
- AFFINGER6を使いこなせるか不安…初心者でもわかるように使い方をゼロから教えてほしい
- 効率的にAFFINGER6のポイントをおさえたい
こんなお悩みを解決します。
本記事の内容
- AFFINGER6とは?
- AFFINGER6の使い方:【ブログの設定編】使い方3つ
- AFFINGER6の使い方:【記事のデザイン編】使い方9つ
本記事の信頼性
この記事を書いているぼくは、
- AFFINGER使用歴7ヶ月
- AFFINGERを600時間以上使用
- 副業収入5桁
たくさんの機能があって初心者にはわかりにくいとも言われるAFFINGER6。
「AFFINGERの使い方を知りたいな」
「使い方を学びたいけど、どうやって学べばいいか分からない」
ぼく自身このような経験をし、いままで遠回りをしてしまいました。
実際に公式のマニュアルは初心者にはわかりづらく、体系的に学ぶのがむずかしい状況です。
そこでこの記事では、初心者でもわかるように使い方をゼロから丁寧に解説しています。

過去の自分に向けたマニュアルのつもりでこの記事を書きました
AFFINGER6の使い方を大きく「ブログの設定編(3つ)」「記事のデザイン編(9つ)」の2つに分けてまるっと解説していきます。
【ブログの設定編】使い方3つ
- 初期設定
- プロフィールカード
- ブログのトップページの作り方
【記事のデザイン編】使い方9つ
- 文字の装飾
- ボックス
- ボタン
- 吹き出し
- 表(テーブル)
- 目次
- ブログカード
- ランキング
- 再利用ブロック
大事なポイントを網羅しているので、初心者の方でも本記事を読めば一気に中級者レベルまで理解が深まります。
使い方のポイントを押さえて、AFFINGER6で収益化しましょう。
丁寧に解説したのでボリュームたっぷりになりました。

ブックマークしておいて、あとで見返していただけると幸いです
まだAFFINGER6を導入していない方へ
【忖度なし】AFFINGER6(アフィンガー6) の評判や口コミは?でAFFINGER6を徹底レビューしています。

忖度なしでレビューしているので、気になる方は参考にどうぞ
-

【特典付き】AFFINGER6(アフィンガー6) の評判は?【デメリットも暴露
続きを見る
AFFINGER6とは?

そもそもAFFINGER6がどのようなテーマなのか、サクッと解説していきます。
「そんなの知ってるよ」という方は、【AFFINGER6の使い方】ブログの設定編まで飛ばしてください。
AFFINGER6の特徴
特徴をまとめると以下のとおりです。
| テーマ | 価格 | カスタマイズ性 | SEO対策 | 対象者 | 総合評価 |
|---|---|---|---|---|---|
| AFFINGER6 | 14,800円 | ◎ | ◎ | 初心者〜超上級者 |
特に、
- 「稼ぐこと」に特化して作られている
- カスタマイズ性がかなり高い
- 初心者から超上級者まで愛用している
この3つの特徴は、他のテーマと比べても抜きん出て優れているポイントです。

ぶっちゃけブログテーマはAFFINGER6を選んでおけばまず間違いありません
さらに、以下のお三方のような月に数十万円〜数百万以上稼ぐトップブロガーさんたちにも愛用されています。
- Tsuzukiさん(@1276tsuzuki)
- NOJIさん(@NOJI_BLOG)
- たけしさん(@takeoinvests1)
このことからAFFINGER6は実績のある信頼できるテーマであるといえるかと。
AFFINGER6は初心者におすすめ
ぶっちゃけ収益化を目指すならAFFINGER6一択です。
理由は以下のとおり。
- SEO対策がしっかりされており収益化の最短ルートをいける
- ブログ(記事)のデザインや設定が変幻自在
さきほども記載しましたが、月に数十万円〜数百万以上稼ぐトップブロガーさんたちも愛用しています。

このことから信頼できるテーマであることはご理解いただけたかと思います
一方で「設定が多すぎて初心者にはむずかしい」といった評判があることも事実です。
ぼく自身AFFINGER6を100%使いこなせているわけではありません、、、
ですが「たくさんの設定=ブログの伸びしろ、と考えてみるといかがでしょうか?」
初心者のうちに100%使いこなせないからと言って、稼ぐに特化した優秀なテーマを選ばないというのは損ではありませんか?
むしろあとでテーマをAFFINGERに変えるくらいなら最初からAFFINGERにしておくのが賢い選択です。
このあたりは 【暴露】AFFINGER6(アフィンガー6)はブログ初心者におすすめ? でくわしく解説しているので気になる方は参考にどうぞ
【AFFINGER6の使い方】ブログの設定編

前置きがすこし長くなりましたが、ここから本題です。
AFFINGER6の使い方を【ブログの設定編】として3つ、【記事のデザイン編】として9つご紹介します。
まずは【ブログの設定編】から。
【ブログの設定編】使い方3つ
- 初期設定
- プロフィールカード
- ブログのトップページの作り方
AFFINGER6の使い方①:初期設定
【ブログの設定編】使い方の1つ目は、AFFINGER6を購入して最初にすべき「初期設定」についてです。
AFFINGER6には最低限やっておきたい初期設定が10個ほどありまして、それは以下のとおりです。
AFFINGER6の初期設定10コ
- AFFINGERをインストール、有効化
- パーマリンク設定
- 管理メニューの初期値設定
- サイト基本情報設定
- メニュー設定
- サイト全体のカラーとデザインパターン設定
- 見出し設定
- 会話アイコン設定
- プラグインをインストール
- Google連携
後回しにしてしまうとやっかいになる設定もあるので、初期設定は必ず記事を書くまえにおこなってください。

