
- ブログのサイトマップってなに?
- 作ったほうがいいって聞いたけど本当に必要?
- プラグインをつかってカンタンに作りたい
こんなお悩みを解決します。
本記事の内容
- サイトマップとは
- 【プラグイン利用】2つのサイトマップの作成方法
本記事の信頼性
この記事を書いているぼくは、
- AFFINGER使用歴7ヶ月
- AFFINGERを600時間以上使用
- 副業収入5桁
「ブログを運営するならサイトマップが必要」と聞いたことがあるかと思います。
ですが、そもそもサイトマップが「何なのか」「なぜ必要なのか」も分からず「なんだか難しそう」と思ってはいませんか?
そんな方もご安心ください。
まずサイトマップには以下の2種類があります。
サイトマップは2種類
- Googleのロボット(クローラー)向け → XMLサイトマップ
- 読者向け → HTMLサイトマップ
そしていきなり結論をいうと、どちらもブログ運営に必須なので作成する必要があります。
この2種類のサイトマップが「なぜ」必要なのか、またプラグインでカンタンに作成する方法もこの記事で解説しているので最後までご覧ください。
まだAFFINGER6を導入していない方へ
【忖度なし】AFFINGER6(アフィンガー6) の評判や口コミは?でAFFINGER6を徹底レビューしています。

忖度なしでレビューしているので、気になる方は参考にどうぞ
-

【特典付き】AFFINGER6(アフィンガー6) の評判は?【デメリットも暴露
続きを見る
もくじ
ブログのサイトマップとは?

そもそもサイトマップには「XML」と「HTML」の2種類があり、どちらもブログを運営するうえでは必須です。
ざっくりとした特徴は以下のとおりです。
2種類のサイトマップの特徴
- XMLサイトマップ ▶︎ Googleのロボット向け、SEO上の効果あり
- HTMLサイトマップ ▶︎ 読者向け、ユーザーの利便性・満足度において効果あり
上記のとおり、「なにが目的で、なにに対して作るか」という点が異なっています。
これだけだといまいちピンとこないかもしれないので、つぎの章からもう一歩踏み込んで解説していきます。
「踏み込んだ解説はいらないからとりあえずやるべきことが知りたい」という方は、コチラからどうぞ。
※記事の該当部分にジャンプします。
XMLサイトマップとは?(Googleのロボット向け)

XMLサイトマップはクローラー(Googleのロボット)に向けて作られるものです。
サイトにある記事の一覧表のようなもので、Googleにブログの情報を伝える役割をもっています。
XMLサイトマップを作成するメリット
- Googleが正しくブログを評価してくれる
- Googleが新しい記事を認知しやすくなる
XMLサイトマップがあることでクローラーがブログを探索しやすくなくなるので、SEOの観点でもとても重要な要素です。
基本的に、サイトマップを提供するデメリットはなく、メリットしかないので作っておくことをオススメします。
HTMLサイトマップとは?(読者向け)

HTMLサイトマップは読者に向けて作られるものです。
読者(人間)のための記事のまとめページで、読者がサイトのコンテンツを認識しやすくするために重要な要素です。
HTMLサイトマップを作成するメリット
- 読者がサイトのコンテンツを理解しやすくなる
- 読者の満足度・利便性の向上につながる
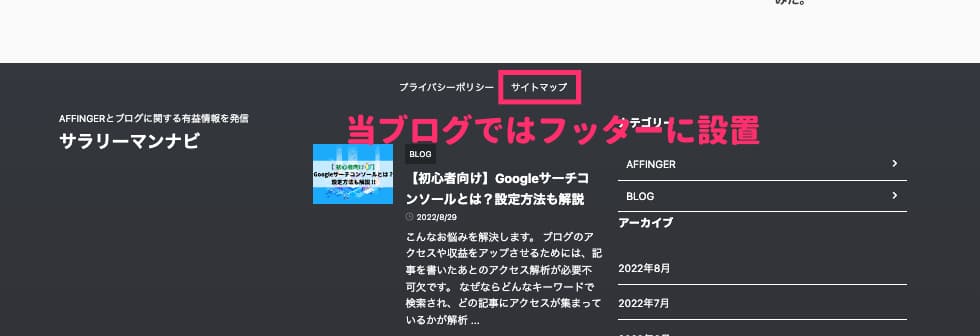
読者のためのページなので、固定ページでHTMLサイトマップを作成し、メニューやフッターなどわかりやすい場所においておくのが一般的です。

ではつぎの章から「XMLサイトマップの作り方」と「HTMLサイトマップの作り方」をそれぞれ解説します。
※上記のリンクからも本記事の該当部分にジャンプできます。
サイトマップの作り方【プラグイン利用】

