- 個人ブロガーもプライバシーポリシー・免責事項を作る必要があるの?
- なんだか難しそうだからコピペして使えるテンプレがあればいいな
- どこに設置するべきかも教えてほしい
こんなお悩みを解決します。
本記事の内容
- プライバシーポリシー・免責事項とは?
- プライバシーポリシー・免責事項に書くべきこと
- プライバシーポリシー・免責事項の作り方【テンプレートあり】
本記事の信頼性
この記事を書いているぼくは、
- AFFINGER使用歴7ヶ月
- AFFINGERを600時間以上使用
- 副業収入5桁
ブログを運営するならプライバシーポリシー・免責事項の記載は必須です。
ですが、「なんだか難しそう」「なかなか手がつけられない」と思っている方も多いのではないでしょうか?
そんな方、ご安心ください。
本記事ではプライバシーポリシー・免責事項がそもそも何なのかという基本的な部分はもちろん、記事のさいごにはコピペOKの最新版プライバシーポリシー・免責事項のテンプレートを公開しています。
※コチラ をクリックすると記事の該当部分にジャンプします。
そのままコピペするだけでOKなので、本記事を参考にサクッと作ってしまいましょう。
手順どおりに進めていただければ5分ほどで終わります。
まだAFFINGER6を導入していない方へ
【忖度なし】AFFINGER6(アフィンガー6) の評判や口コミは?でAFFINGER6を徹底レビューしています。

忖度なしでレビューしているので、気になる方は参考にどうぞ
-

【特典付き】AFFINGER6(アフィンガー6) の評判は?【デメリットも暴露
続きを見る
もくじ
ブログのプライバシーポリシー・免責事項とは?

ブログにはプライバシーポリシーと免責事項を必ず記載する必要があります。
ひとことで言うと…
- プライバシーポリシー ▶︎ 個人情報の扱いについての記載
- 免責事項 ▶︎ トラブルに関する記載
では、詳しく説明していきます。
プライバシーポリシーとは?
プライバシーポリシーには、個人情報の扱い、保護に関することを書いておく必要があります。
ブログを運営しているとブログのコメント欄、TwitterのDM、アクセス解析などにより以下のような個人情報を取得する機会がたくさんあります。
取得できる個人情報
- 名前
- 年齢
- 性別
- メールアドレス
- 住所
上記のような個人情報を悪用すると、プライバシーを侵害するようなことができてしまいますよね?
なのでこれらの情報を目的以外には利用しないこと = 悪用しないことをはっきりと書いておく必要があります。
免責事項とは?
免責事項は「こういった場合には責任を取らないので自己責任でお願いします」と断りをいれておく項目です。
ブログにアフィリエイトやアドセンス広告を入れている場合は、特に大事なパートです。
考えられる免責事項に関するトラブル
「おすすめのプログラミングスクール」を記事で紹介
あなたのリンク経由で読者がサービスを受講したものの「満足のいくサービスではなかったので返金してほしい」と頼まれる
▶︎ 免責事項に「購入は自己責任である」ことを明記していなかったため、対応を余儀なくされる。
このようなトラブルに巻き込まれないため=つまり自分を守るためにも「こういった場合には責任を取りません」ということを免責事項に必ず書いておきましょう。
ブログのプライバシーポリシーに盛り込みたい4つのこと

