
- アフィンガー6(AFFINGER6)で目次の作り方がわからないので教えてほしい
- おすすめの作り方とカスタマイズについてもを教えてほしい
こんなお悩みを解決します。
本記事の内容
- AFFINGER6での目次の作り方3パターン(カスタマイズ方法も解説)
- 3パターンそれぞれのメリットとデメリット
- 目次を効果的に使うためのコツ2つ
本記事の信頼性
この記事を書いているぼくは、
- AFFINGER使用歴5ヶ月
- AFFINGERを500時間以上使用
- 副業収入5桁
いきなりですが、AFFINGER6では標準で目次を作る機能がありません。
なのでなんらかの方法で目次を作る必要があります。
しかし「どのような方法があるのか、またオススメの方法はないのか?」と気になる方も多いはず。
そこで本記事では、AFFINGER6で目次を作る方法3パターンとそれぞれのパターンの特徴を丁寧に解説します。
目次を作る方法3パターン
※すごいもくじには【PRO版(有料)】と【LITE版(無料)】の2種類がありますが、今回は【LITE版(無料)】で進めていきます。
この記事を読むことで、自分にあったベストな方法で目次を作れるようになりますよ。
まだAFFINGER6を導入していない方へ
【忖度なし】AFFINGER6(アフィンガー6) の評判や口コミは?でAFFINGER6を徹底レビューしています。

忖度なしでレビューしているので、気になる方は参考にどうぞ
-

【特典付き】AFFINGER6(アフィンガー6) の評判は?【デメリットも暴露
続きを見る
\当ブログ限定!9つのの豪華プレゼント付き/
※期間限定のキャンペーンであるため、予告なく終了する恐れがあります。
もくじ
AFFINGER6で目次を作る方法は3つ

AFFINGER6で目次を作る方法3パターンは以下のとおりです。
- 『Table of Contents Plus』(略して『TOC+』)
- 『すごいもくじ [LITE]』
- HTMLタグで作る目次
また、それぞれの特徴をまとめると以下の通りです。
| 方法 | 難易度 | 手間 | AFFINGERとの相性 | カスタマイズ性 | プラグイン | 目次作成 | 料金 | 総合評価 |
|---|---|---|---|---|---|---|---|---|
| TOC + | かんたん | なし | ○ | ○ | 必要 | 自動 | 無料 | ◎ |
| すごいもくじ [LITE] | かんたん | なし | ◎ | ○ | 必要 | 自動 | 無料 | ◎ |
| HTMLタグで自作 | 少し難しい | あり | ○ | ◎ | 不要 | 手動 | 無料 | △ |
さらに結論をざっくりまとめると以下のとおり。
- 有料でもいい ▶︎ 『すごいもくじ [PRO]』 (税込5,980円)
- 無料がいい、簡単に作れる、プラグインあり ▶︎ 『すごいもくじ [LITE]』 or 『TOC +』
- 無料がいい、少し難しい、プラグインなし ▶︎ HTMLタグで自作
まずは特徴にフォーカスして詳細を解説していきますね。
パターン①『Table of Contents Plus』の特徴
1つ目の目次の作り方は、目次のプラグインとしてもっとも有名な『Table of Contents Plus』略して『TOC +』を使った方法です。
アフィンガー6(AFFINGER6)自体が推奨しているプラグインなので安心して利用できます。

おそらく日本のかなりの割合のブロガーさんが利用しています
メリットとデメリットは以下のとおり。
- メリット:目次を自動で挿入できる、無料で設定もカンタン、AFFINGERとの相性がいい
- デメリット:プラグインを導入しなければならない
プラグインを導入する必要はありますが、やはり自動で目次が作成されるのはかなり便利です。

無料でラクしたい人にオススメです
パターン②『すごいもくじ [LITE]』の特徴
目次の作り方2つ目は、AFFINGER6専用のプラグインである『すごいもくじ [LITE]』
有料版の『すごいもくじ [PRO]』と無料版の『すごいもくじ [LITE]』がありますが、今回は無料版のご紹介です。
メリットとデメリットは以下のとおり。
- メリット:目次を自動で挿入できる、無料で設定もカンタン、AFFINGER専用なのでAFFINGERとの相性が完璧
- デメリット:プラグインを導入しなければならない
プラグインを導入する必要はありますが、やはり自動で目次が作成されるのはかなり便利です。
AFFINGER専用なのでAFFINGERとの相性が完璧なのも大きなメリットです。
また、機能的には『すごいもくじ [LITE]』と『TOC +』に大きな違いありません。