この章ではプラグインを使ったそれぞれのサイトマップの作り方をご紹介します。
今回使用するプラグインは以下のとおり。
- XMLサイトマップ ▶︎ Google XML Sitemaps
- HTMLサイトマップ ▶︎ PS Auto Sitemap

XMLサイトマップに関しては、サイトマップを作成後Googleサーチコンソールに送信する方法もご紹介します
※HTMLサイトマップは送信不要
【XMLサイトマップの作り方】Google XML Sitemaps
XMLサイトマップは「Google XML Sitemaps」という定番のプラグインを使って作成します。
この章ではXMLサイトマップの作成と送信を3ステップでご紹介します。
- ステップ1:プラグインのインストール
- ステップ2:XMLサイトマップの作成
- ステップ3:Googleサーチコンソールへの送信
step
1プラグインのインストール
まずはプラグインをインストールします。
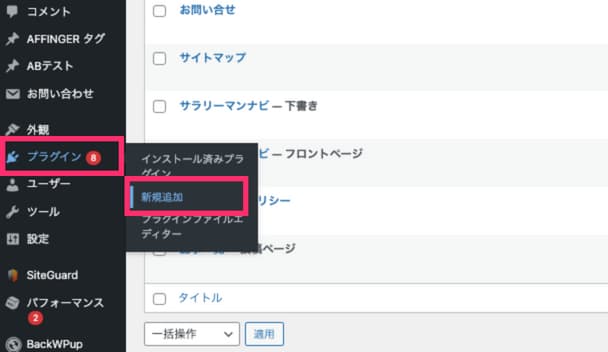
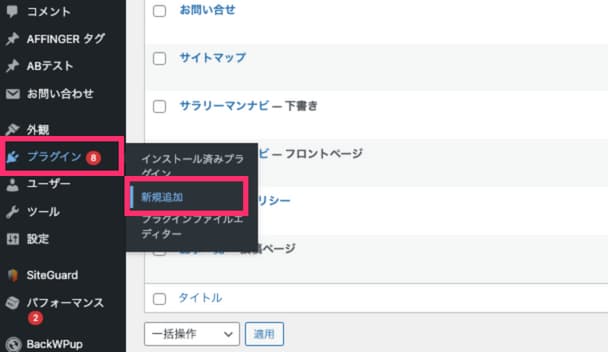
「WordPress管理画面 → プラグイン → 新規追加」をひらいてください。

画面右上の検索窓で「Google XML Sitemaps」と検索し、以下のプラグインをインストール&有効化しましょう。
※似たようなプラグインがいくつかあるので気をつけましょう。

step
2XMLサイトマップの作成
つづいてXMLサイトマップ作成のために設定を行なっていきます。
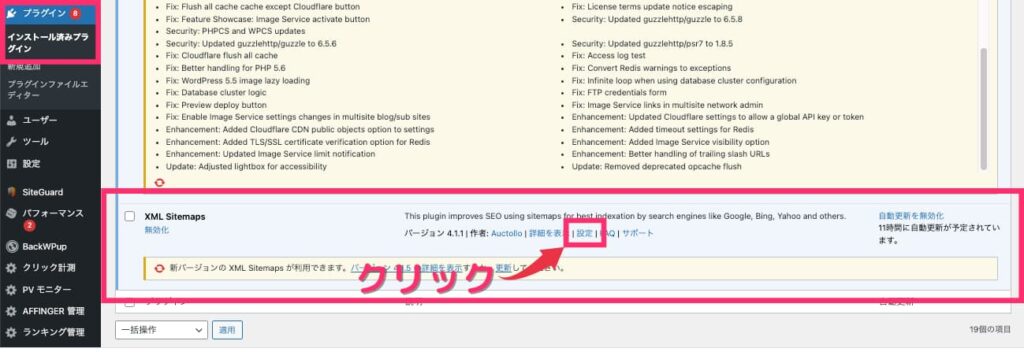
プラグインを有効化したあと「WordPress管理画面 → プラグイン → インストール済みプラグイン」からGoogle XML Sitemaps の設定をひらいてください。