つづいて、プライバシーポリシーに盛り込む必要のある項目について説明します。
具体的には以下の4つの項目です。
盛り込みたいポイント4つ
- Googleアドセンス
- Googleアナリティクス
- Amazonアソシエイト
- お問い合わせフォーム・コメントについて
特にGoogleアドセンス、アナリティクス、Amazonアソシエイトでは「こういう文言をいれてね」とある程度決められているので、その決まりに沿って書いていく必要があります。
それぞれもう少しくわしく解説します。
Googleアドセンス
Googleアドセンスヘルプの必須コンテンツという記事には「アドセンスを利用する場合これらの情報をプライバシーポリシーに明記してください」ということが書かれています。
サイトのプライバシー ポリシーについて
プライバシー ポリシーには次の情報を記載する必要があります。
・Google などの第三者配信事業者が Cookie を使用して、ユーザーがそのウェブサイトや他のウェブサイトに過去にアクセスした際の情報に基づいて広告を配信すること。
・Google が広告 Cookie を使用することにより、ユーザーがそのサイトや他のサイトにアクセスした際の情報に基づいて、Google やそのパートナーが適切な広告をユーザーに表示できること。
・Google が広告 Cookie を使用することにより、ユーザーがそのサイトや他のサイトにアクセスした際の情報に基づいて、Google やそのパートナーが適切な広告をユーザーに表示できること。
第三者配信による広告掲載を無効にしていない場合、広告の配信時に第三者配信事業者や広告ネットワークの Cookie が使用される可能性があります。その点についても、次の方法でサイトのプライバシー ポリシーに明示してください。
・第三者配信事業者や広告ネットワークの配信する広告がサイトに掲載されることを明記します。
・対象となる第三者配信事業者や広告ネットワークの適切なウェブサイトへのリンクを掲載します。
・これらのウェブサイトにアクセスすれば、パーソナライズド広告の掲載で使用される Cookie を無効にできることをユーザーに明示します(配信事業者や広告ネットワークがこの機能を提供している場合)。または、www.aboutads.info にアクセスすれば、第三者配信事業者がパーソナライズド広告の掲載で使用する Cookie を無効にできることを知らせます。
引用:Google AdSense ヘルプ - 必須コンテンツ -
文字が多くてむずかしく感じますが、要するに「以下のことを書いておいてね」ということです。
おさえるポイント
- Cookie(ユーザーの情報)を利用して、読者にマッチした広告を自動で配信していること
- 読者自身でこのCookieを無効にできること(パーソナライズ広告を無効にできる)
Googleアナリティクス
Googleアナリティクス利用規約の「7.プライバシー」には以下のとおり記載があります。
7. プライバシー
お客様は、Google が個人情報として使用または認識できる情報を Google に送信したり、第三者によるかかる行為を支援または許可したりしないものとします。お客様は適切なプライバシー ポリシーを用意および遵守し、ユーザーからの情報を収集するうえで、適用されるすべての法律、ポリシー、規制を遵守するものとします。お客様はプライバシー ポリシーを公開し、そのプライバシー ポリシーで Cookie の使用、モバイル デバイスの識別情報(Android の広告識別子、iOS の広告識別子など)、またはデータの収集に使われる類似の技術について必ず通知するものとします。また、Google アナリティクスを使用していること、および Google アナリティクスでデータが収集、処理される仕組みについても開示する必要があります。こうした情報を開示するには、「ユーザーが Google パートナーのサイトやアプリを使用する際の Google によるデータ使用」のページ(www.google.com/intl/ja/policies/privacy/partners/ または Google が随時提供するその他の URL)へのリンクを⽬立つように表示します。(一部抜粋)
Google アナリティクス利用規約
こちらは記載するべき内容がおおいので一部を抜粋しました。
ポイントをまとめると「以下についてプイラバシーポリシーに書いておいてね」ということになります。
おさえるポイント
- きちんとプライバシーポリシーを用意して守ること
- Cookieを使っていること、読者の情報を集めている方法
- Googleアナリティクスを使っていること
- ユーザーからの情報提供の要望には対応努力すること
Amazonアソシエイト
Amazonアソシエイト・プログラム運営規約には以下のとおり記載があります。
5. 乙がアソシエイトであることの表示
乙は、乙のサイト上または甲が乙によるプログラム・コンテンツの表示またはその他の使用を許可したその他の場所のどこかに、「Amazonのアソシエイトとして、[乙の名称を挿入]は適格販売により収入を得ています。」または本規約に基づき事前に許可された内容と実質的に同じ文言を目立つように明示しなければなりません。このような公表および適用法により求められる場合を除き、乙は、事前に文書により許可された場合以外に、本規約またはアソシエイト・プログラムへの乙の参加に関して公式な文書を表示しないものとします。乙は、本規約において明確に認められた場合を除き、甲との関係について不実の表明や誇張(甲が乙を支援、後援または支持しているという表明または暗示を含みます。)をせず、甲と乙またはその他のいかなる個人もしくは事業体との間の関係を表明したり暗示したりしないものとします。
Amazonアソシエイト・プログラム運営規約
Amazonアソシエイトは記載すべき文言が決まっているので、以下の「〇〇」部分をご自身のサイト名に変えて書いておきましょう。
おさえるポイント
以下の文言をそのまま記載する。(「〇〇」部分をご自身のサイト名に変更)
『〇〇は、Amazon.co.jpを宣伝しリンクすることによってサイトが紹介料を獲得できる手段を提供することを目的に設定されたアフィリエイトプログラムである、Amazonアソシエイト・プログラムの参加者です。』
お問い合わせフォーム・コメントについて
お問い合わせフォームやコメント蘭を設置している場合、すくなくとも「名前」「メールアドレス」は取得することになります。
そのためこのような情報を「どのような目的」で「どう使うか」ということは書いておく必要があります。
おさえるポイント
- どのような情報を取得するか書いておく
- 利用目的も書いておく
ブログの免責事項に盛り込みたい3つのこと