30分もあれば終わりますよ
つまづきやすいAFFINGER6の初期設定ですが、これらの設定を網羅した解説記事があるのでよければそちらを参考にしてください。
【完全版】AFFINGER6(アフィンガー6)で必須の初期設定を徹底解説 >>
-

【完全版】AFFINGER6(アフィンガー6)で必須の初期設定を徹底解説
続きを見る
AFFINGERの使い方②:プロフィールカード
【ブログの設定編】使い方の2つ目は「プロフィールカード」の設定です。

プロフィールカードはブログを訪れた際に、必ずチェックされる重要なものです。
なのでこちらも早い段階でしっかり設定しておきましょう。
プロフィールカードの作り方は以下の4ステップとなります。
- ヘッダーとアバター画像の設定
- プロフィール情報を入力
- SNSアイコンを表示
- プロフィールカードをサイドバーに表示
このなかでも手が止まってしまいがちなのが、「プロフィール情報への入力」です。

読者さんが惹きつけられるようなプロフィールを作るのってむずかしいんですよね…
そんな方に向けて、何を書けばよいか分からない場合は…
「だれが」「なにを」「だれに対して」を意識して書くことをオススメします。
なぜならこの3つを書くだけで、どんな人のためのブログなのか方向性をはっきり示すことができるからです。
設定のくわしい部分はAFFINGER6(アフィンガー6)でプロフィールカードを作る方法【初心者向け】で解説しているので、ぜひご覧ください。
-

AFFINGER6(アフィンガー6)でプロフィールカードを作る方法【初心者向け】
続きを見る
AFFINGERの使い方③:ブログのトップページの作り方
【ブログの設定編】使い方の3つ目は、「トップページの作り方」についてです。

このようなおしゃれなトップページを作っていきます。
手順は【準備編】と【カスタマイズ編】をあわせて全9ステップです。
準備編 2ステップ
- 固定ページを作ろう①:トップページ
- 固定ページを作ろう②:記事一覧ページ
カスタマイズ編 7ステップ
- メニューバー
- ヘッダーカード【特定の記事】
- スライドショー【新着記事】
- 2列のバナー風ボックス【おすすめ記事】
- ボタンリンク【記事一覧ページへ】
- プロフィールカード
- よく読まれている記事
もちろん丸パクリOKですし、自分の好きな部分だけ取り入れていただいてもOKです。
ただ、好きな部分だけ取り入れる場合、1つ注意点があります。
それは、
「一部のみ取り入れる場合でも準備編の2ステップは必ず行ってください」ということです。
準備編の2ステップを飛ばしてしまうと思うようなデザインにならない可能性があるためです。

その点だけご注意ください
AFFINGER6(アフィンガー6)のおしゃれなトップページの作り方【初心者必見】
-

AFFINGER6(アフィンガー6)のおしゃれなトップページの作り方【初心者必見】
続きを見る
【AFFINGERの使い方】記事のデザイン編

ここまで【ブログの設定編】として使い方を3つご紹介しました。
つづいて【記事のデザイン編】として9つのデザインの使い方を解説していきます。
そもそも記事をデザイン・装飾することにはどのようなメリットがあると思いますか?
ぼく個人的には以下の3つのメリットがあると考えます。
- 読者の「飽き」や「離脱」を防止する
- 記事を読みやすくする
- 他サイトと差別化する
つまり記事のデザインが良いと、ブログのPVが上がりSEOでも評価されやすいともいえるかと。
そこでこの章では記事のデザイン編として、記事装飾を9つご紹介します。
【記事のデザイン編】使い方9つ
- 文字の装飾
- ボックス
- ボタン
- 吹き出し
- 表(テーブル)
- 目次
- ブログカード
- ランキング
- 再利用ブロック
AFFINGERの使い方①:文字の装飾
【記事のデザイン編】の1つ目にご紹介するのは「文字の装飾」です。
以下のようなベーシックな文字装飾はもちろんのこと
色
大きさ
マーカー
太文字
ドット線
打ち消し線
以下のようなデザイン性の高い装飾も簡単に使うことができます。
これはメモです
これは外部リンクです
これはブックマークです
これはお知らせです

伝えたいことを強調するときによく使う装飾ですね
こちらの使い方ですが、まず記事の編集画面で「+」をクリックし「クラシック」を追加します。
つづいて「タグ → テキストパーツ → クリップメモ」と開いて、好きな装飾を選択します。

するとショートコードが表示されます。

あとは上記のように装飾したい文字がショートコードではさまれるように入力すればOKです。
AFFINGERの使い方②:ボックス
【記事のデザイン編】の2つ目にご紹介するのは「ボックス」です。
AFFINGERでは以下のようなボックスを初心者でも簡単に使うことができます。
ポイント
基本のボックス
まるみボックス
参考
参考ボックス
注意ポイント
注意ポイントボックス
これらはほんのごく一部でして、まだまだ他にもたくさんあります。
こちらの使い方ですが、まず記事の編集画面で「+」をクリックし「クラシック」を追加します。
つづいて「タグ → ボックスデザイン」と開いて、好きなボックスを選択します。