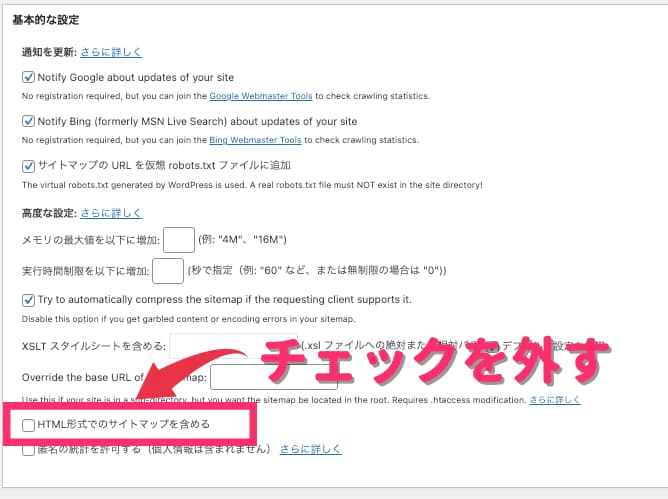
以下のとおり「HTML形式でのサイトマップを含める」のチェックを外してください。

ちなみにこのチェックを外していないと後ほどエラーが表示されるので、忘れずに外してください。
あとは画面の1番下にある「設定を更新 >>」をクリックすれば設定はOKです。
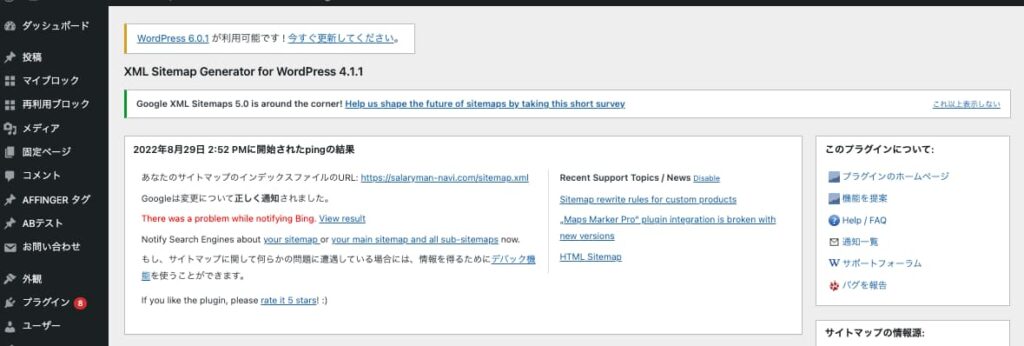
同じページの1番上の項目で以下のような画面が確認できればサイトマップの作成に成功しています。

step
3Googleサーチコンソールへの送信
ここまででXMLサイトマップの作成は完了したので、Googleサーチコンソールに送信します。
まず Googleサーチコンソール にアクセスしてください。
注意
サーチコンソール自体の登録が終わっていない方は、まず以下の記事を参考に登録を済ませてからつぎの手順に進んでください。
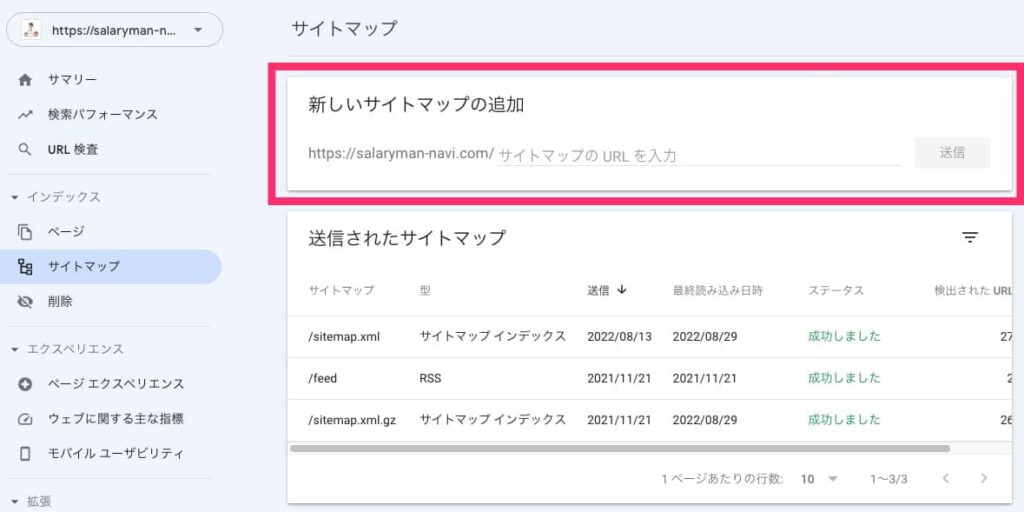
「ホーム画面 → サイトマップ」を選択し、自身のサイトURLのうしろに「sitemap.xml」「sitemap.xml.gz」「feed 」をそれぞれ追加して「送信」をクリックします。(計3回送信)
当ブログの場合だと以下のようになります。
当ブログの場合
https://salaryman-navi.com/sitemap.xml
https://salaryman-navi.com/sitemap.xml.gz
https://salaryman-navi.com/feed

