- お問い合わせフォームってそもそも必要なの?
- 設置するメリットも知りたい
- お問い合わせフォームのカンタンな作成方法も教えてほしい
こんなお悩みを解決します。
本記事の内容
- お問い合わせフォームを設置すべき理由
- お問い合わせフォームの設置方法
- より便利に活用するためのコツ
本記事の信頼性
この記事を書いているぼくは、
- AFFINGER使用歴7ヶ月
- AFFINGERを600時間以上使用
- 副業収入5桁
みなさん、いきなりですが、
「ブログにお問い合わせフォームを設置していますか?」
結論、ブログへのお問い合わせフォームの設置は必須です。
フォームを設置することでブログの信頼度があがったり、アドセンスなどのアフィリエイト広告サービスの審査にとおりやすくなるからです。
そればかりかお問い合わせフォームは設置しないことのデメリットがかなり多いのも事実。
そこで本記事ではブログにお問い合わせフォームを設置すべき理由をもう少し詳しく解説しつつ、カンタンに作成できる方法もご紹介します。
本記事を読めば5分程度で作成と設置ができるので、損をしないためにもサクッとやってしまいましょう。
まだAFFINGER6を導入していない方へ
【忖度なし】AFFINGER6(アフィンガー6) の評判や口コミは?でAFFINGER6を徹底レビューしています。

忖度なしでレビューしているので、気になる方は参考にどうぞ
-

【特典付き】AFFINGER6(アフィンガー6) の評判は?【デメリットも暴露
続きを見る
もくじ
ブログにお問い合わせフォームを設置するべき3つの理由

ブログにお問い合わせフォームは設置するべきです。
理由としては以下の3つがあります。
お問い合わせフォームを設置すべき3つの理由
- ブログの信頼度アップのため
- 広告サービスの審査に通りやすくなるため
- 仕事のチャンスを増やすため
お問い合わせフォームは、ぶっちゃけ設置するメリットしかありません。
むしろ当たり前すぎて、設置していないと競合サイトから一歩遅れた状態であると言えます。
なのでサクッと設置してしまいましょう。
「メリットはいいからとりあえずお問い合わせフォームの作り方を知りたい」という方は コチラ からどうぞ。
※記事の該当部分にジャンプします。
理由その1. ブログの信頼度アップのため
設置すべき理由の1つ目は、ブログの信頼度アップのためです。
お問い合わせフォームがなければ、仮にトラブルが発生し運営者にコンタクトが必要になった場合にも連絡をとることができません。
このような連絡手段がなく運営者にコンタクトできないサイトは、信頼性に欠けると言わざるを得ません。
トラブルから自分の身を守るためにもお問い合わせフォームを作成しておきましょう。
理由その2. 広告サービスの審査にとおりやすくするため
設置すべき理由の2つ目は、アフィリエイト広告サービスの審査を通りやすくするためです。
最近ですと、特にGoogleアドセンスの審査が厳しくなってきています。
じっさいにGoogleアドセンスに合格するためのチェック項目を調べると、効果的な対策として真っ先に「お問い合わせフォームの設置」が出てきます。

1つ目の理由に関連しますが、これは「フォームの設置=信頼性のアップ」とGoogleが認識している結果といえるかと
理由その3. 仕事のチャンスを増やすため
設置すべき3つ目の理由は、仕事のチャンスを増やすためです。
企業から記事の寄稿や広告の掲載依頼など、お問い合わせフォームから仕事のオファーがもらえる可能性もあります。
もし仮に、お問い合わせフォームがなければどうでしょうか?
企業の担当者が、サイト運営者にどこからコンタクトをとればいいかわからず、せっかくのチャンスを失うことにもなりかねません。
このような事態を避けるためにもお問い合わせフォームを設置しておいたほうが良いのです。
ブログのお問い合わせフォームの作り方【3ステップ】

