
- AFFINGER6の会話吹き出しの使い方を教えてほしい
- 設定方法とカスタマイズ方法もあわせて知りたい
- クラシックエディタとブロックエディタ両方の使い方が知りたい
こんなお悩みを解決します。
本記事の内容
- AFFINGER6での会話吹き出しの設定方法
- AFFINGER6での会話吹き出しのカスタマイズ方法
- AFFINGER6での会話吹き出しの使い方
本記事の信頼性
この記事を書いているぼくは、
- AFFINGER使用歴5ヶ月
- AFFINGERを500時間以上使用
- 副業収入5桁
AFFINGER6では、基本の機能として会話吹き出しを利用することできます。
他のブログテーマの場合、プラグインが必要になるケースもありますが、AFFINGER6なら簡単に利用できます。
とはいえ設定方法を知らなければ、せっかくの機能も利用することができません。
そこで本記事では、AFFINGER6での会話吹き出しの設定、カスタマイズ、使い方について詳しく解説します。

また、クラシックエディタとブロックエディタ両方での使い方を画像つきで丁寧に解説しています。
なので、この記事を読んでいただければ会話吹き出しについては問題ないかと。
会話吹き出しをマスターして「見やすく」「おしゃれな」記事をジャンジャン書きましょう。
まだAFFINGER6を導入していない方へ
以下の記事で、AFFINGER6を徹底レビューしています。

忖度なしでレビューしているので、気になる方は参考にどうぞ
【忖度なし】AFFINGER6(アフィンガー6) の評判や口コミは?
もくじ
AFFINGER6の会話吹き出しの設定方法

アイコンは無料でも有料でも入手することができます。
主な入手方法は以下のとおり。
アイコンの入手方法
- 【無料】いらすとや
- 【有料】ココナラ
設定①:アイコンを入手
いらすとや
いらすとやには無料のアイコン素材がたくさんあります。
使っているブロガーさんもかなり多く「わかりやすく」「親しみのある」アイコンはお馴染みかと。
種類がとても多いので、ブログのジャンルを問わずオススメです。
ココナラ
オリジナルのアイコンでブログを個性的にしたいという方はココナラがオススメです。
価格はアイコンを描いてくれる方にもよりますが、 だいたい1,000円〜5,000円で取引されることが多いです。
無料で会員登録してお得なクーポンを受け取る設定②:アイコンを設定
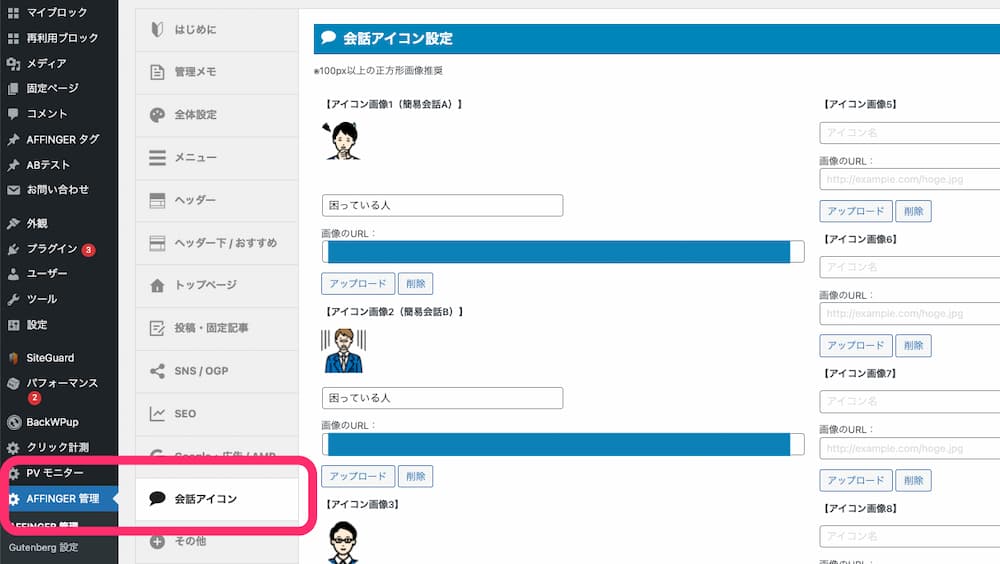
WordPressの管理画面で「AFFINGER管理→会話アイコン」とすすみます。

