
- AFFINGER6のトップページをオシャレにカスタマイズしたい
- 初心者だけどほかのブロガーさんのようなオシャレなトップページが作れるか不安
こんなお悩みを解決します。
本記事の内容
- AFFINGER6でオシャレなトップページを作る方法
本記事の信頼性
この記事を書いているぼくは、
- AFFINGER使用歴5ヶ月
- AFFINGERを500時間以上使用
- 副業収入5桁
AFFINGER6をご利用のみなさん、いきなりですが
「トップページを適当なデザインにしていませんか?」
トップページはブログの顔とも言える、とても重要なページです。
もし適当なデザインだと、せっかくブログを訪れてくれた読者さんを失っている可能性があります。
結果として、PVが伸び悩んだりということも…
そこで本記事では、AFFINGER6でオシャレなトップページを作る方法をゼロから丁寧に解説します。
本記事を読むことで、読者さんを惹きつける「魅力的」かつ「オシャレな」トップページが作れるようになりますよ。

手順はすこし多いですが、それだけ重要な部分なのでしっかり設定していきましょう
まだAFFINGER6を導入していない方へ
【忖度なし】AFFINGER6(アフィンガー6) の評判や口コミは?でAFFINGER6を徹底レビューしています。

忖度なしでレビューしているので、気になる方は参考にどうぞ
-

【特典付き】AFFINGER6(アフィンガー6) の評判は?【デメリットも暴露
続きを見る
もくじ
【AFFINGER6】トップページの完成イメージ

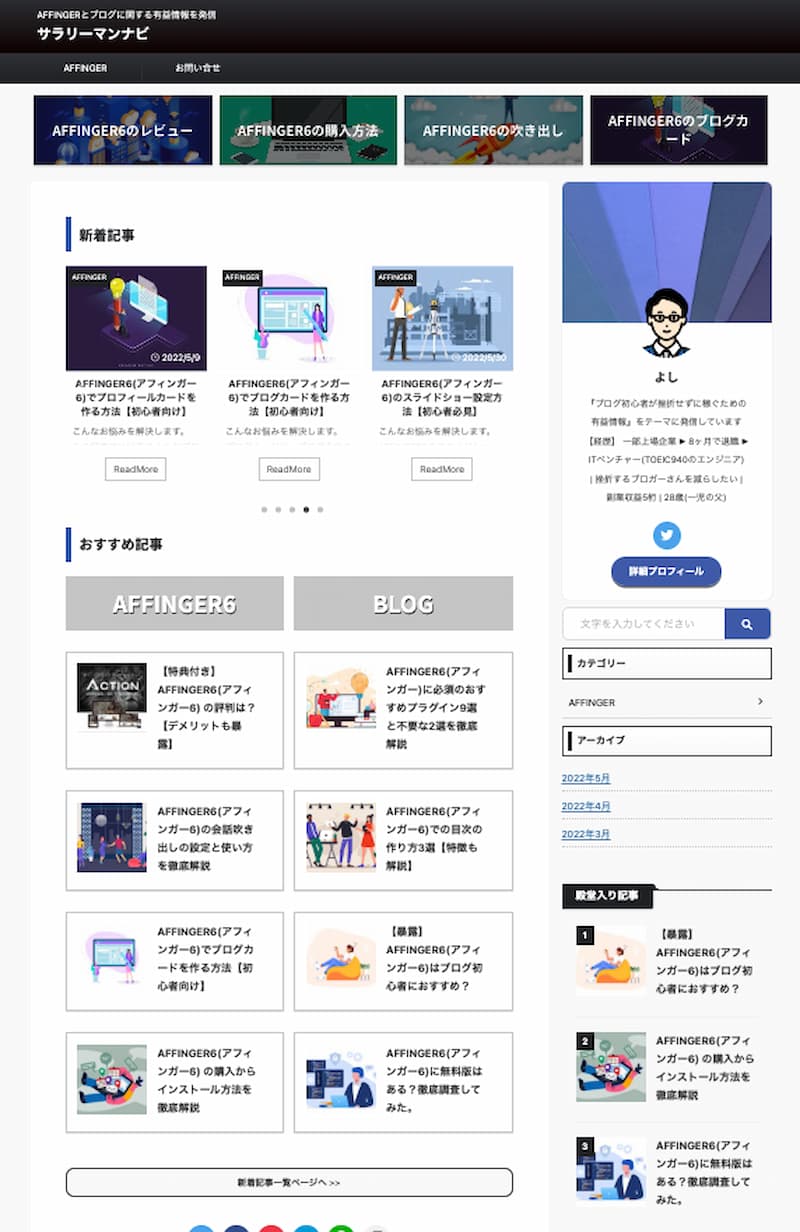
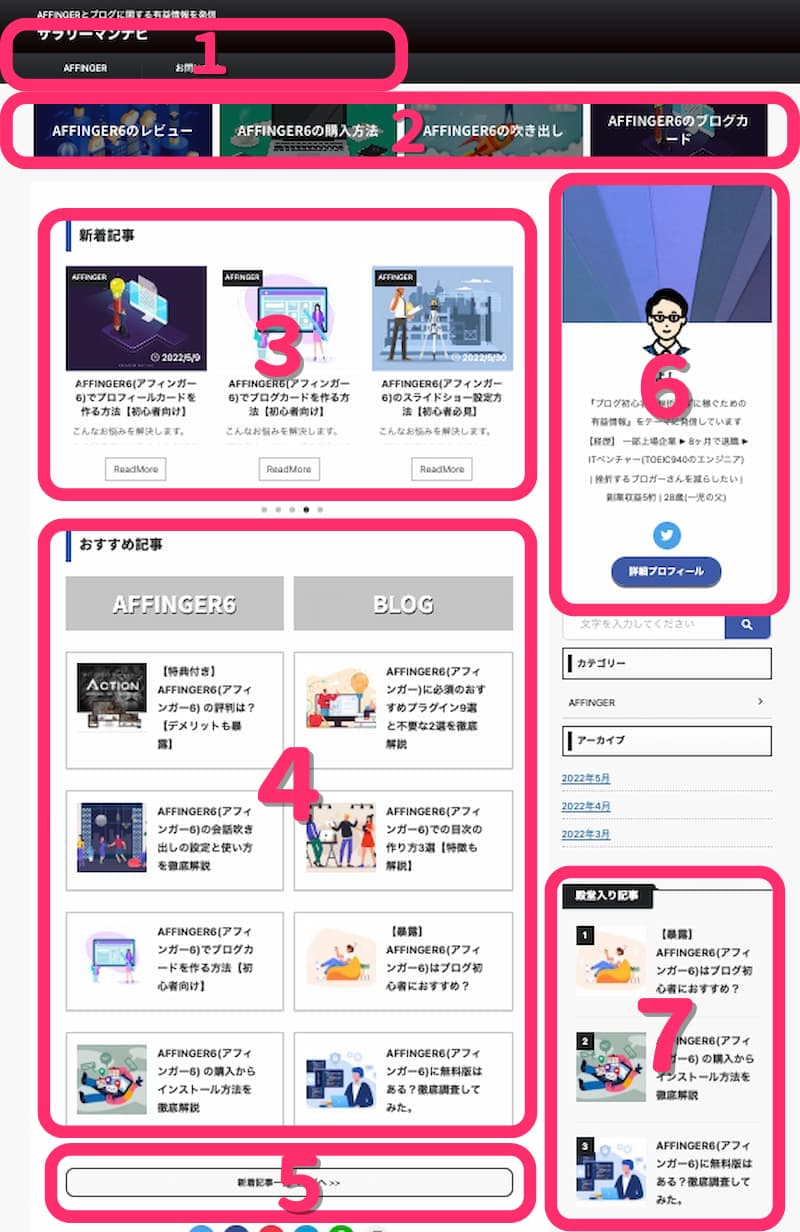
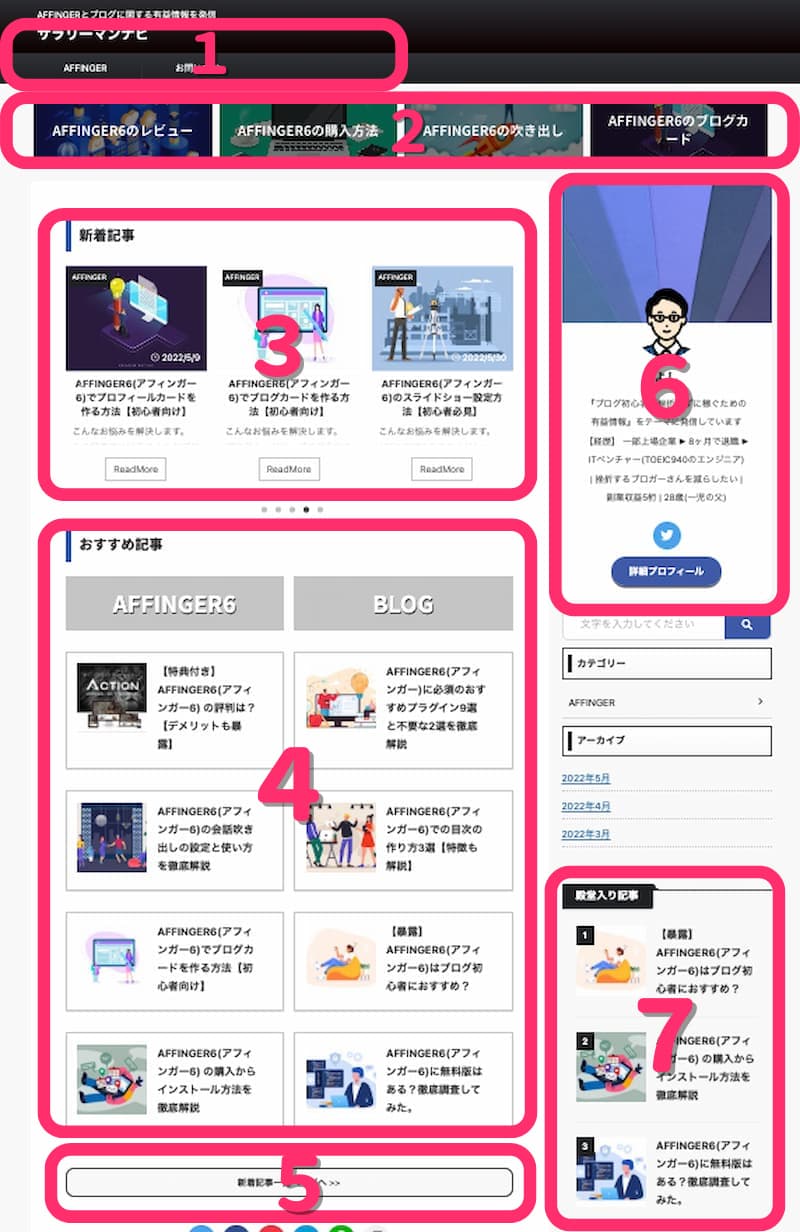
今回作成するトップページの完成イメージは以下のとおりです。