つづいて実際のお問い合わせフォームの作り方を3ステップでご紹介します。
カスタマイズ性が高く、ぼくが知る限り1番カンタンにお問い合わせフォームが作れるContact Form 7 というプラグインを今回は利用します。
お問い合わせフォームの作り方3ステップ
- プラグインをインストール
- お問い合わせフォームを作成
- お問い合わせフォームをフッターに設置
STEP1. プラグインをインストール
まずお問い合わせフォームをカンタンにつくるためのプラグイン「Contact Form 7」をインストールします。
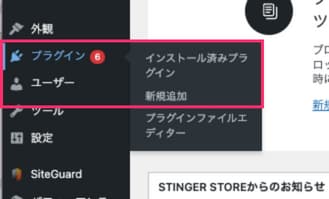
WordPress管理画面より「プラグイン → 新規追加」をクリックしてください

つづいて画面右上の検索窓で「Contact Form 7 」と検索し、以下のプラグインをインストールしてください。

インストールできたらそのまま有効化ボタンを押して有効化してください。
STEP2. お問い合わせフォーム作成
つづいてお問い合わせフォームを作成していきます。
といっても元となる部分はすでにあるので、まずは画面だけ確認します。
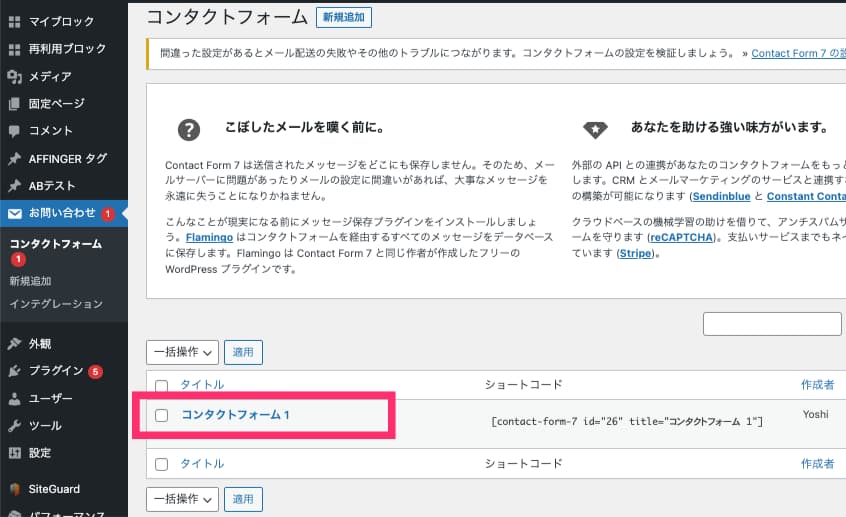
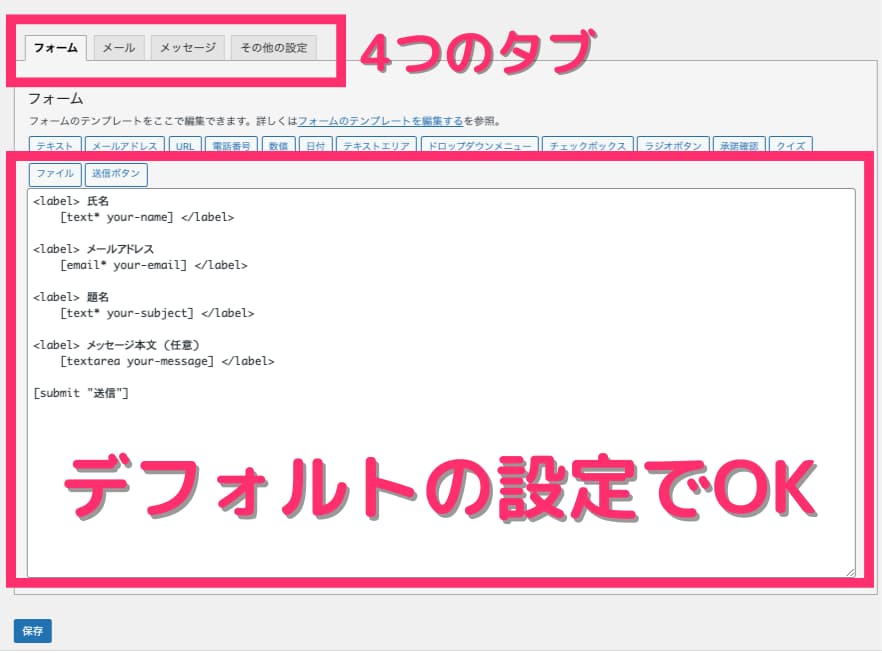
WordPress管理画面より「お問い合わせ → コンタクトフォーム → コンタクトフォーム1」をクリックしてください。


