

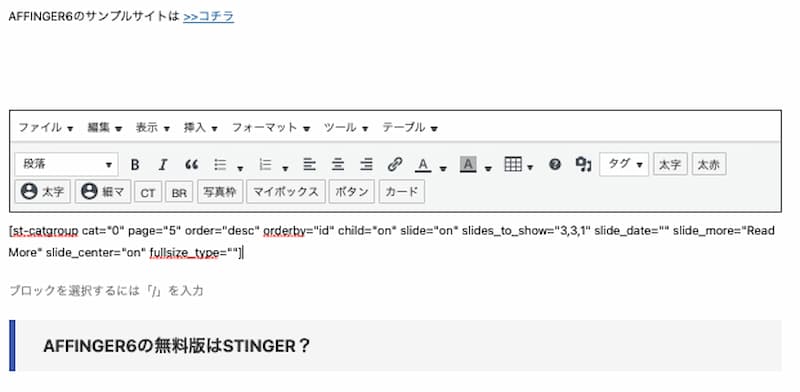
以下のようにショートコードが表示されていればOKです。

ショートコードのカスタマイズが気になる方は以下の表にわかりやすくまとめているので、参考にしてください。
| デフォルト | 説明 | 入力する値 |
|---|---|---|
| cat="0" | カテゴリIDを入力 | 「0」は新着記事。カテゴリーIDを入力 |
| page="5" | 表示する記事の総数 | 任意の数字 |
| order="desc" | 日付ごとに記事を表示 | 「desc」→新しい順、「asc」→古い順 |
| orderby="id" | 記事の並び方を設定 | 「title」→タイトル、「type」→投稿タイプ、「date」→日付など |
| child="on" | 子カテゴリの表示/非表示 | 「on」→表示、「off」→非表示 |
| slide="on" | スライドショーの表示/非表示 | 「on」→表示、「off」→非表示 |
| slides_to_show="3,3,1" | 1つの画面にスライドショーを表示する数 | 先頭の数字だけ任意の数字に変更 |
| slide_date="" | 投稿日の表示/非表示 | 「on」→表示、「off」→非表示 |
| slide_more="ReadMore" | ”続きを読む”のタイトルを変更 | 任意の文字列に変更(このケースだと"ReadMore") |
| slide_center="on" | スマホで両端を見切れされるか | 「on」→見切れさせる、「off」→見切れさせない |
| fullsize_type="" | スライドショーの表示方法 | 「card」→画像のみ、「text」→画像とテキスト、「""」→すべて表示 |
なお投稿したあとの見え方はこんなかんじです。


設定が反映されない場合はページを再読み込みして様子を見ましょう
以上で「スライドショーを表示させる方法その③:記事内に表示」の解説はおわりです。
パターン④:ウィジェットを使って表示させる方法
最後にウィジェットを使ってスライドショーを表示させる方法を解説します。
通常だと以下のようなかんじですが、

それをこんなかんじにしていきます。

今回はサイドバーに表示させますが、ウィジェットを使えばサイトの好きなところにスライドショーを表示させられます。

応用して好きなところに表示させましょう
ではさっそく手順を解説していきます。
まず管理画面から「外観 → ウィジェット」を選択します。
画面の左半分から「テキスト」を見つけ、「サイドバートップ」にドラッグ&ドロップします。

つづいて、追加した「テキスト」をクリックし、スライドショーのショートコードを入力します。
※「②トップページに表示させる方法」で登場したショートコードとおなじものです。

手元にない方は以下のショートコードをコピーして貼り付けましょう
[st-catgroup cat="0" page="5" order="desc" orderby="id" child="on" slide="on" slides_to_show="3,3,1" slide_date="" slide_more="ReadMore" slide_center="on" fullsize_type="text"]
貼り付けたらあとは「保存」して、トップページに表示されていたら設定完了です。


こちらも設定が反映されない場合はページを再読み込みして様子を見ましょう
以上で「スライドショーを表示させる方法その④:ウィジェットを使って表示」の解説はおわりです。
【番外編】AFFINGER6をおしゃれにする3つのカスタマイズ

ここまでスライドショーの設定方法を解説してきました。
スライドショーは手軽にブログをオシャレにしてくれる機能であることは、ご理解いただけたかと思います。
しかし、じつはAFFINGER6には、他にもブログをオシャレにしてくれるカスタマイズがいくつも存在します。

そこで今回はその中から3つほどサクッとご紹介します
ブログをおしゃれにするカスタマイズ3つ
- ブログカード
- プロフィールカード
- 吹き出し
AFFINGER6をおしゃれにしよう①ブログカード
AFFINGER6でブログをさらにオシャレにするカスタマイズの1つ目はブログカードです。

以下のようなものです
-

【忖度なし】AFFINGER6(アフィンガー6) の評判や口コミは?<br />
続きを見る
上記のように内部リンクで記事を表示させるときに使います。
テキストだけのリンクよりも、スタイリッシュでオシャレにすることができます。
さらに今のトレンドとしても、内部リンクをブログカードで表示させるのは必須かと。
ブログカードについては、『AFFINGER6(アフィンガー6)でブログカードを作る方法【初心者向け】』でくわしく解説しているので気になる方は参考にしてください。
-

AFFINGER6(アフィンガー6)でブログカードを作る方法【初心者向け】
続きを見る
AFFINGER6をおしゃれにしよう②プロフィールカード
AFFINGER6でブログをさらにオシャレにするカスタマイズの2つ目はプロフィールカードです。

上記のようにブログのトップで自己紹介をするときに使います。

必ず目につくところなので、プロフィールカードのできがブログの印象を左右することも…
プロフィールカードについては、『AFFINGER6(アフィンガー6)でプロフィールカードを作る方法【初心者向け】』でくわしく解説しているので気になる方は参考にしてください。
-

AFFINGER6(アフィンガー6)でプロフィールカードを作る方法【初心者向け】
続きを見る

ちょっとした設定でブログの印象が良くなるのであれば、やらない手はないですね!
AFFINGER6をおしゃれにしよう③吹き出し
AFFINGER6でブログをさらにオシャレにするカスタマイズの3つ目は吹き出しです。

すでに登場していますが、会話形式で表示される「これ」です。
反転させて違うアイコンに話させると、会話しているみたいにもできますね

会話形式にすることで記事のアクセントになり、読者さんの理解を助ける役割もします。

乱用には注意が必要ですが、こちらも必須のカスタマイズなので要チェックです
気になる方は、『AFFINGER6(アフィンガー6)の会話吹き出しの設定と使い方を徹底解説』でくわしく解説しているので参考にしてください。
-

AFFINGER6(アフィンガー6)の会話吹き出しの設定と使い方を徹底解説
続きを見る
まとめ:AFFINGER6のスライドショーでブログをおしゃれにしよう。

最後にまとめです。
AFFINGER6でスライドショーを表示させる方法は以下の4つ。
①ヘッダーに表示させる方法

②トップページに表示させる方法

③記事内に表示させる方法

④ウィジェットを使って表示させる方法

④ウィジェットを使って表示させる方法
設定も簡単でサクッとできるので、興味のある方はこの記事を参考に作ってみてください。
さらにスライドショー以外のブログはおしゃれにしてくれるカスタマイズは以下の3つ。
ブログをおしゃれにするカスタマイズ3つ
- ブログカード
- プロフィールカード
- 吹き出し
スライドショーとあわせてブログをおしゃれにしてくれるので、要チェックです。
本記事が参考になれば幸いです。