好きなボックスを選ぶとショートコードが表示されるので、

上記のように、ボックス内に表示させたい文字をショートコードではさむように入力すればOKです。

視覚的なアクセントになるので、定期的に入れると読みやすい記事になりますよ
使いすぎには注意しつつも、ボックスを有効活用して記事のデザインをおしゃれにしましょう。
AFFINGERの使い方③:ボタン
つづいてボタンの使い方をご紹介します。
AFFINGER6にはボタンのテンプレートもたくさんあります。
上記以外にも大きさや形の異なるボタンがたくさんあります。

リンクのクリック率に関わる部分なので、押し売り感をださないことが重要です
今回は例として、おそらくAFFINGER6ユーザーの中で1番人気の以下のような「MCボタン」の設定とカスタマイズ方法をご紹介します。
使い方ですが、まず記事の編集画面で「+」をクリックし「クラシック」を追加します。
つづいて「タグ → カスタムボタン → MCボタン → レッド」を選択します。

すると編集画面にショートコードが表示され、実際の画面には赤いボタンが表示されます。

なのでショートコードに表示されている以下の4つの項目をカスタマイズしていきます。
- url:ボタンのリンク先URL
- mcbox_title:「太字のテキスト」部分
- title:「今すぐ申し込む」部分
- 「※マイクロコピーを書いてみよう」部分
以下のように表示されます。

以上で、AFFNGERで人気のボタンデザインの完成です。
お気づきの方もいると思いますが、ショートコードの他の項目を編集すればボタンのサイズや色の調整もできます。
ですが、とりあえずはさきほどご紹介した4項目を設定すれば十分です。

下手に触ってしまうとバランスがくずれる可能性があるので…
「余裕があれば触ってみようかな」くらいで問題ありません。
AFFINGERの使い方④:吹き出し
つづいて会話吹き出しの使い方をご紹介します。

この会話形式のデザインですね
よく見ますが、初心者にはむずかしそう…


設定すればボタン1つでカンタンに使えますよ
ボタン1つ!?ぜひ使いたいです!

記事のアクセントになり、吹き出しにすることで読者さんが理解しやすくなるのでオススメです。
「設定」と「記事での使用」のたったの2ステップです。
step
1設定
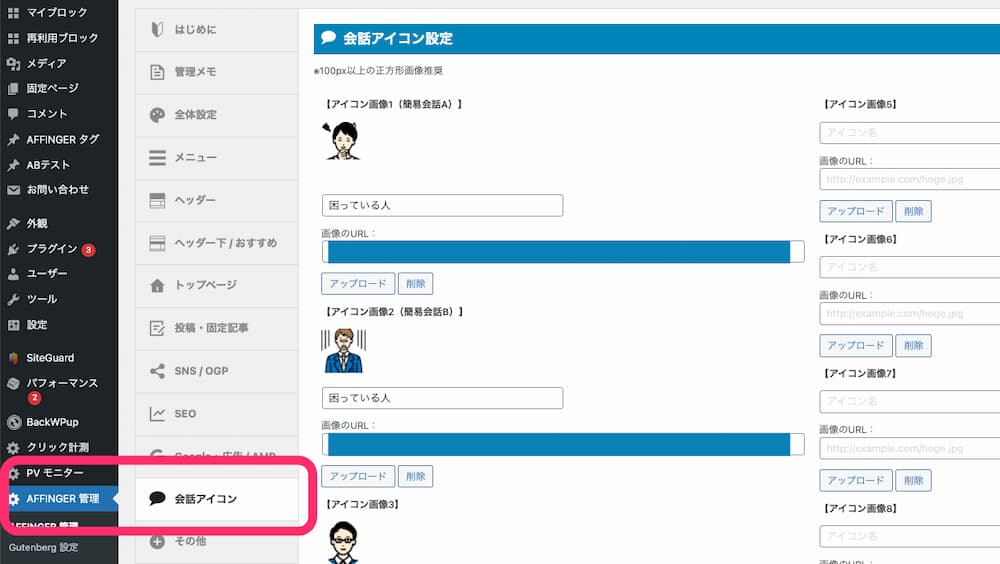
WordPressの管理画面で「AFFINGER管理→会話アイコン」とすすみます。
好きなアイコン画像をアップロードし「保存」します。