以下のとおり4つのタブが表示されますが、とりあえずデフォルトの設定でOKです。

のちほど設定をすこし変更します。

ここから実際にフォームを作成していきます
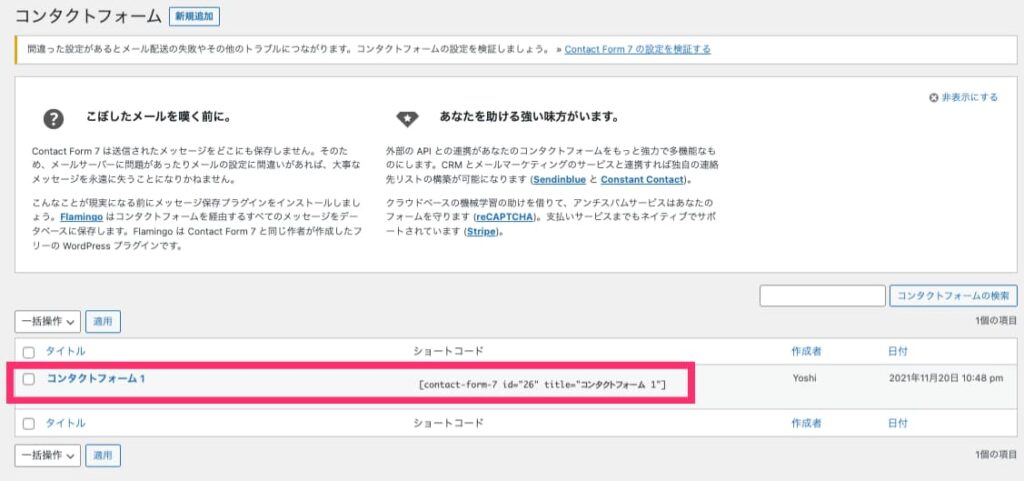
WordPress管理画面より「お問い合わせ → コンタクトフォーム」をクリックし、コンタクトフォーム1のショートコードをコピーしてください。

つづいて「固定ページ → 新規追加」をクリックしてページを追加してください。

追加したら以下のとおり設定してください。

- タイトル部分に「お問い合わせ」と入力
- 画面左上の+ボタンをクリックして「ショートコード」を追加
- さきほどコピーしたショートコードをペースト
最後に忘れずに設定を「保存」してください。
STEP3. お問い合わせフォームを設置
固定ページでお問い合わせフォームをつくっただけでは、読者はアクセスすることができません。
なので、ブログのメニューバーにお問い合わせを表示するなどして読者が見えるようにしていきます。
WordPress管理画面から、「外観→メニュー」を選択します。
そして以下のとおり設定してください。

- メニュー名に「ヘッダー用メニュー」と入力
- 「ヘッダーメニュー」「スマホスライドメニュー」の2つにチェック
- さきほど作成した固定ページ欄の「お問い合わせ」を「メニューに追加」
設定が終わって、保存してトップページを確認すると…

