- AFFINGER6のサイドバーをおしゃれにしたいからオススメの設定が知りたい
- サイドバーをいい感じにしたいけどやり方がわからない
こんなお悩みを解決します。
本記事の内容
- サイドバーにプロフィールカードを追加する方法
- サイドバーにウィジェットを追加する方法
- サイドバーにおすすめ記事の一覧を追加する方法【自動追従】
本記事の信頼性
この記事を書いているぼくは、
- AFFINGER使用歴7ヶ月
- AFFINGERを600時間以上使用
- 副業収入5桁
「ブログのサイドバーを適当にしていませんか?」
サイドバーはかならずブログを訪れてくれた人の目に入る場所です。
なので適当なアイテムを表示させていたり、デザインをおろそかにしているとそれだけで損をしてしまいます。
そのようなことにならないためにも本記事では、サイドバーをオシャレにカスタムする方法を丁寧に解説していきます。
本記事を参考にサイドバーをおしゃれにして、潜在的な読者さんを惹きつけましょう。
まだAFFINGER6を導入していない方へ
【忖度なし】AFFINGER6(アフィンガー6) の評判や口コミは?でAFFINGER6を徹底レビューしています。
忖度なしでレビューしているので、気になる方は参考にどうぞ。
-

【特典付き】AFFINGER6(アフィンガー6) の評判は?【デメリットも暴露
続きを見る
もくじ
AFFINGER6のサイドバーをおしゃれにするには?

AFFINGERのサイドバーにはさまざまなアイテムを挿入することができます。
そのためついアレコレと追加してしまい「バランスがおかしくなった」なんてことも…
ですが以下2つのポイントさえおさえておけば、いいかんじのサイドバーにすることは難しくありません。
2つのポイント
- 表示させるアイテムは必要なものを、できるだけ少なく
- デザインはサイトの雰囲気に合わせる
なのでこの記事では上記2つのポイントを押さえたうえで、サイドバーに3つの要素を挿入・カスタマイズする方法をご紹介します。
サイドバーを構成する3つの要素
- プロフィールカード
- ウィジェット(検索窓、アーカイブ、カテゴリー)
- おすすめ記事一覧
設定はどれも簡単なのでサクッといきましょう。
【AFFINGER6】サイドバーをカスタム①:プロフィールカード

まず上記①のプロフィールカードの設定方法を解説していきます。
プロフィールカードはブログを訪れたときに必ず目にする重要な部分です。
魅力的なプロフィールはブログの回遊率アップにつながり、PV数も伸びやすくなります

なのでしっかりと作り込んでおきましょう
プロフィールカードの作り方は全部で4ステップ
- ヘッダーとアバター画像の設定
- プロフィール情報を入力
- SNSアイコンを表示
- プロフィールカードをサイドバーに表示
迷ってしまいがちなプロフィール情報を入力するコツもAFFINGER6(アフィンガー6)でプロフィールカードを作る方法【初心者向け】で解説しているので、ぜひご覧ください。
-

AFFINGER6(アフィンガー6)でプロフィールカードを作る方法【初心者向け】
続きを見る
【AFFINGER6】サイドバーをカスタム②:ウィジェット

つづいて上記②のウィジェットの設定方法を解説していきます。
ぼくはウィジェットで「検索欄」「カテゴリー」「アーカイブ」を表示させています。
他にもいろいろなメニューが追加できますが、とりあえずこの3つのみで問題ありません。
多すぎると視認性が下がるうえにごちゃごちゃした印象になってしまうからです。
ウィジェットの入れ方
ではさっそくウィジェットの挿入方法を解説していきます。
step
1ウィジェットへ移動
WordPress管理画面より「外観 → ウィジェット」をクリックします。

step
2アイテムを追加する
つづいて、左にあるアイテムを、右にあるメニューにドラッグ&ドロップで追加していきます。

追加するのアイテムは以下のとおりです。

サイドバートップ ▶︎ 「STINGERプロフィールカード」「検索」を追加
サイドバーウィジェット ▶︎ 「カテゴリー」「アーカイブ」を追加
上記のように追加すれば、サイドバーへの表示はOKです。