step
2使い方
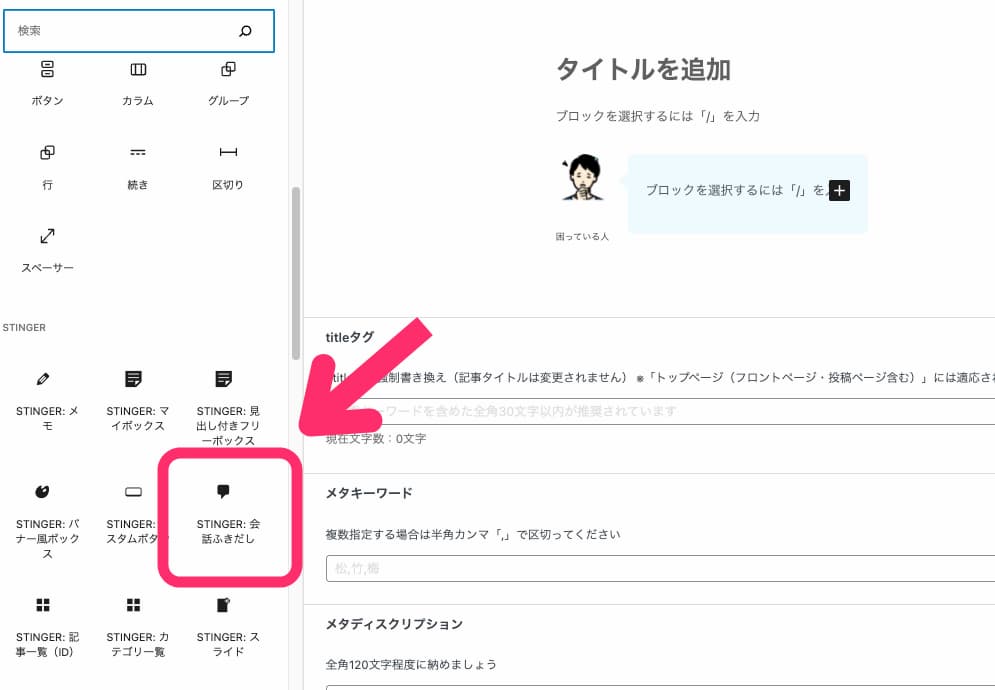
記事の編集画面で、画面左上の「+」をクリックしてください。
つづいて「STINGER:会話ふきだし」のブロックを追加します。

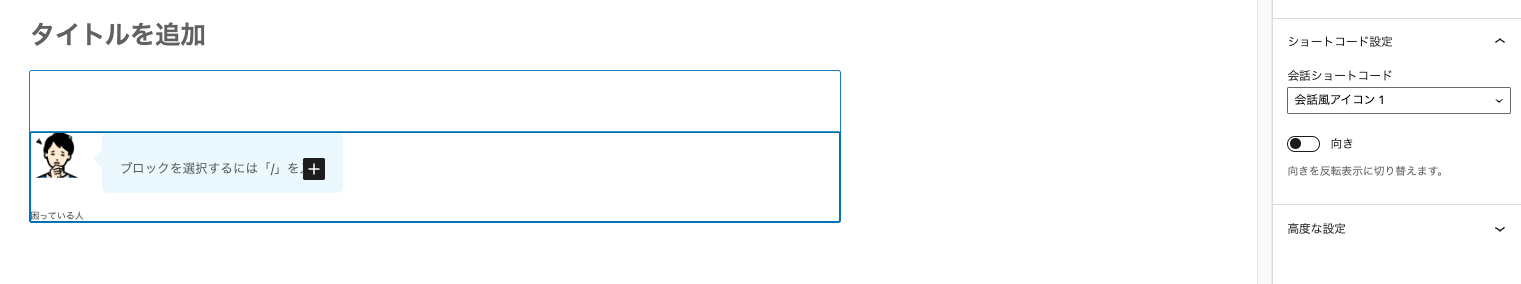
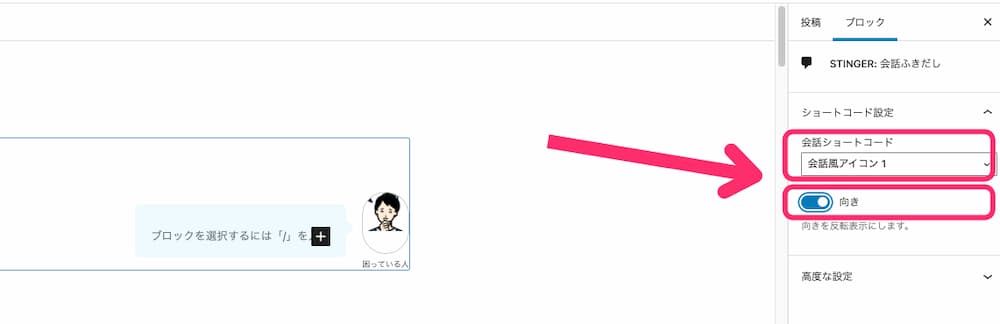
そうすると、本文に以下のような会話吹き出しが追加されます。

「ステップ1.」で設定したアイコンが1~8までプルダウンで選択できるようになっており「向き」もボタン一つで変更可能です。

これで吹き出しを使えるようになりました。
吹き出しのデザインやカスタマイズなど、さらに詳しい情報が気になる方はAFFINGER6(アフィンガー6)の会話吹き出しの設定と使い方を徹底解説をご覧ください。
-

AFFINGER6(アフィンガー6)の会話吹き出しの設定と使い方を徹底解説<br>
続きを見る
AFFINGERの使い方⑤:表(テーブル)
記事のデザイン編の使い方5つ目は、「表(テーブル)」です。
| テーマ | 価格 | カスタマイズ性 | SEO対策 | 対象者 | 総合評価 |
|---|---|---|---|---|---|
| AFFINGER6 | 14,800円 | ◎ | ◎ | 初心者〜超上級者 |
AFFINGER6では上記のような表を簡単に作ることができます。
バラバラの情報を表にして整理すれば、視認性が高まるので読者さんが読みやすくなります。