さきほど追加していた3つのメニューがヘッダーに追加されていることを確認できます。
以上で、お問い合わせフォームの設置は完了です。
補足
「お問い合わせ」はヘッダーに表示されていることが多いですが、
- フッターにも表示させたい
- そもそもフッターを作っていない
このような方は以下の記事を参考に設定をおこなってみてください。
>> 【完全版】AFFINGER6(アフィンガー6)で必須の初期設定を徹底解説
※クリックすると記事の該当部分にジャンプします。
ブログのお問い合わせフォームをより便利にするためのコツ2つ

ここまででお問い合わせフォームの作成・設置が完了したので、そのまま利用していただいても問題ありません。
しかし、追加で設定することでお問い合わせフォームをより便利に利用できるコツが2つあるので、この章ではそのコツ2つも合わせてご紹介します。
ご紹介するコツ2つは以下のとおり。
便利に利用するためのコツ2つ
- 自動返信メールの設定
- 迷惑メール対策reCAPCHAの設置
それでは1つずつご紹介します。
コツその1. 自動返信メールの設定
お問い合わせフォームをより便利にするコツの1つ目は自動返信メールの設定です。
自動返信メールを設定するとできること
- ブログ運営者に、お問い合わせが届いたことを知らせる
- お問い合わせをした読者に、問い合わせを受け付けたことを知らせる
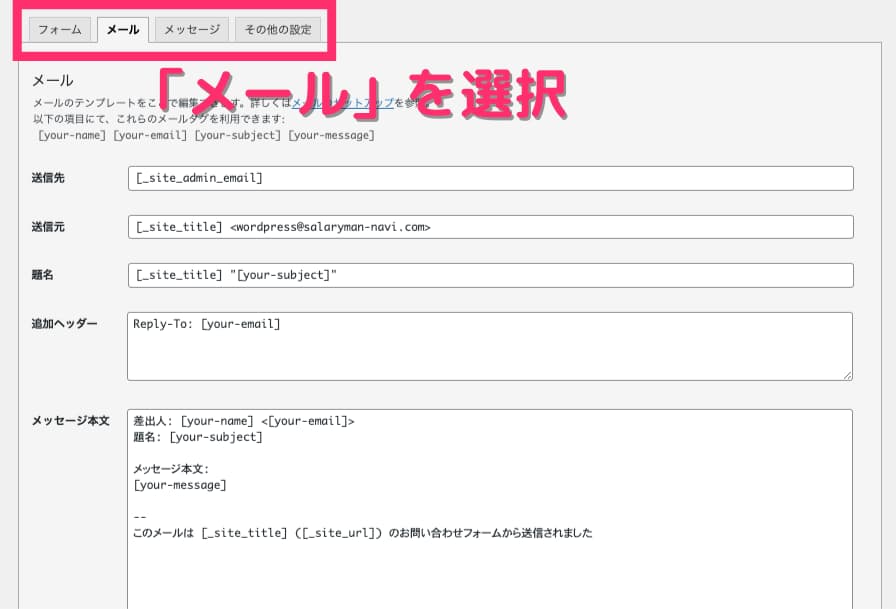
設定ですが、WordPress管理画面より「お問い合わせ → コンタクトフォーム → コンタクトフォーム1」をクリックしてください。
メールに関する設定を行いたいので、4つのタブの中から「メール」を選択してください。