つづいて、免責事項に盛り込む必要のある項目について説明します。
具体的には以下の3つの項目です。
盛り込みたいポイント3つ
- リンクや引用について
- トラブルについて
- 著作権・肖像権について
それぞれもう少しくわしく解説します。
リンクや引用について
自身のブログ記事をシェアしたり引用するときの条件を書いておきましょう。
おさえるべきポイントは以下のとおりです。
おさえるポイント
- 自由にリンクを貼ってもらっても問題ないこと
- ただし引用するときは出典元を書くこと
- インラインフレームは禁止であること
被リンク(リンクを貼ってもらえること)はメリットが多いので、特に「リンクフリー = 自由にリンク貼ってOK」という内容は重要です。
トラブルについて
掲載した広告や紹介した商品・サービスに関して、読者とのトラブルを避けるために「責任を負わないこと」を書きましょう。
おさえるべきポイントは以下のとおりです。
おさえるポイント
- 常に情報があたらしくて誤りがない、とは限らないこと
- 記事に書かれた内容から生じた損害などの責任は負わないこと
- 当サイトを利用する場合は自己責任であること
「責任を負わないこと」をはっきりと書いておくことが、結果的に自分をトラブルから守ることになります。
著作権・肖像権
あなたのブログの文章や画像などを「許可なく使わないでください」ということをしっかり書いておきましょう。
また、逆に「サイトの運営者が意図せず著作権や肖像権を侵害してしまった場合は速やかに対処する」という内容も盛り込んでおく必要があります。
おさえるポイント
- 文章・画像などの無断転載を禁止すること
- 問題があった場合はすぐに対処すること
【3ステップ】ブログにプライバシーポリシー・免責事項を掲載しよう

ここまでプライバシーポリシー・免責事項の両方でおさえるべきポイントを紹介してきました。
最後に、じっさいにプライバシーポリシー・免責事項を作成し、ブログに掲載する3ステップをご紹介します。
プライバシーポリシー・免責事項を掲載する3ステップ
- 固定ページを作成
- 当ブログのプライバシーポリシー・免責事項をコピペ
- サイトのフッターに設置
今回は1つのページにプライバシーポリシーと免責事項を作成し、サイトのフッター部分に掲載していきます。
内容はまるっとコピペするだけでOKなので、3分ほどでできますよ
step
1固定ページを作成
プライバシーポリシー・免責事項は固定ページで作成していきます。
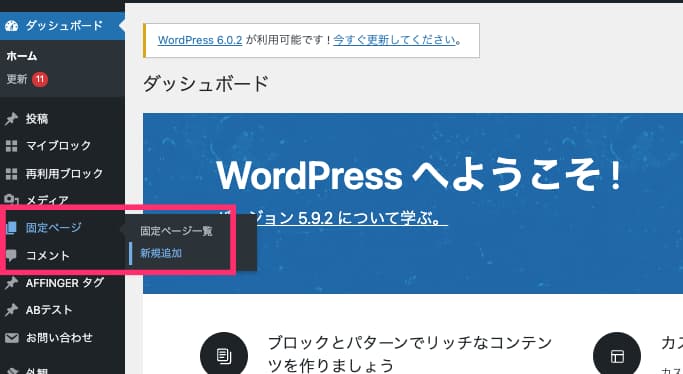
WordPress管理画面から「固定ページ → 新規追加」をクリックしてください。

step
2当ブログのプライバシーポリシー・免責事項をコピペ
さきほど作成した固定ページに当ブログのプライバシーポリシー・免責事項をそのままコピペしてください。

ただし、2点書き換えが必要な箇所があるので変更をお願いします
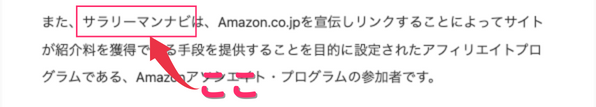
書き換えが必要な2箇所
- 「広告について」 に記載している「サラリーマンナビ」部分をご自身のサイト名に変更しましょう