もしエラーが出る場合は、30分ほど時間をおいてから再度送信してみましょう。
おつかれさまでした。以上でXMLサイトマップに関する作業は完了です。
【HTMLサイトマップの作り方】PS Auto Sitemap
つづいてHTMLサイトマップの作り方をご紹介します。
HTMLサイトマップは「PS Auto Sitemap」という、こちらも定番のプラグインを使って作成します。
HTMLサイトマップ作成の3ステップ
- ステップ1:プラグインのインストール
- ステップ2:固定ページの作成
- ステップ3:プラグインの設定
step
1プラグインのインストール
まずはプラグインをインストールします。
「WordPress管理画面 → プラグイン → 新規追加」をひらいてください。

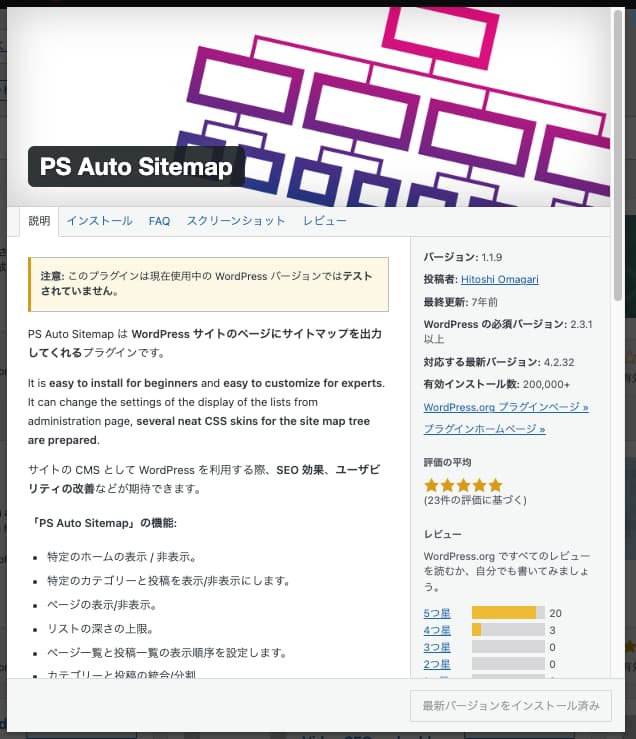
画面右上の検索窓で「PS Auto Sitemap」と検索し、以下のプラグインをインストール&有効化しましょう。
※似たようなプラグインがいくつかあるので気をつけましょう。

step
2固定ページの作成
つぎに固定ページでサイトマップ用のページを新規作成します。
「WordPress管理画面 → 固定ページ → 新規追加」より固定ページを作ります。
※投稿ではないのでご注意ください

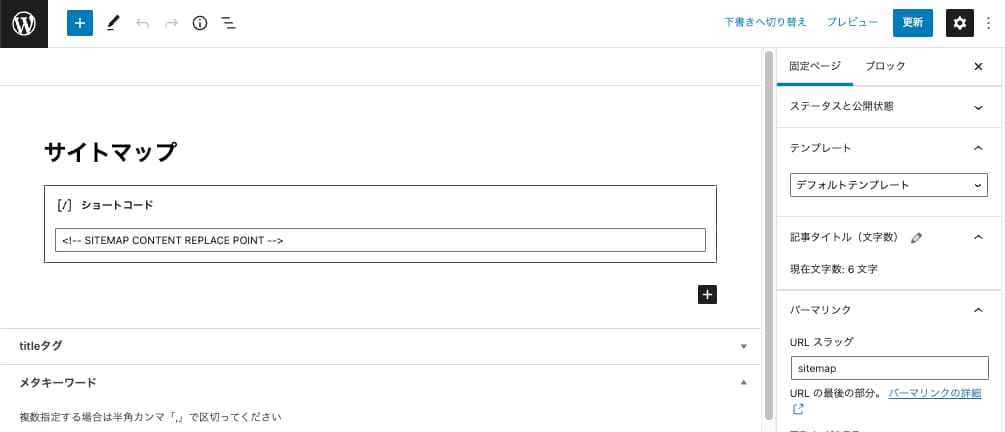
編集画面に移動したら、画面左上の「+ボタン」より「ショートコード」ブロックを本文に追加してください。