目次のプラグインをまだ導入していなければ、より相性がいい『すごいもくじ [LITE]』を入れておけば無難です
パターン③HTMLタグで自作するときの特徴
3つ目の目次の作り方は、HTMLタグで目次を自作する方法です。
メリットとデメリットは以下のとおり。
- メリット:プラグインが不要、目次の見出し文字を自由に変更できる
- デメリット:目次を記事ごとに手動で作らなければならない、初心者には難しい、手間に見合うメリットがない
プラグイン導入によるサイトスピードの低下などを気にする必要がないのは大きなメリットです。

とはいえ記事ごとに作る手間はかなりのものでして、総合的に考えるとやはりプラグイン一択です
パターン①AFFINGER6に『TOC+』を導入して目次を作る方法

ではここから、3つのパターンそれぞれの目次の作り方を解説していきます。
まずは、AFFINGER6に『Table of Contents Plus』を導入して目次を作る方法を解説していきます。

簡単な設定をすれば、あとは自動で目次を作ってくれるので楽チンです。
手順は3つだけなのでサクッと終わらせましょう。
『TOC +』で目次を作成/カスタマイズする3ステップ
- 『TOC+』を導入
- 『TOC+』の初期設定
- 見た目をカスタマイズ
手順①:『TOC+』を導入
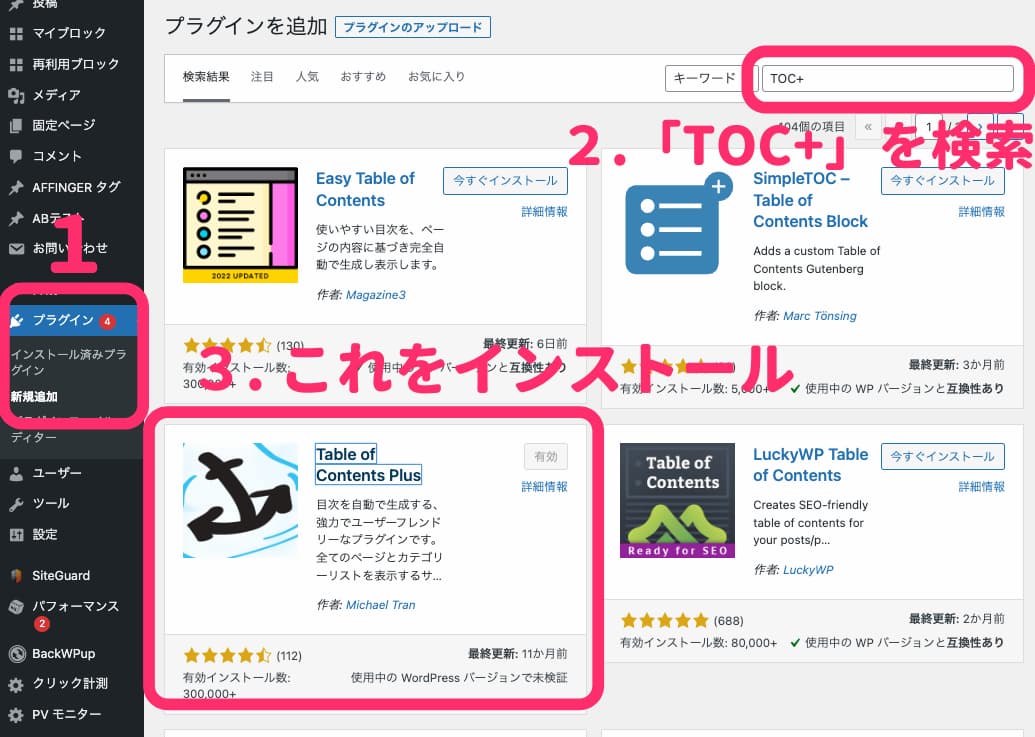
管理画面より「プラグイン→新規追加→"TOC+"を検索→『Table of Contents Plus』」をインストールします。
インストールが完了すれば、そのまま有効化もしておきましょう。