まずは「準備編」として固定ページを2つを作り、「カスタマイズ編」として以下のようにトップページを7つのパートにわけて設定していきます。

準備編 2ステップ
- 固定ページを作ろう①:トップページ
- 固定ページを作ろう②:記事一覧ページ
カスタマイズ編 7ステップ
- メニューバー
- ヘッダーカード【特定の記事】
- スライドショー【新着記事】
- 2列のバナー風ボックス【おすすめ記事】
- ボタンリンク【記事一覧ページへ】
- プロフィールカード
- よく読まれている記事
手順がすこし多く見えますが「準備編」と「カスタマイズ編」合わせても15分あればできるので、サクッとやっていきましょう。
【AFFINGER6】オシャレなトップページの作り方:準備編

トップページを作り込むまえに以下2つの準備が必要なので、サクッと説明します。
準備編 2ステップ
- 固定ページを作ろう①:トップページ
- 固定ページを作ろう②:記事一覧ページ
まず「トップページ」は固定ページで作ります。
というのもデフォルトのトップページはカスタマイズ性が低いので、おしゃれなトップページは固定ページで作る必要があるためです。
また、記事を一覧で表示する「記事一覧ページ」も固定ページで作ります。

なので記事一覧ページを別に準備して、トップページから飛べるように設定していきます。

「難しそう…」と感じた人も安心してください
この記事を読んでいただければ迷わずオシャレなトップページが作れますよ
固定ページを作ろう①:トップページ
では設定を行っていきましょう。
準備編の最初のステップでは固定ページで「トップページ」をつくります。
管理画面より「固定ページ → 新規追加」をクリックします。

表示された編集画面で「タイトル」にブログの名前を、「抜粋を入力(任意)」にブログの説明を入力します。

2つの設定が終われば「公開」して完了です。
Twitterなどでブログのトップページが拡散されたときに、この「タイトル」と「抜粋」がツイートに表示されます。
基本的には記事のURLが拡散されるので心配はありませんが、念のための設定です。
2つ以外の設定は必要ないのでスルーしていただいて問題ありません。

あとからこの固定ページをカスタマイズして、オシャレなトップページにしていきます
固定ページを作ろう②:記事一覧ページ
つづいて準備編の2つ目のステップですが、固定ページで「記事一覧ページ」を作っていきます。
先ほどと同じように管理画面より「固定ページ → 新規追加」をクリックします。

そして①「記事タイトル」に「記事一覧」と入力、②パーマリンクの「URLスラッグ」に「posts」と入力します。

「URLスラッグ」に入力した値が、記事一覧ページのURLの末尾になります。
ここでは「posts」と入力したので「https://◯◯.com/posts/」というかたちで記事一覧ページが作られます。

URLスラッグは「posts」以外にも「blog」や「list」にしている方もいます
「記事タイトル」と「URLスラッグ」の設定が完了したら「公開」でOKです。
これでこの記事一覧ページに自動的に記事がすべて表示されるようになるので、特にほかの設定をする必要はありません。
固定ページを作ろう③:ページの割り当て
つづいて、作成した2つの固定ページに、「トップページ」と「投稿ページ」を割り当てていきます。
「外観 → カスタマイズ → ホームページ設定」をクリックします。
以下の画面が表示されるので

次のとおり設定していきましょう。
- ホームページの表示:「固定ページ」を選択
- ホームページ:【固定ページを作ろう①トップページ】で作成した固定ページを選択
- 投稿ページ:【固定ページを作ろう②記事一覧ページ】で作成した固定ページを選択
設定ができたら「公開」をクリックで完了です。
念のため管理画面の「固定ページ」でトップページ用のページの横に「フロントページ」、記事一覧用のページ横に「投稿ページ」と表示されていることをご確認ください。


これでAFFINGER6でおしゃれなトップページをつくるための準備は完了です
【AFFINGER6】オシャレなトップページの作り方:カスタマイズ編

ここまでで準備は完了したので、さっそくカスタマイズの解説をしていきます。
全7パートで、以下のとおりです。

カスタマイズ編 7ステップ
- メニューバー
- ヘッダーカード【特定の記事】
- スライドショー【新着記事】
- 2列のバナー風ボックス【おすすめ記事】
- ボタンリンク【記事一覧ページへ】
- プロフィールカード
- よく読まれている記事
では順番に解説していきます。
カスタマイズ編ステップ①:メニューバー
トップページのカスタマイズ1つ目は「メニューバー」です。

まず管理画面から、「外観→メニュー」をクリックし、以下の①から③を設定していきます。

- ホームメニュー名に「ヘッダー用メニュー」
- 好きな項目をメニューに追加
- 「スマホメニュー」「スマホスライドメニュー」の2つにチェック

AFFINGERの初期設定ですでにヘッダーを作成している場合は、②だけ確認しておきましょう
この設定が完了すると、以下の赤で囲っている箇所のような表示になります。

メニューバーの設定についてさらに詳しく気になる方は、【完全版】AFFINGER6(アフィンガー6)で必須の初期設定を徹底解説の「AFFINGERの初期設定⑤:メニュー設定」をご覧ください。
-