使い方もかなりカンタンです
まず、記事の編集画面で左上の「+」をクリックし「テーブル」のブロックを追加します。

「カラム数(縦)」「行数(横)」に数字を入れて「表を作成」をクリックします。
例えばカラム数=5、行数=2で作成すると以下のような表が作成できます。

つづいて右側のカスタマイズ画面より好きな「スタイル」を選択します。

あとはテキストや背景の「色」を変更したり、

「表の設定」で「ヘッダーセクション」をONにして、表の上部に項目名などを入力する場所を追加することも可能です。

また、カラムや行が不足したり、逆に多くなってしまった場合は、画面上部の「表を編集」で調整しましょう。

以上で、表(テーブル)の使い方の解説は終了です。

色の調整が面倒な方は、のちほど解説する「再利用ブロック」に表のテンプレートを保存しておくと便利ですよ。
AFFINGERの使い方⑥:目次
【記事のデザイン編】使い方6つ目は「目次」です。
記事に目次は必須ですが、AFFINGER6には目次を作る機能がありません。
なのでプラグインを導入する or 目次を自作する必要があります。

全部で3パターンの作り方がありますが、今回は1番カンタンかつオススメの方法をご紹介します
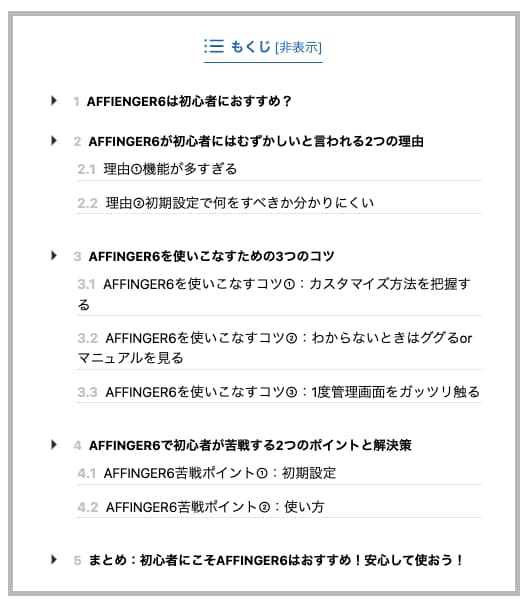
ぼくも使っている方法でして、以下のような目次がサクッとできます。

それはプラグイン『Table of Contents Plus』略して『TOC +』を使った方法です。
『TOC +』はAFFINGER6自体が推奨しているプラグインなので、安心して利用できます。
では設定から実際に利用するまでの手順を解説します。
step
1『TOC +』のインストールと有効化
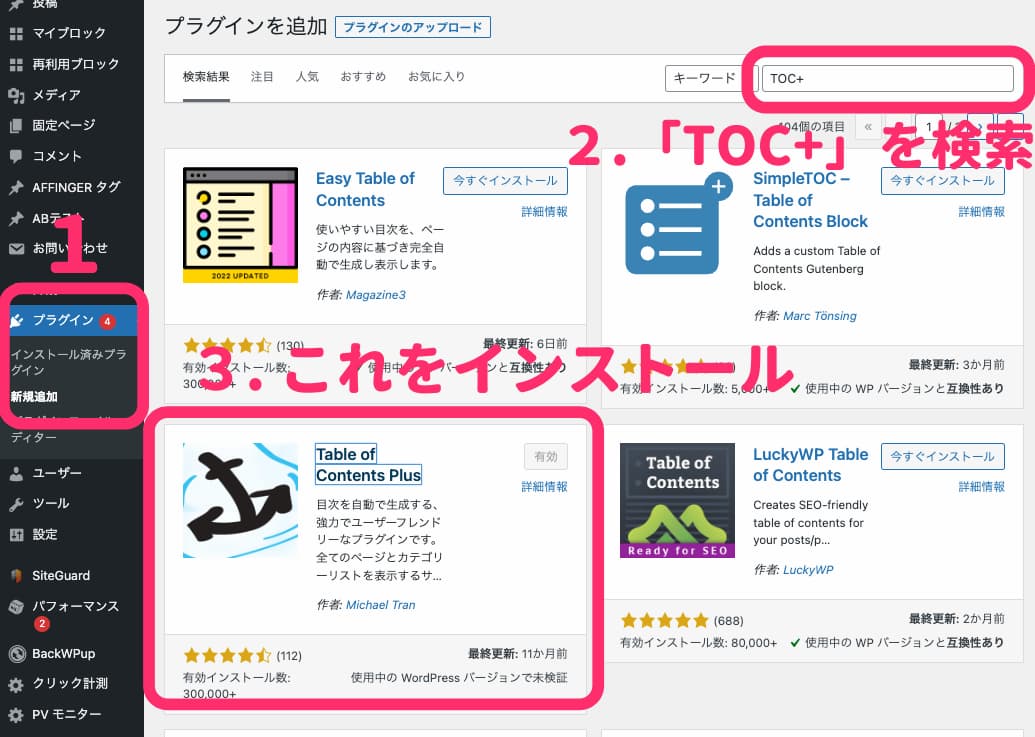
まず「プラグイン→新規追加→"TOC+"を検索→『Table of Contents Plus』」をインストールします。