ウィジェットの色・デザイン
つづいてウィジェットの色やデザインを変更していきます。
WordPress管理画面から、「外観 → カスタマイズ → 見出しタグ(hx)/テキスト → ウィジェットタイトル(サイドバー)」をクリックしましょう。
すると以下の画面になるので、好きなデザイン・色に変更していきます。


参考にしているブロガーさんがいれば、そのままマネしてみるといいですよ
【AFFINGER6】サイドバーをカスタム③:おすすめ記事

さいごに上記③の「おすすめ記事」の設定方法を解説していきます。

人気の設定でして、気になっている方も多いのではないでしょうか?
なお「おすすめ記事」はデフォルトで画面をスクロールしたときに追従するようになっています。
「自動追従にしたいけどなっていない…」という方は、補足:おすすめ記事一覧が追従しない場合は?をご確認ください。
おすすめ記事の入れ方
ではさっそくおすすめ記事の入れ方を解説していきます。
step
1記事IDを確認
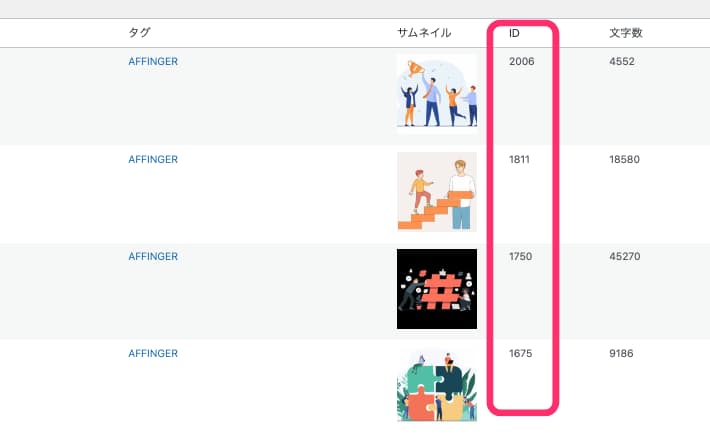
まずはおすすめ記事に表示させたい記事IDを確認します。
記事IDはWordPress管理画面の「投稿 → 投稿一覧」より確認できます。

おすすめ記事一覧には1記事単位で表示させることができるので、だいたい3~5記事分のIDを控えておきましょう。
step
2おすすめ記事の設定
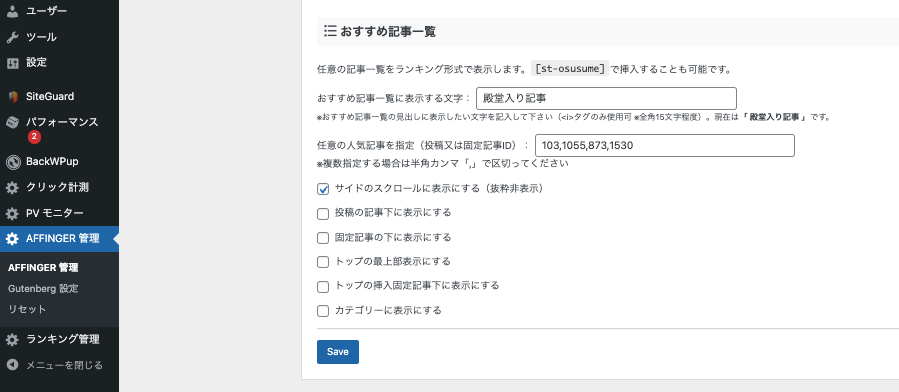
つづいて「AFFFINGER管理 → ヘッダー下/おすすめ → おすすめ記事一覧」を開きます。
すると設定画面が表示されるので、

以下のとおり設定してください。
- おすすめ記事一覧に表示する文字:表示したい文字(「殿堂入り記事」など)
- 任意の人気記事を指定(投稿又は固定記事ID):表示したい記事ID
- サイドのスクロールに表示にする(抜粋非表示):チェック
基本的に、おすすめ記事一覧にはいくつかの記事を表示させることになるかと思います。
なので②「任意の人気記事を指定」には、複数の記事IDを「2081,1958,911」というように半角カンマで区切って入力しましょう。
設定したあとは、念のため下記のように表示されているかチェックしましょう。