【完全版】AFFINGER6(アフィンガー6)で必須の初期設定を徹底解説
続きを見る
カスタマイズ編ステップ②:ヘッダーカード【特定の記事】
トップページのカスタマイズ2つ目は「ヘッダーカード【特定の記事】」です。

好きな記事をカードの形で表示させることでができます。

こちらも人気の設定ですね
設定は「AFFFINGER管理 → ヘッダー下/おすすめ → ヘッダーカード」にて行います。

カードは最大4枚でまで作ることができ、設定すべき値は以下の3つ。
- 目次(カスタム)を追加
- 記事本文のHタグと冒頭の目次を紐付ける
- 見た目をカスタマイズ
また、デザインも同じ画面で変更することができるので、お好みのデザインに変えましょう。


おすすめは「テキストのある背景画像のを暗くする」です
以上でカスタマイズの2つ目「ヘッダカード」の設定は終了です。
カスタマイズ編ステップ③:スライドショー【新着記事】
トップページのカスタマイズ3つ目は「スライドショー」です。

最初に作成したトップページ用の固定ページを編集していきます。
横に「フロントページ」と表示されたトップページ用の固定ページを選択し、編集画面をひらきましょう。

つぎにタイトルのすぐ下に「見出し」をH3で追加し、「新着記事」と入力しましょう。

つづいてこの見出しのすぐ下に「クラシック」を追加します。

追加したら「①タグ → ②記事一覧/カード → ③カテゴリ一覧(スライドショー)」をクリックしてください。

するとエディターの中に以下のようにショートコードが表示されるので、そのまま保存すれば完了です。

ショートコードの変更は基本的には不要です。
ただスライドショーで表示する記事はカテゴリ単位で選べるので、表示させたいカテゴリがある場合は「管理画面 → カテゴリー → ID」の数字を「cat=""」に入力しましょう。
※デフォルトの値「cat="0"」の「0」は新着記事を指しています。

「スライドショー【新着記事】」としていますが、「cat=""」にカテゴリIDを入力すれば「新着記事」以外も可能ということですね
スライドショーについてはAFFINGER6(アフィンガー6)のスライドショー設定方法【初心者必見】で徹底的に解説しているので、ショートコードのカスタマイズなどが気になる方はご覧ください。
-

AFFINGER6(アフィンガー6)のスライドショー設定方法【初心者必見】
続きを見る
カスタマイズ編ステップ④:2列のバナー風ボックス【おすすめ記事】
カスタマイズの4つ目は「2列のバナー風ボックス」です。


こちらも人気のデザインですね
2列でバナー風ボックスを使いつつ好きな記事を並べていきます
さきほどスライドショーの設定を行ったトップページ用(横に「フロントページ」)の固定ページをひらきましょう。

さきほど設定したスライドショーの下に「見出し」を「H3」で追加し、「おすすめ記事」と入力します。

見出しの追加ができたらその下で「+」ボタンをクリックし「クラシック」を追加しましょう。
追加したら「タグ → レイアウト → PCとTab (959px以上) → 左右50%」をクリックしてください。

すると以下のとおり、2列でブロックを追加できる画面になります。


ここにバナー風のボックスやブログカードを追加し、以下のようにデザインしていきます

まずは左半分の黄色の画面で、「タグ → ボックスデザイン → バナー風ボックス → 基本」をクリックします。

すると以下のとおりショートコードが入力されるので、

以下3つの項目の設定をおこなってください。
- url="リンク先URL"
- title="カテゴリーのタイトル"
- background_image="タイトルの背景画像"