インストールが完了したら有効化も忘れずにしておきましょう。
step
2初期設定
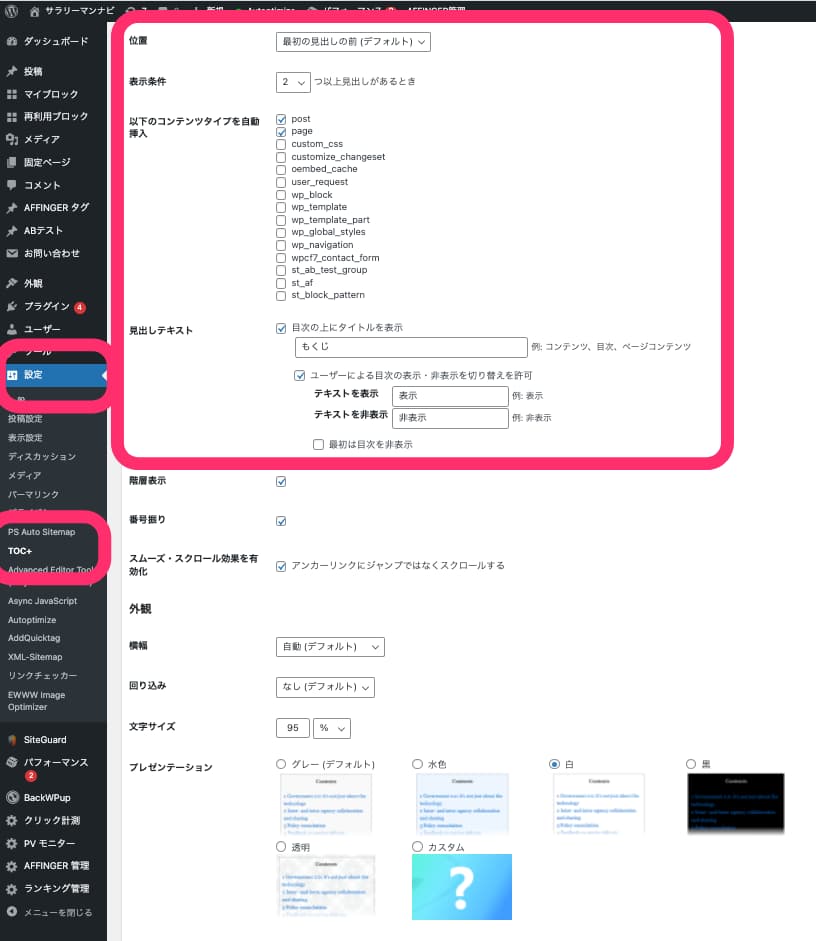
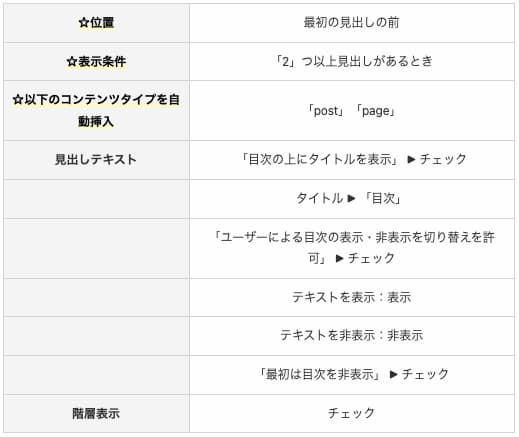
管理画面より「設定→TOC+」をクリック、設定画面をひらきましょう。

必要な設定は以下のとおりで、丸パクリOKなのでサクッとおわらせましょう。

以上で設定は完了です。
あとは記事のなかの「Hタグ」を自動で検出して、記事の冒頭に目次を自動で作成してくれます。
AFFINGER6で目次を作る方法全3パターンとそれぞれのパターンの特徴が気になる方は コチラ>> の記事もどうぞ。
-

AFFINGER6(アフィンガー6)での目次の作り方3選【特徴も解説】
続きを見る
AFFINGERの使い方⑦:ブログカード
【記事のデザイン編】使い方7つ目は「ブログカード」です。

ブログカードを使うことで以下2つのメリットがあります。
- SEOで高い評価を受けやすくなる
- ブログが洗練される
ロジックは以下のとおりです。
- おしゃれなブログカードで内部リンクに誘導(ブログが洗練)
- ブログの回遊率がアップ
- SEOで高い評価を受けやすくなる
なので今回は、読者さんを惹きつけるオシャレなブログカードの作り方をご紹介します。
まずはブログカード化したい記事のIDを「投稿 → 投稿一覧」で確認しましょう。
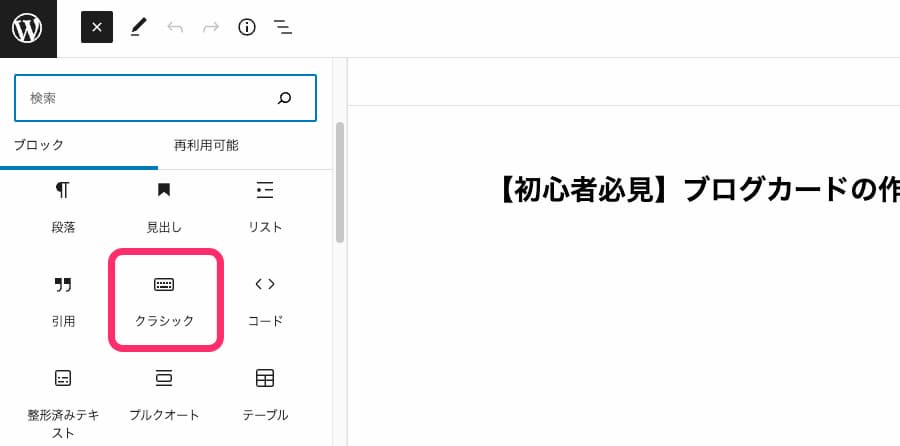
つづいて記事の編集画面で左上の「+」をクリックし「クラシック」のブロックを追加しましょう。