このメールタブは「メール」と「メール(2)」という2つの大項目から構成されており、それぞれ役割は次のとおりです。
メール:読者からお問い合わせがあったときに、ブログ運営者に届くメール
メール(2):読者からお問い合わせがあったときに、読者にお問い合わせを受け付けたことを通知するメール
それぞれ以下のとおり設定することをオススメします。
メールの設定値
| 送信先 | お問い合わせを受け取るメールアドレス |
| 送信元 | デフォルトでOK |
| 題名 | デフォルトでOK |
| 追加ヘッダー | デフォルトでOK |
| メッセージ本文 | デフォルトでOK |
| ファイル添付 | デフォルトでOK |
メール(2)の設定値
| 送信先 | デフォルトでOK |
| 送信元 | デフォルトでOK |
| 題名 | [your-subject]の左に「お問い合わせ受付のお知らせ」など |
| 追加ヘッダー | デフォルトでOK |
| メッセージ本文 | [your-message]の下に「お問い合わせいただきありがとうございます。 運営者からの連絡まで今しばらくお待ちください。」など |
| ファイル添付 | デフォルトでOK |
コツその2. 迷惑メール対策 reCAPCHAの設置
コツの2つ目はreCAPCHAの設置です。
迷惑メールが届く頻度をおさえるためにreCAPCHAを設置します。

reCAPCHAとは、指示のあった画像を選択し「私はロボットではありません」にチェックをつけるアレです
カンタン3ステップで設置できるのでご紹介します。
reCAPCHA設置の3ステップ
- Gmailアカウントを作成
- reCAPCHAの登録
- ブログの連携
step
1Gmailアカウントを作成する

すでにアカウントをお持ちの場合は、つぎのSTEP2へ進んでください。
まだアカウントを持っていない方は コチラ から作成してください。
※リンクをクリックするとGmailアカウントの作成画面にジャンプします。
step
2reCAPCHAの登録
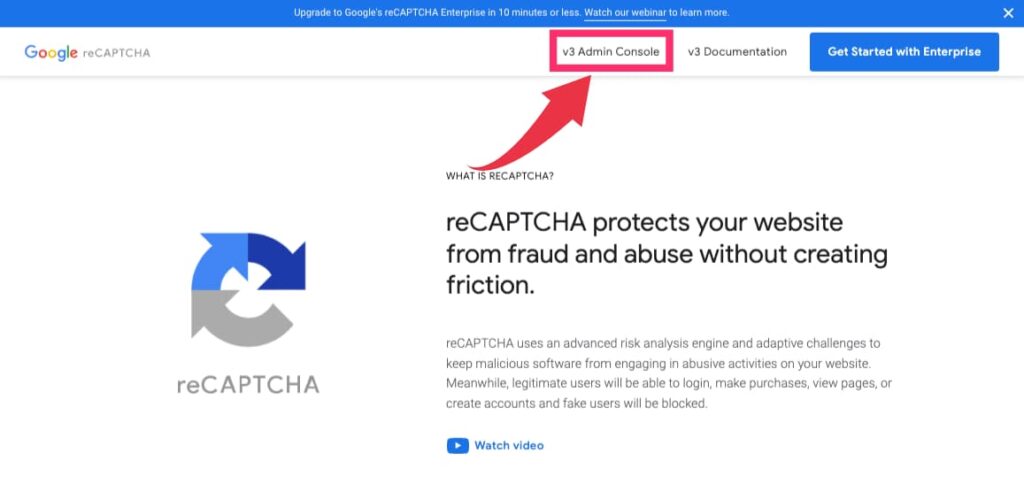
まずは reCAPCHA公式ページ にアクアセスします
上部にある「v3 Admin Console」をクリックします。