それぞれ上記の部分を「リンクにする場合のURL」「表示させるテキスト」「背景画像」に該当します。
また画像のURLは「メディア」のライブラリから確認できます。


下の方にある「ファイルのURL」に書かれている文字が画像URLです
あとは同様の作業を右半分の水色の画面でもおこない、

バナー風ボックスのショートコードの下に「カード」でブログカードのショートコードを追加しましょう。

つづいて縦に4つほどブログカードを表示させ、それぞれ「id=""」に自分がカード型にしたい記事のIDを入力しましょう。

右側の水色の部分でも同様の作業をおこなえば、カスタマイズの4つ目「2列のバナー風ボックス」の設定は完了です。

ブログカードについてさらに詳しく知りたい方は、AFFINGER6(アフィンガー6)でブログカードを作る方法【初心者向け】で解説しているので参考にどうぞ。
-

AFFINGER6(アフィンガー6)でブログカードを作る方法【初心者向け】
続きを見る
補足 -ブログカードの「抜粋」について-

ブログカードの抜粋部分を非表示にしたい方は、「AFFINGER管理→全体設定→抜粋設定」をご確認ください。
カスタマイズ編ステップ⑤:ボタンリンク【記事一覧ページへ】
トップページのカスタマイズ5つ目は「ボタンリンク【記事一覧ページへ】」です。

こちらも引き続き、さきほど設定を行ったトップページ用の固定ページで設定を行っていきます。

先ほど追加した2列のバナー風ボックスの下に、画面左上の「+」で「ボタン」ブロックを追加します。


デフォルトのボタンはあまりイケていないので、ボタンのデザインや表示するテキストをお好みで変更しましょう
つづいてデザインを整えたボタンに「リンク」から、「固定ページを作ろう②記事一覧ページ」で作成した記事一覧ページのURLを設定して完了です。


この記事のとおりに進めてくださった方は「https://◯◯.com/posts/」という形になっているかと思います
これでこのボタンをクリックすれば記事一覧ページに飛べるようになりました。
カスタマイズ編ステップ:⑥プロフィールカード
トップページのカスタマイズ6つ目は「プロフィールカード」です。


すでに設定している方が多いかと思います
まだ設定されていない方はAFFINGER6(アフィンガー6)でプロフィールカードを作る方法【初心者向け】で詳しく解説しているのでこちらをご覧ください。
-

AFFINGER6(アフィンガー6)でプロフィールカードを作る方法【初心者向け】
続きを見る
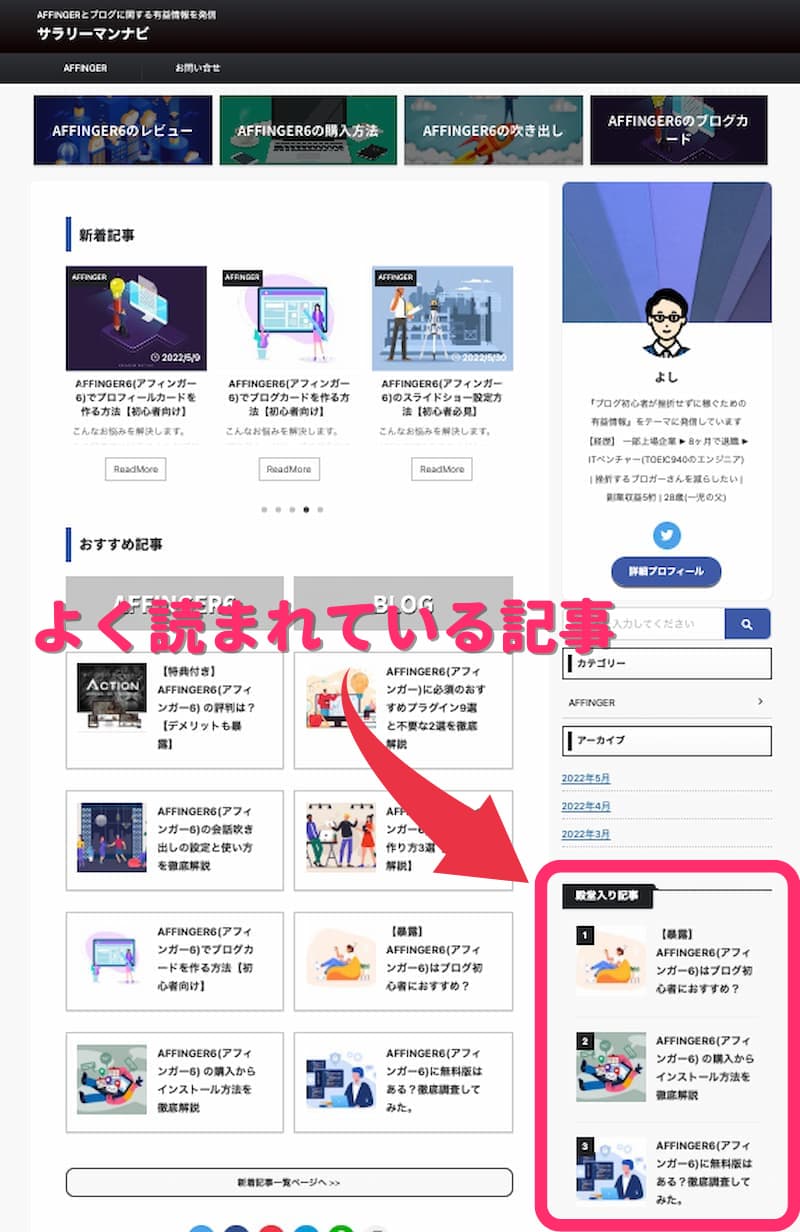
カスタマイズ編ステップ⑦:よく読まれている記事
トップページの最後のカスタマイズは「よく読まれている記事」です。