追加できたら下記のコードを貼り付けましょう。
<!-- SITEMAP CONTENT REPLACE POINT -->
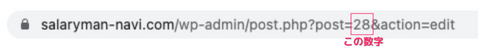
あわせてこの固定ページの編集画面に表示されているURLの「post=○○」の数字部分をひかえてください。

数字をひかえたら、編集画面右上の「更新」をクリックして、つぎのステップに向かいます。
step
3プラグインの設定
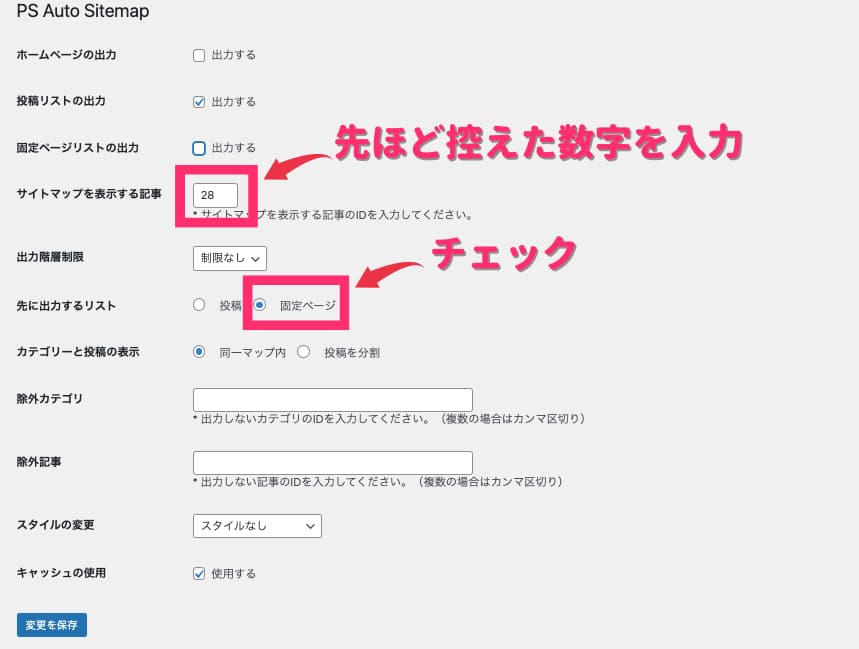
さいごにプラグインの設定をするので「WordPress管理画面 → 設定 → PS Auto Sitemap」の設定をひらいてください。

上記のとおり設定を変更して「変更を保存」すると、さきほど作成した固定ページでHTMLサイトマップが作成されます。

このように表示されていれば問題ありません。
まとめ:サクッとサイトマップを作成して記事を書こう!

最後にまとめです。
ブログ運営に必要な2種類のサイトマップ
- XMLサイトマップ ▶︎ Google XML Sitemaps
- HTMLサイトマップ ▶︎ PS Auto Sitemap
サイトマップを作成するメリット
- XMLサイトマップ ▶︎ Googleに認知してもらいやすくなり、SEO上のメリットあり
- HTMLサイトマップ ▶︎ 読者がサイトのコンテンツを把握しやすくなり、利便性向上のメリットあり
この2種類のサイトマップを作成し、Googleにも読者にも評価されるサイトにしましょう。
まだブログのテーマ選びで迷っている方へ
本業、育児・家事と時間がないなかでコツコツとブログに取り組もうとしている、または取り組んでいる皆さんへ。
ほとんどの人がやろうとしても動き出せないなかで、一歩踏み出しているのは本当にすばらしいことです。
ですが、
「無料のブログテーマにこだわった結果、稼ぐ機会を失っていませんか?」
せっかくブログをはじめようと一歩踏み出しているのに、ブログテーマが原因でいきなりつまづいてしまうのはあまりにもったいないです。
そんな方に朗報です。
いま当ブログでも使用しているAFFINGER6を購入すると、期間限定・購入者限定の無料特典があります。
それは、目次のクリック数がわかるAFFINGER6限定のプラグイン『SUGOI MOKIJI【LITE】』
※ぶっちゃけ超有料級です。

稼ぐことに特化したテーマ『AFFINGER6』は数々の有名ブロガーさんにも愛用、信頼されており、優秀であることは間違いありません
キャンペーンは予告なく終了する恐れがあるので、気になる方はお早めにどうぞ。
\当ブログ限定!9つのの豪華プレゼント付き/
「気になるけど実際に使った感想も知りたいな…」という方は、以下の記事でAFFINGER6を徹底レビューしているので参考にどうぞ。
-

【特典付き】AFFINGER6(アフィンガー6) の評判は?【デメリットも暴露
続きを見る
本記事が参考になれば幸いです。