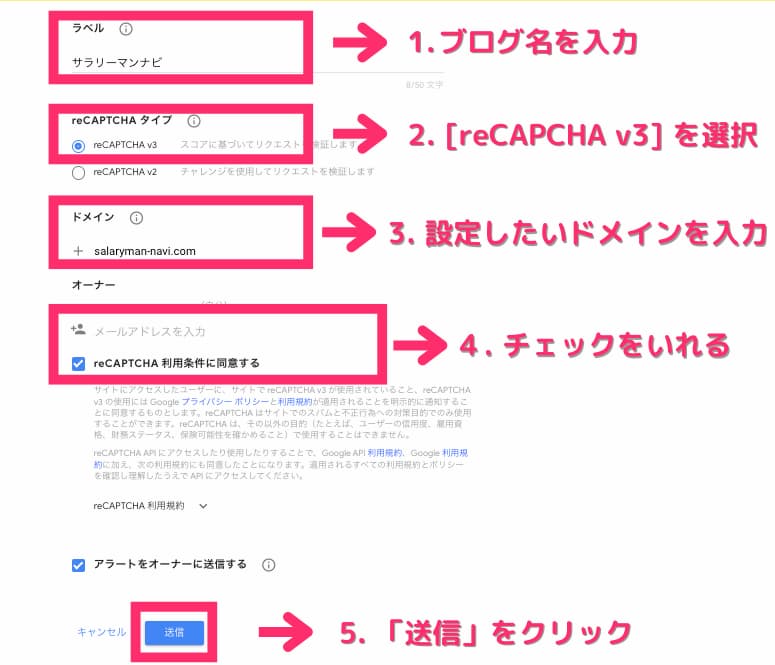
以下のとおり情報を登録し、最後に「送信」をクリックしてください。

注意
「ドメイン」に関して、先頭に「https://」、末尾に「/」をつけないように「○○○.com」という形でドメインのみ入力してください。
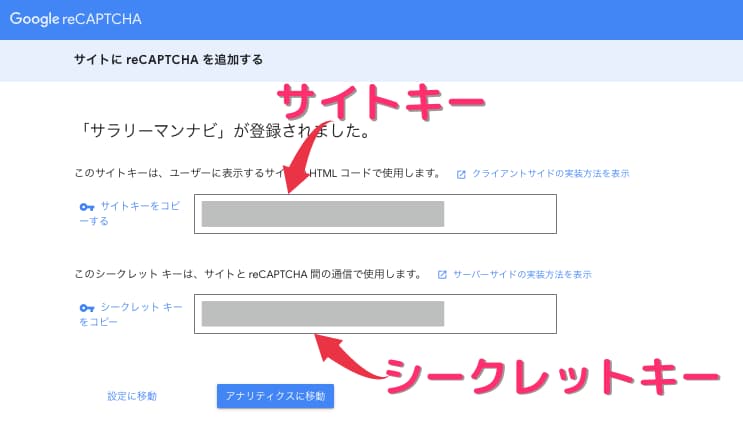
「送信」すると以下の画面が表示されるので「サイトキー」と「シークレットキー」をそれぞれコピーしておきましょう。

step
3ブログと連携
最後にブログと連携していきます。
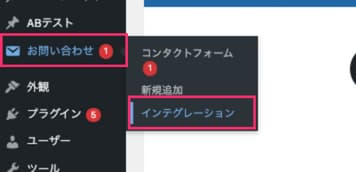
WordPress管理画面より「お問い合わせ → インテグレーション」をクリックしてください。

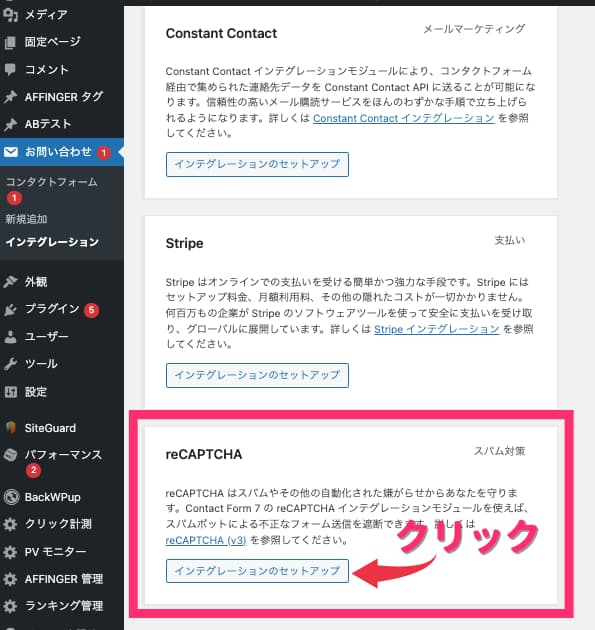
画面下部にある「reCAPCHA」欄の「インテグレーションをセットアップ」をクリックします。