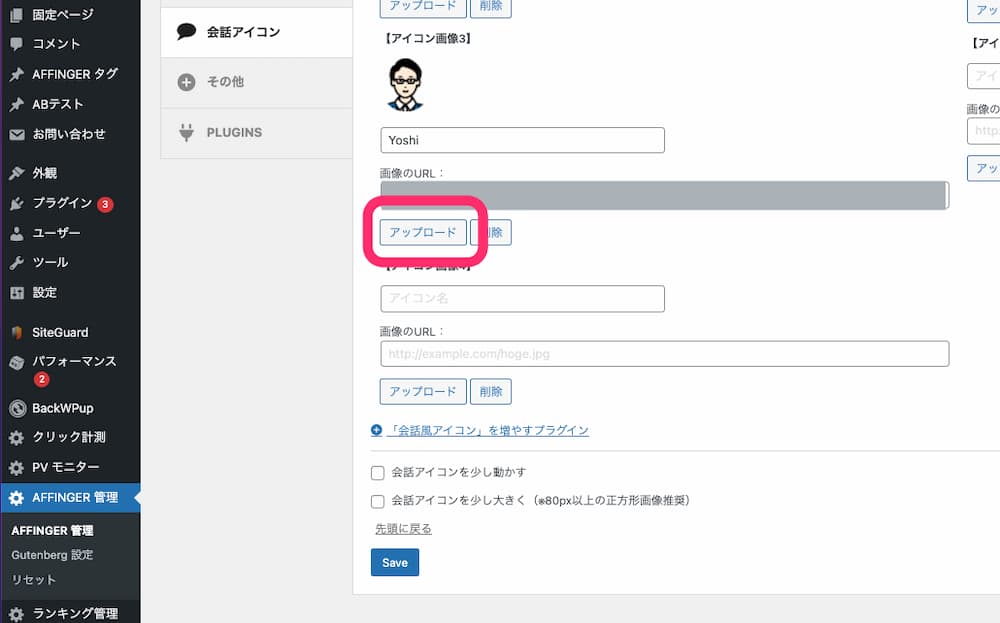
「アップロード」をクリックして、画像をアップロードします。

分かりやすいようにアイコンに名前をつけて「保存」しておきましょう。
AFFINGER6の会話吹き出しのカスタマイズ方法

ではここから、「会話アイコン」OR「会話吹き出し」のカスタマイズ方法をご紹介します。
今回ご紹介するカスタマイズは以下のとおり。
会話吹き出しのカスタマイズ6つ
- アイコンを少し動かす
- アイコンを少し大きくする
- 吹き出しの背景色を変更する
- アイコンのまわりに枠線をつける
- 吹き出しの形を変更する
- 吹き出しのまわりに枠線をつける
カスタマイズ①:アイコンを少し動かす
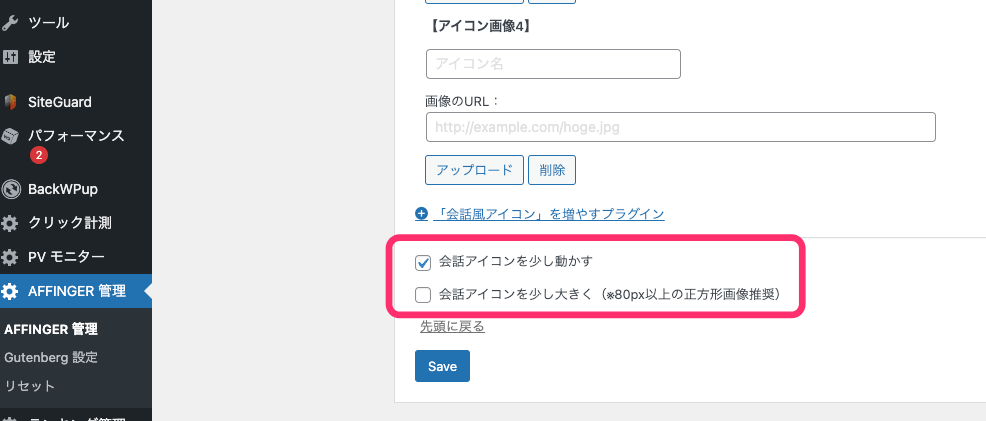
WordPressの管理画面で「AFFINGER管理→会話アイコン」とすすみます。