おすすめ記事の色・デザイン
つづいておすすめ記事の色とデザインです。

ランキングのように見える数字の有無や色の設定ができますよ

まず「外観 → カスタマイズ → オプション(その他) → おすすめ記事」をクリックします。
すると以下の画面が表示されるので、色やナンバーの有無を設定しましょう。


特にこだわりがなければサイトカラーにあわせておきましょう
以上でおすすめ記事の設定とデザインは完了です。
補足:おすすめ記事一覧が追従しない場合は?
おすすめ記事の追従について補足です。
初期設定でおすすめ記事一覧は、画面のスクロールに追従する仕様になっています。
ですが、「追従しないな…」という方は以下の設定を確認してみましょう。
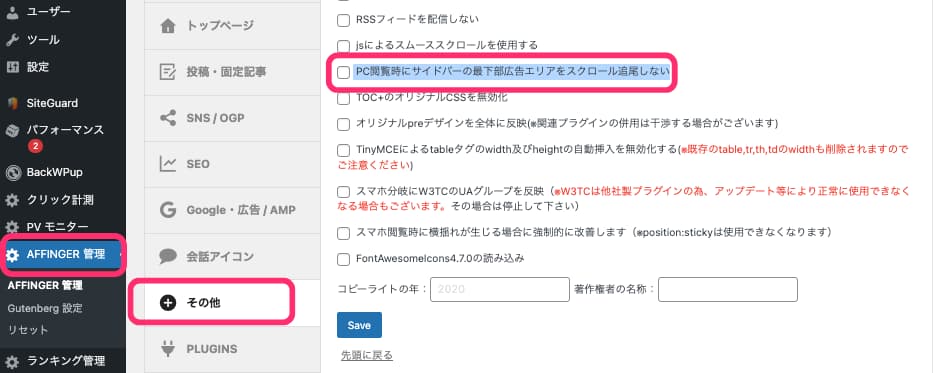
WordPress管理画面より「AFFINGER6管理 → その他 → PC閲覧時にサイドバーの最下部広告エリアをスクロール追尾しない」のチェックを外す。


設定後は、念のため追従するようになっているかご確認ください
まとめ:AFFINGER6のサイドバーをサクッとオシャレにしよう

最後にまとめです。
サイドバーをおしゃれにする2つのポイント
- 表示させるアイテムは必要なものを、できるだけ少なく
- デザインはサイトの雰囲気に合わせる
サイドバーを構成する3つの要素
- プロフィールカード
- ウィジェット(検索窓、アーカイブ、カテゴリー)
- おすすめ記事一覧
意外と手を抜いてしまいがちなサイドバー。
それだけに、1度見直してカスタムすると周りとの差別化にもつながります。
この記事を参考に作りこんでみてください。
また本記事ではサイドバーのカスタマイズについてご紹介しましたが、AFFINGER6(アフィンガー6)のおしゃれなトップページの作り方【初心者必見】ではおしゃれなトップページの作り方を丁寧に解説しています。
-

AFFINGER6(アフィンガー6)のおしゃれなトップページの作り方【初心者必見】
続きを見る

気になる方はあわせて参考にしてください
まだAFFINGERを導入していない方へ
本業、育児・家事と時間がないなかでコツコツとブログに取り組んでいる優秀なブロガーの皆さんへ。
「無料のブログテーマにこだわるあまり稼ぐ機会を失っていませんか?」
すばらしい努力をしているのに報われない、むしろ損しているのはあまりにもったいないです。
そんなあなたに朗報です。
いまAFFINGER6を購入すると、期間限定・購入者限定の無料特典があります。
それは、目次のクリック数がわかるAFFINGER6限定のプラグイン『SUGOI MOKIJI【LITE】』
※ぶっちゃけ超有料級です。
キャンペーンは予告なく終了する恐れがあるので、気になる方はお早めにどうぞ。
\当ブログ限定!9つのの豪華プレゼント付き/
この記事が参考になれば幸いです。