すると記事の本文に以下のメニューが表示されるので、

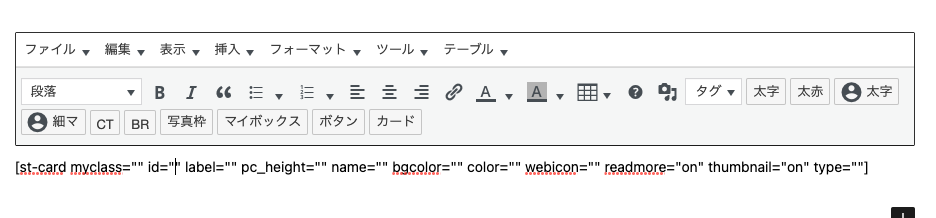
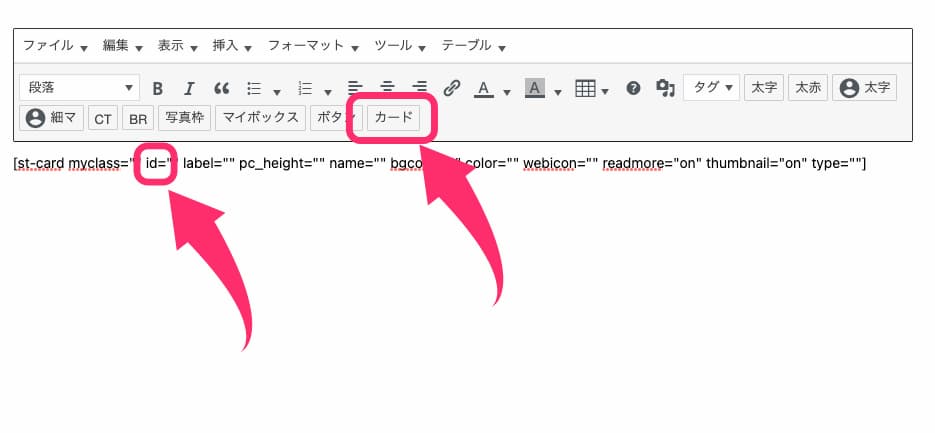
「カード」をクリックしてショートコードを表示させてください。

あとは最初に確認した「ブログカード化したい記事のid」を、ショートコードの中の「id」に入力すれば完成です。
本文には以下のように表示されます。


表示はできたので、ショートコードを編集しデザインなどをカスタマイズしていきます
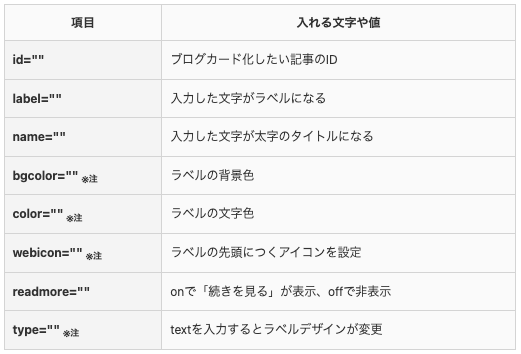
項目とデザインの関連は以下のとおりなのでぜひ参考にしてください。

編集したショートコードと、じっさいに表示されるブログカードの例は以下のとおりです。

補足①:colorについて
"bgcolor"や"color"などの色の項目に設定するときは、WEB色見本 原色大辞典などでカラーコードを確認して入力してください。
補足②:webiconについて
まず「webicon=""」の「” ”」の間にカーソルをもってきましょう。
編集画面上部の「タグ→ショートコード補助→Webアイコン(クラス)」をクリックし好きなアイコンを選ぶと…

このように、ラベルの先頭に選んだアイコンが入力されます。
以上でブログカードの使い方の解説は終了です。
AFFINGER6(アフィンガー6)でブログカードを作る方法【初心者向け】ではブログカード目立たせる方法なども解説しているので詳細が気になる方は参考にどうぞ
-

AFFINGER6(アフィンガー6)でブログカードを作る方法【初心者向け】<br>
続きを見る
AFFINGERの使い方⑧:ランキング
【記事のデザイン編】使い方8つ目は「ランキング」です。
以下のようなランキングをボタン1つで簡単に作ることができます。
第1位
第2位
第3位

日本人はランキングが大好きなので、クリック率をあげるためにもぜひ活用したいところです
使い方はこちらもかなり簡単です。
まずは記事の編集画面左上の「+」から「クラシック」を追加しましょう。
あとは「タグ → ランキング」から任意のランキングを選択するだけです。