「会話アイコンをすこし動かす」にチェックとつけると…

このように会話アイコンがすこし動きます
カスタマイズ②:アイコンを少し大きくする
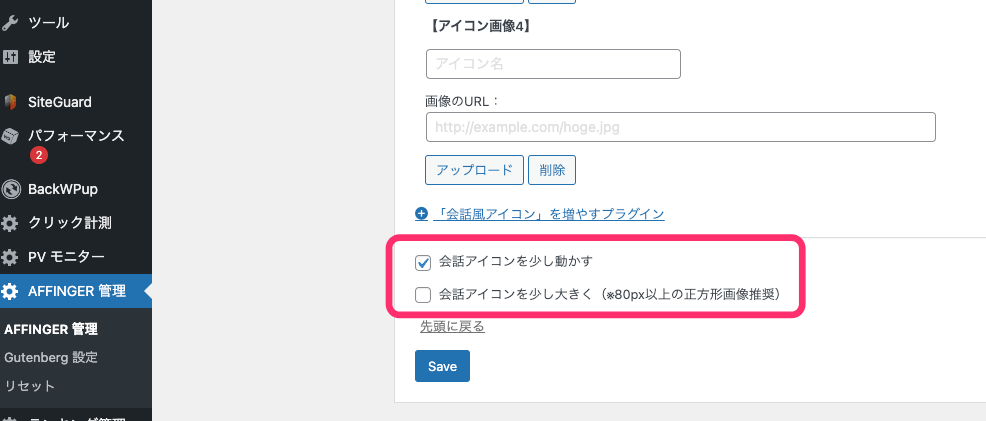
おなじくWordPressの管理画面で「AFFINGER管理→会話アイコン」とすすみます。

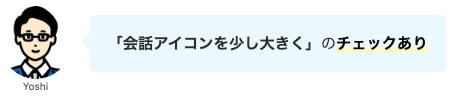
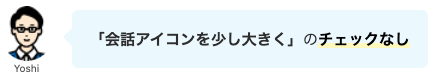
「会話アイコンを少し大きくする」のチェックあり/なしの比較は以下のとおり。


上記のとおりでして、「会話アイコンを少し大きくする」にチェックとつけると少し大きくなります。
カスタマイズ③:吹き出しの背景色を変更する
次に会話吹き出しの背景色を変更する方法をご紹介します。
WordPress管理画面から「外観→カスタマイズ→オプション(その他)→会話ふきだし」をクリックします。
すると画面左に以下のようなカスタマイズのメニューが表示されます。

会話吹き出しの背景色を好きな色に変更します。

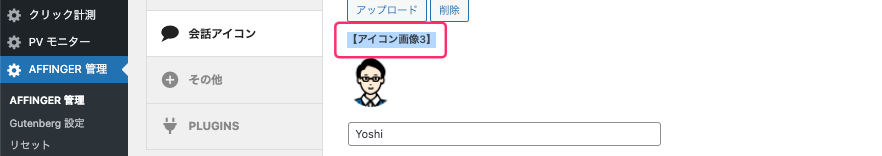
「会話Xの背景色」の「X」部分は、「AFFINGER管理→会話アイコン」の【アイコン画像X】の「X」部分とリンクしています。

背景色はどのアイコンも同じにしていることが多いですが、じつは変更できます。

お好みのカラーに変更してみましょう
カスタマイズ④:アイコンのまわりに枠線をつける
つづいて、会話アイコンのまわりに枠線をつける方法をご紹介します。
同じ画面上でカスタマイズしています。
※WordPress管理画面から「外観→カスタマイズ→オプション(その他)→会話ふきだし」
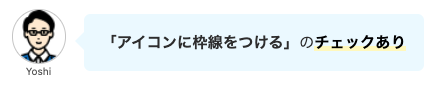
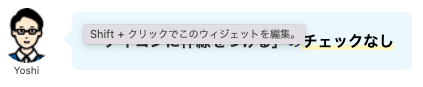
対象の設定は「アイコンに枠線をつける」です。
「アイコンに枠線をつける」のチェックあり/なしは以下のとおり 。