手順②:『TOC+』の初期設定
つづいて初期設定です。
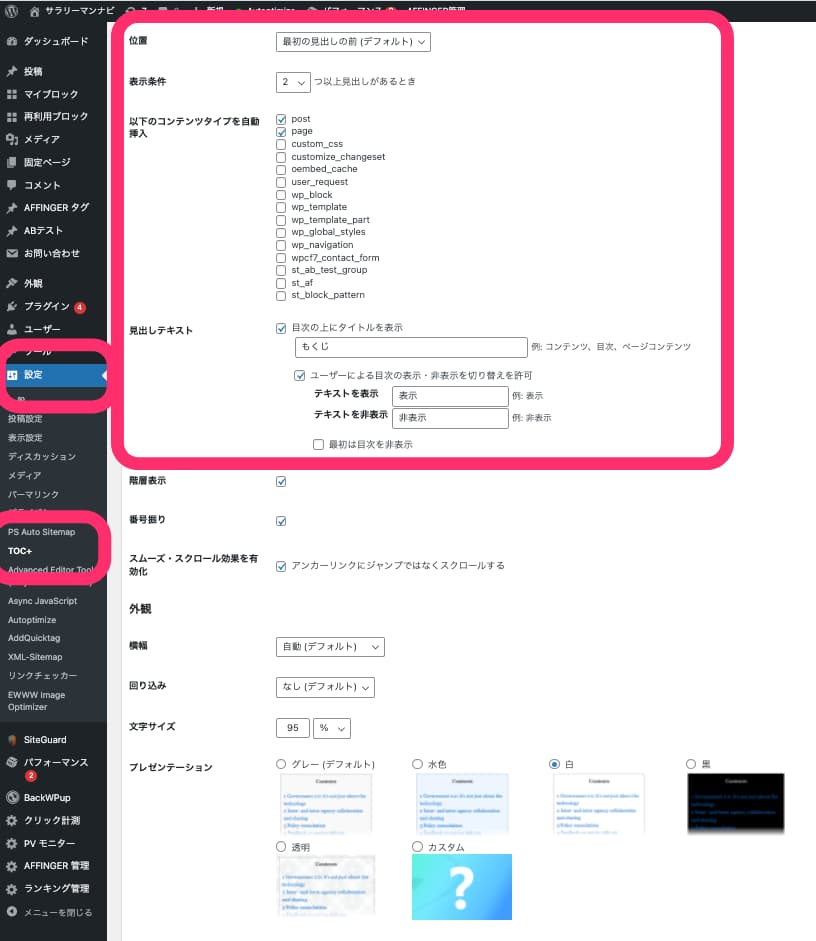
管理画面より「設定→TOC+」をクリックし、設定画面を表示させます。

必要な設定は以下のとおりです。
| ☆位置 | 最初の見出しの前 |
| ☆表示条件 | 「2」つ以上見出しがあるとき |
| ☆以下のコンテンツタイプを自動挿入 | 「post」「page」 |
| 見出しテキスト | 「目次の上にタイトルを表示」 ▶︎ チェック |
| タイトル ▶︎ 「目次」 | |
| 「ユーザーによる目次の表示・非表示を切り替えを許可」 ▶︎ チェック | |
| テキストを表示:表示 | |
| テキストを非表示:非表示 | |
| 「最初は目次を非表示」 ▶︎ チェック | |
| 階層表示 | チェック |
なお「☆」印がついている3つは、最低限設定が必要なものです。
丸パクリOKなので、サクッと設定しておきましょう。
手順③:見た目をカスタマイズ
最後に見た目のカスタマイズです。
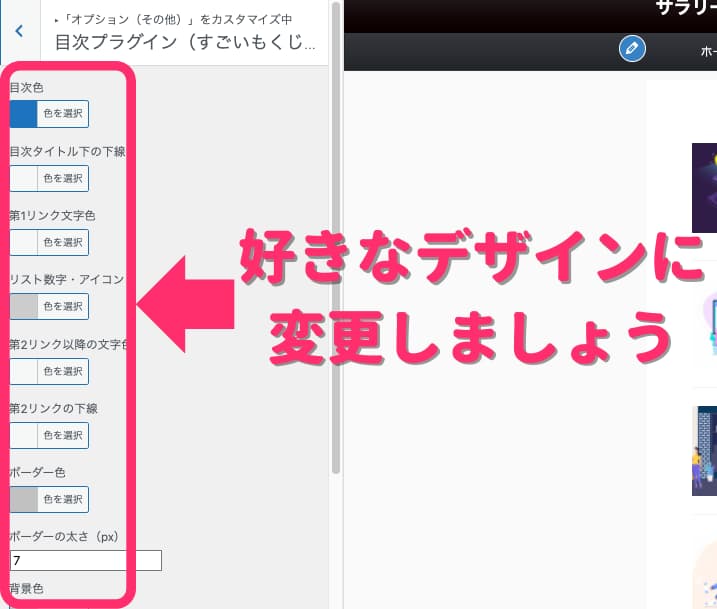
見た目のカスタマイズは、「外観→カスタマイズ→オプション(その他)→目次プラグイン(すごいもくじ)」より行えます。