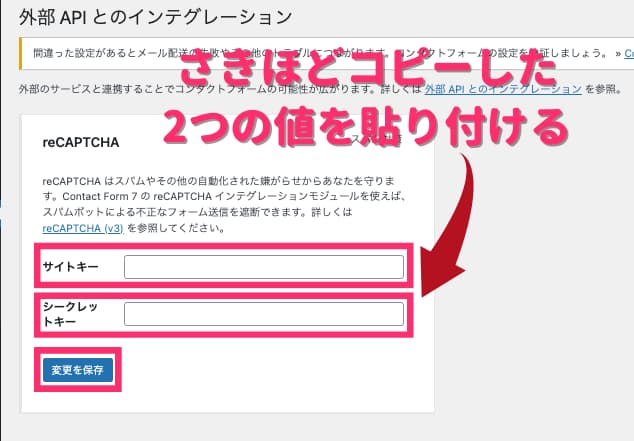
表示されたボックスに先ほどコピーした「サイトキー」と「シークレットキー」を貼り付けて「変更を保存」をクリックしてください。

以上で「reCAPCHA」の設定はすべて完了です。
お手軽にスパム対策ができるので、ぜひこの機会に設定しましょう。
また、そのほかのおすすめプラグイン、不要なプラグインが気になる方は以下の記事をご覧ください。
-

AFFINGER6(アフィンガー)に必須のおすすめプラグイン9選と不要な2選を徹底解説
続きを見る
さらに今回の「お問い合わせフォーム」のように、
- Googleアドセンスに合格するため
- ブログを運営していくうえで必須であるため
上記の理由で、おなじく固定ページで設置が必須である項目として「サイトマップ」「プライバシポリシー」があります。
どちらも別記事で作成・設置方法を解説しており、5分程度で終わるのでまだ設置されていない方はこの機会にやってしまいましょう。
-

ブログのサイトマップの作り方をわかりやすく解説【プラグインで一瞬】
続きを見る
-

【コピペOK】ブログのプライバシーポリシーの作り方【2022年版】
続きを見る
よくある質問

最後にお問い合わせフォームに関してよくある質問に回答します。
Q. ブログに問い合わせフォームを設置するメリットは?
メリットは以下のとおりです。
- Googleアドセンスに合格するため
- ブログを運営していく上で必須であるため

ぶっちゃけ「お問い合わせフォーム」「サイトマップ」「プライバシーポリシー」の3つは、「設置するメリットがある」のはもちろんですが「設置しないデメリットが大きすぎる」というイメージです
Q. お問い合わせフォームを作る1番おすすめの方法は?
お問い合わせフォームを設置する1番おすすめの方法は、本記事でご紹介した「Contact Form 7」というプラグインを利用する方法です。
「Googleフォーム」でつくることもできるのですが、Contact Form 7に比べて
- カスタマイズ性が低い
- 利用者数が単純にすくないので問題があったときに不安
ということを踏まえて、やはりContact Form 7を使う方法がおすすめです。
まとめ:お問い合わせフォームは必須なのでサクッと作ろう

お問い合わせフォームを設置すべき3つの理由
- ブログの信頼度アップのため
- 広告サービスの審査に通りやすくなるため
- 仕事のチャンスを増やすため
お問い合わせフォームは、ぶっちゃけ設置するメリットしかありません。
お問い合わせフォームが設置されていると「このサイトはしっかり運営されていますよ」という証明になり、評価が上がりやすくなるからです。
設置していない場合のデメリットがとても大きいですが、5分程度で設置できるのでまだやっていない方は本記事を参考にサクッとやってしまいましょう。
本記事が参考になれば幸いです。