まとめ記事を書くときなんかに活用できそうですね
AFFINGERの使い方⑨:再利用ブロック
【記事のデザイン編】使い方9つ目は「再利用ブロック」です。
「毎回記事をかくときに使っている文言やボックスがあるから保存して、好きなタイミングでボタン1つで呼び出したい…」
と思ったことはありませんか?
いまからご紹介する「再利用ブロック」はこのようなニーズを満たす機能です。
再利用ブロック
何度も使う部分を「再利用ブロック」として保存しておき、記事を書くときにテンプレートとして呼び出すことができる機能。
再利用ブロックを使うメリットは以下のとおりです。
- 記事作成の時間を大幅に短縮できる
- 記事ごとのデザインに統一感ができる
毎回つかうようなものを記事を書くたびにゼロから作るとなると、かなり時間が無駄になってしまいます。

「再利用ブロック」で無駄な時間を削って、記事を書く時間を確保しましょう
たとえばぼくの場合、以下のようなものを再利用ブロックとして登録しています。
- 記事冒頭の一連の流れ(悩み・記事の内容・著者について)
- オリジナルのボックスデザイン
ではじっさいの登録方法と使い方とご紹介します。
step
1再利用ブロックの登録
管理画面から「再利用ブロック → 新規追加」を選択します。
すると再利用ブロックの編集画面になるので、ここでよく使うデザインや文章をテンプレート化して保存します。
ここでは例として「リッチ青囲線」という再利用ブロックを自作し、登録しました。

これで「リッチ青囲線」という再利用ブロックの登録はOKです。
step
2記事での使い方
登録ができたので、つづいて記事での使い方を解説していきます。
記事の編集画面の左上から「+」をクリックし、①「再利用可能」のタブを選択します。

するとさきほど再利用ブロックとして登録した②「リッチ青囲線」が確認できます。
あとは記事に再利用ブロックを追加するだけです。
注意点
再利用ブロックを記事の編集画面で呼び出した場合、かならず1度「オプション → 通常のブロックへ変換」をしてから利用しましょう

記事に呼び出したブロックをそのまま編集してしまうと、再利用ブロックとして登録した内容も一緒に編集されてしまうからです。
これだけだとよくわからないかもしれませんが。。。
なので「再利用ブロックを呼び出したら、念のため通常ブロックへ変換する」とだけ覚えておいてください。

すこし面倒に感じるかもしれませんが、手間はほとんどかかりませんよ
【番外編】AFFINGERの使い方:他にはどんなデザインができる?
ここまで【記事のデザイン編】として装飾などの使い方を9つご紹介してきました。
【記事のデザイン編】使い方9つ
- 文字の装飾
- ボックス
- ボタン
- 吹き出し
- 表(テーブル)
- 目次
- ブログカード
- ランキング
- 再利用ブロック
しかし、「もう少しいろいろなデザインが見たい…」という方もいらっしゃるかと思います。
そこでAFFINGER6(アフィンガー6)のタグ機能の装飾一覧でAFFINGER6で利用できる装飾の一覧表を作りました。
「どんなデザインになるのかいちいち確認するのが面倒だな…」
という方は早見表として活用してください。
-

AFFINGER6(アフィンガー6)のタグ機能の装飾一覧
続きを見る
記事を装飾するときの注意点
つづいて記事を装飾する際の注意点をご紹介します。
注意点は2つありまして、以下のとおりです。
- 装飾(色)を使いすぎない
- 読者ファーストを意識する
そもそも記事の装飾は、読者さんが内容を理解しやすくするためのものです。

なのでたくさんの装飾が盛り込まれていると、目がチカチカし逆に読みづらくなってしまいます
AFFINGER6は優秀で、いろいろな装飾がカンタンにできるのでついついあれもこれもとやってしまいがちです。
ですがそこはグッとこらえて、「読者さんが読みやすい記事」を意識して記事を装飾していきましょう。
具体的には「色を3色以内におさめる」と意識することをオススメします。
1つの目安として参考にしてください。
まとめ:AFFINGER6の使い方はすこしずつ覚えればOK

AFFINGER6の使い方を大きく「ブログの設定編(3つ)」「記事のデザイン編(9つ)」の2つに分けてまるっと解説してきました。
【ブログの設定編】使い方3つ
- 初期設定
- プロフィールカード
- ブログのトップページの作り方
【記事のデザイン編】使い方9つ
- 文字の装飾
- ボックス
- ボタン
- 吹き出し
- 表(テーブル)
- 目次
- ブログカード
- ランキング
- 再利用ブロック
AFFINGER6にはたくさんの機能があるので、使い方をすべてマスターするにはかなりの時間がかかります。
「設定が多すぎてよくわからない…もうイヤだ…」
となる気持ちはよくわかります、ぼく自身がそうだったので。。。
一気にすべて覚えることはできないので、使いながら少しずつ覚えていきしょう。
まだAFFINGER6を導入していない方へ
本業、育児・家事と時間がないなかでコツコツとブログを更新し収益化を目指している優秀なブロガーの皆さんへ。
「無料のブログテーマにこだわるあまり、稼ぐ機会を失っていませんか?」
すばらしい努力をしているのでそれが報われない、むしろ損しているのはあまりにもったいないです。
そんな方に朗報です。
いまAFFINGER6を購入すると、期間限定・購入者限定の無料特典があります。
それは、目次のクリック数がわかるAFFINGER6限定のプラグイン『SUGOI MOKIJI【LITE】』
※ぶっちゃけ超有料級です。
キャンペーンは予告なく終了する恐れがあるので、気になる方はお早めにどうぞ。
\当ブログ限定!9つのの豪華プレゼント付き/
本記事がお役に立てば幸いです。