少しわかりにくいですが、枠線ありだとアイコンの輪郭がはっきりしますね
カスタマイズ⑤:吹き出しの形を変更する
つづいて、会話吹き出しの形を変更する方法をご紹介します。
こちらも同じ画面上でカスタマイズしています。
※WordPress管理画面から「外観→カスタマイズ→オプション(その他)→会話ふきだし」
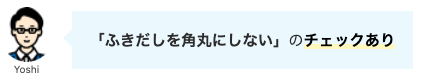
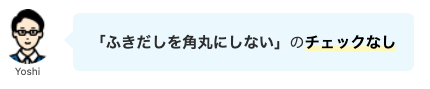
対象の設定は「ふきだしを角丸にしない」です。
「ふきだしを角丸にしない」のチェックあり/なしは以下のとおり


「ふきだしを角丸にしない」にチェックをつけると、会話吹き出しの角がすこし鋭くなります。
逆にチェックを外すとすこし丸くなり、やわらかい印象になります。
カスタマイズ⑥:吹き出しのまわりに枠線をつける
つづいて、会話吹き出しの枠線を変更する方法をご紹介します。
こちらも同じ画面上でカスタマイズしています。
※WordPress管理画面から「外観→カスタマイズ→オプション(その他)→会話ふきだし」
対象の設定は「ボーダーデザインタイプ(枠線のみ)に変更」です。
種類は「普通(2px)」「太め(3px)」「なし」の3つで、それぞれの外観は以下のとおり。




こちらもお好みの設定にしておきましょう。
以上で、会話アイコンと会話吹き出しのカスタマイズは完了です。
AFFINGER6の会話吹き出し吹き出しの使い方

ここまでで、会話吹き出しの設定とカスタマイズはOKです。
つづいて、実際に記事で会話吹き出しを使う方法を解説していきます。
ブロックエディタとクラシックエディタの両方で会話吹き出しを使う方法を解説していきます。

なので、現在使っている方の解説をご覧ください
使い方を解説する前に、エディタの特徴を簡単にご紹介します。
ブロックエディタ
- 2018年12月にWordPressで標準搭載された
- HTML/CSSの知識がない初心者の方でも「簡単に」「おしゃれで」「きれいな」記事をつくれるようになった
- 一方で、以前標準搭載されていたクラシックエディタに慣れていたブロガーからは「使いにくい」との声も
クラシックエディタ
- ブロックエディタが登場するまで、WordPressで標準搭載されていた
- 「ビジュアル」「テキスト」の2種類があり好きな方を使えるが、HTML/CSSの知識がないと難しい
- 現在クラシックエディタを使いたい場合は、プラグインをインストールしなければならない
【会話吹き出しの使い方】ブロックエディタ編
まずブロックエディタでの会話吹き出しの使い方をご紹介します。
WordPress管理画面で記事の「新規投稿」をクリックします。
※ブロックエディタでは「画像」「文字」「吹き出し」などのブログを構成する要素の1つ1つをブロックとして捉えています。
ブロックを追加するため、画面左上の「+」をクリックしてください。

すると、追加するブロックを選択する画面になるので「STINGER:会話ふきだし」を選択します。

そうすると、本文に会話吹き出しが追加されます。

また、会話風アイコンは1~8までプルダウンで選択できるようになっています。
会話アイコンの「向き」もボタン一つで変更可能です。

以上で、ブロックエディタで会話吹き出しを使う方法の解説は終了です。

画面もわかりやすいのでカンタンですね
【会話吹き出しの使い方】クラシックエディタ編
つづいて、クラシックエディタでの会話吹き出しの使い方をご紹介します。
WordPress管理画面で記事の「新規投稿」をクリックしましょう。
※クラシックエディタの利用には専用のプラグインが必要です。
クラシックエディタは「ビジュアル」「テキスト」が選択できるので、まずは「ビジュアル」から。
ビジュアル