一瞬で設定できるのでサクッといきましょう!
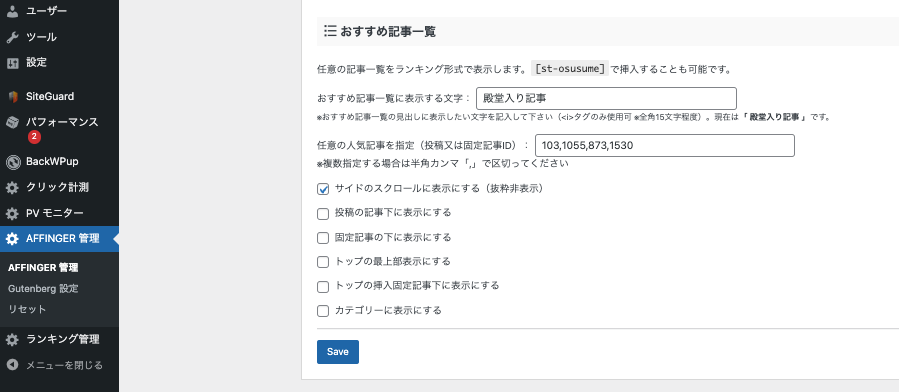
まず「AFFFINGER管理 → ヘッダー下/おすすめ → おすすめ記事一覧」を開きます。

設定すべき項目は以下の3つです。
- おすすめ記事一覧に表示する文字:表示したい文字(「殿堂入り記事」など)
- 任意の人気記事を指定(投稿又は固定記事ID):表示したい記事ID
- サイドのスクロールに表示にする(抜粋非表示):チェック
上記のとおり、おすすめ記事一覧は記事のIDごとに設定が可能です。

なので見てほしい記事を厳選してならべましょう
以上で最後のカスタマイズ「よく読まれている記事」の解説を終わります。
まとめ:AFFINGER6のトップページをオシャレにしよう

では最後にまとめです。
本記事では、トップページをおしゃれにするための準備編2ステップ、カスタマイズ編7ステップをご紹介しました。
準備編 2ステップ
- 固定ページを作ろう①:トップページ
- 固定ページを作ろう②:記事一覧ページ
カスタマイズ編 7ステップ
- メニューバー
- ヘッダーカード【特定の記事】
- スライドショー【新着記事】
- 2列のバナー風ボックス【おすすめ記事】
- ボタンリンク【記事一覧ページへ】
- プロフィールカード
- よく読まれている記事
手順がすこし多く、少々めんどうに感じた方もいらっしゃるかもしれません。
しかし、ブログの入り口であるトップページをオシャレにすることで、ユーザーを惹きつけることができます。
結果としてPVがあがり、SEOで高い評価を受けることも。。。
潜在的な読者さんを逃さないためにも、本記事を参考に魅力的なトップページを作っていただけると幸いです。
また以下の記事ではAFFINGER6の使い方をゼロから解説しているので、気になる方はこちらもご覧ください。
-

AFFINGER6(アフィンガー6)の使い方をゼロから徹底解説【初心者必見】
続きを見る