- 末尾の「策定日」を変更しましょう
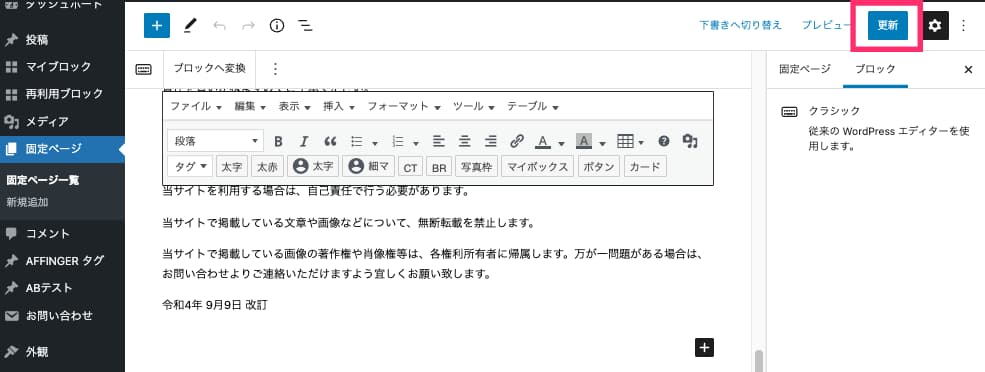
書き換えができたら「公開」をクリックしてください。

step
3サイトのフッターに設置
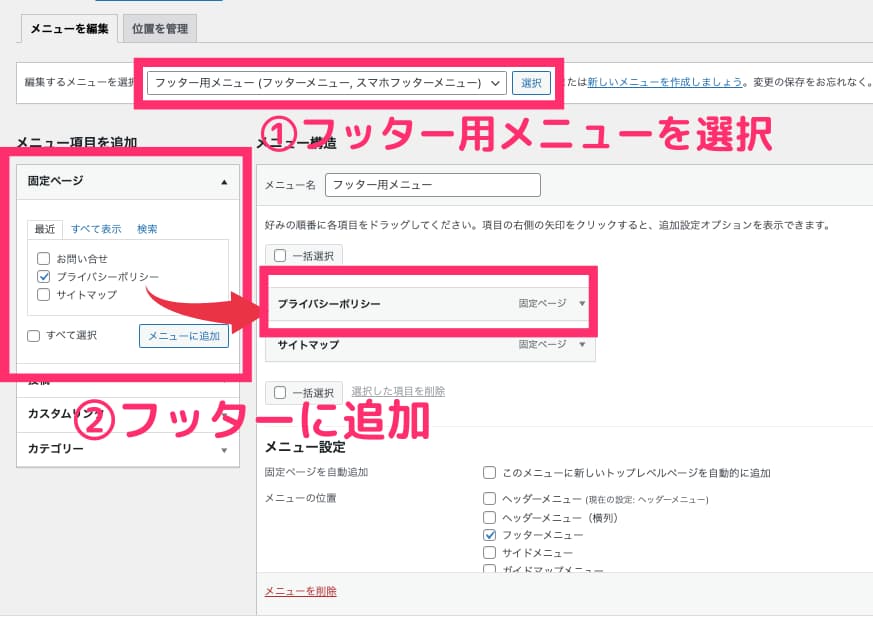
WordPress管理画面から「外観 → メニュー」をクリックしてください。

- ① 作成済みのフッター用メニューを「選択」してください
※ヘッダー、フッターメニューをまだ作成していない方は、コチラ の記事を参考にサクッと作っておきましょう。
- ② さきほど固定ページで作成したプライバシーポリシーをフッターに追加し「メニューを保存」をクリック
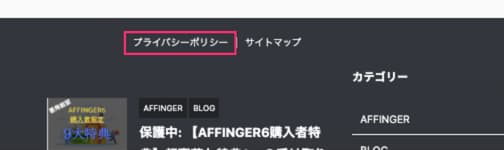
これでサイトのフッター部分にプライバシーポリシーが表示されました。

まとめ:プライバシーポリシー・免責事項は必須なので早めの対応を!

さいごにまとめです。
ひとことで言うと…
- プライバシーポリシー ▶︎ 個人情報の扱いについての記載
- 免責事項 ▶︎ トラブルに関して「責任は負わない」という記載
トラブルから自分自身を守るためには、個人ブロガーであってもどちらも記載が必須なので、本記事を参考にサクッと終わらせてしまいましょう。
また同じように設置が必要な項目としてお問い合わせフォームがありますが、まだ設置していない方は以下の記事を参考にどうぞ。
ブログ お問い合わせフォーム