「タグ→会話ふきだし→会話」を選択すると本文に[st-kaiwa]のタグが表示されます。

このタグの間に入力した文字が会話の吹き出し内に表示されます。
テキスト
以下の画像のとおり、編集画面でタグの間に入力した文字が吹き出しに表示されます。

↓↓↓↓↓

ここに会話がはいる
以上で会話吹き出しの使い方の解説は終了です。
AFFINGER6の会話吹き出しで対話のようにする方法
つづいて会話吹き出しで対話のようにする方法を解説します。
すでにお気づきの方もいるかもしれませんが、会話吹き出しアイコンの向きを変えることで対話のように見せることできます。

吹き出しはデフォルトで左側に配置されます
フムフム、向きとアイコンを変えることで対話っぽくなるんですね!


そのとおりです!!
早速やってみたいです!

ブロックエディタ
追加した会話ふきだしの「向き」を変更することで対話っぽくみせることできます。

対話っぽくなってるかな?


安心してください、なってますよ!
クラシックエディタ
つづいて、クラシックエディタで対話っぽく見せる方法もやっていきます。
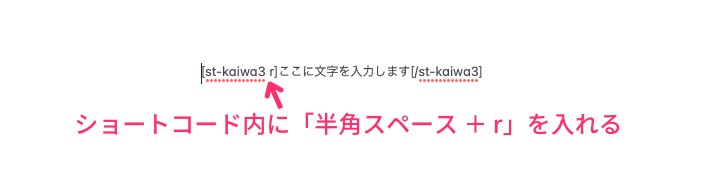
デフォルトでは左側に表示されるので、右側に配置したい場合はショートコード内に「半角スペース + r」を入れましょう。

上記のように「半角スペース + r」をいれた会話吹き出しは右側に配置されます。
これで対話をたくさん記事に使える!


そうですね、しかし使いすぎは禁物ですよ
おしゃれでいい感じになるのにナゼですか?


理由はこの記事の続きで解説しますね。
AFFINGER6の会話吹き出しの注意点

AFFINGER6で会話吹き出しを使うとき、注意点が2つあります。
それは以下のとおり。
会話吹きだしを使うときの注意点2つ
- アイコンは2種類まで
- 会話アイコンの利用はほどほどに
それぞれ解説していきます。
アイコンは2種類まで
アイコンが多すぎる場合、読者が混乱してしまいます。
なので1記事内「2種類」を目安にしましょう。
書いた本人からするとアイコンに名前をつけ、口調も変えてこだわっているかもしれません。
ぼくもついつい楽しくてやってしまいました。。。。
しかし読んでいる側からすると、アイコンの種類が多いのは混乱の元になってしまいます。

記事の内容が理解できなくなると本末転倒です。。。
会話アイコンの利用はほどほどに
会話吹き出しの利用はほどほどにしましょう。
あまりに吹き出しが多いと、記事の内容が分かりづらくなってしまうからです。

伝えたいことが曖昧になってしまう恐れがあります
正直このあたりは好みもあります。
しかし、最近の他のブロガーさんのブログをみても吹き出しを多用している方はあまりいません。
見慣れないということから記事の読みにくさにつながってしまうともったいないです。
なので、ほどほどにしておくのが無難かと。
まとめ:AFFINGER6の吹き出しで記事を見やすくしよう

AFFINGER6の会話吹き出しの設定、カスタマイズ、使い方、注意点についてご紹介しました。
本記事を見ていただければ、AFFINGER6の吹き出しのすべてが理解できたかと思います。
記事を読みやすく、またアクセントにもなる会話吹き出しを積極的に使っていきましょう。
会話吹き出し以外のAFFINGER6の記事の装飾の使い方については、AFFINGER6(アフィンガー6)の使い方をゼロから徹底解説【初心者必見】でわかりやすくまとめています。
興味がある方は、参考にどうぞ。
まだAFFINGER6を導入していない方へ
いまAFFINGER6を購入すると、期間限定・購入者限定の無料特典があります。
それは、目次のクリック数がわかるAFFINGER6限定のプラグイン『SUGOI MOKIJI【LITE】』
※ぶっちゃけ超有料級です。
キャンペーンは予告なく終了する恐れがあるので、気になる方はお早めにどうぞ。
\当ブログ限定!9つのの豪華プレゼント付き/
本記事が参考になれば幸いです。