線の太さや背景色の変更などができるので、お好みで自由に変更しましょう。
2.AFFINGER6に『すごもくじ [LITE]』を導入して目次を作る方法
![2.AFFINGER6に『すごもくじ [LITE]』を導入して目次を作る方法](https://salaryman-navi.com/wp-content/uploads/2022/05/2304958.jpg)
つづいてAFFINGER6専用プラグインである『すごいもくじ [LITE]』で目次を作る方法を解説します。

こちらもプラグインをインストールして簡単な設定をすれば、あとは自動で目次を作ってくれるので楽チンです。
すでに『TOC+』などの他の目次プラグインをインストールしている場合は、不具合を避けるためにどれか一つにしましょう
こちらも手順は3つのみ。
『すごいもくじ [LITE]』で目次を作成・カスタマイズする3ステップ
- 『すごもくじ [LITE]』を導入
- 『すごもくじ [LITE]』の初期設定
- 見た目をカスタマイズ
まだ『すごもくじ [LITE]』をゲットしていない方へ
『すごもくじ [LITE]』の導入方法を解説するまえに、1つご案内です。
それはすでにAFFINGER6は持っているけど『すごもくじ [LITE]』は持っていないという方へ、お得な情報のご案内です。
実は以下の手順で無料でSTINGER STOREから『すごもくじ [LITE]』をダウンロードすることができます。
手順:STINGER STORE にログイン ▶︎ 購入ユーザー限定ページ ▶︎ AFFINGER6から『すごもくじ [LITE]』をダウンロード
まだゲットしていない方はお早めにどうぞ。
手順①:『すごもくじ LITE』の導入と有効化
では『すごもくじ LITE』の導入について解説します。
「プラグイン→新規追加→プラグインのアップロード→ファイルを選択」でプラグインをアップロードします。


プラグインのファイルは「st-toc.zip」なので、お間違いのないように

①ファイルが選択できていることが確認できたら、②インストールをクリックしましょう。

インストールが完了したら「プラグインを有効化」をクリックして有効化までやっておくのがオススメです。

手順②:『すごもくじ LITE』の初期設定
すごいもくじの設定は、管理画面の「目次」から行えます。
丸パクリOKなので、枠線で囲っている箇所の設定をしておきましょう。

なお最低限必要な設定は、☆印がついた項目です。
| 項目 | 設定 |
| ☆位置 | 最初の見出しの前 |
| ☆表示条件 | 「2」つ以上見出しがあるとき |
| ☆以下の投稿タイプを自動挿入 | 「post」「page」 |
| 見出しテキスト | 「目次の上にタイトルを表示」 ▶︎ チェック |
| タイトル ▶︎ 「目次」 | |
| 「ユーザーによる目次の表示・非表示を切り替えを許可」 ▶︎ チェック | |
| 表示テキスト:表示 | |
| 「最初は目次を非表示」 ▶︎ チェック | |
| 階層表示 | 「階層表示を有効化」 ▶︎ チェック |
手順③:見た目をカスタマイズ
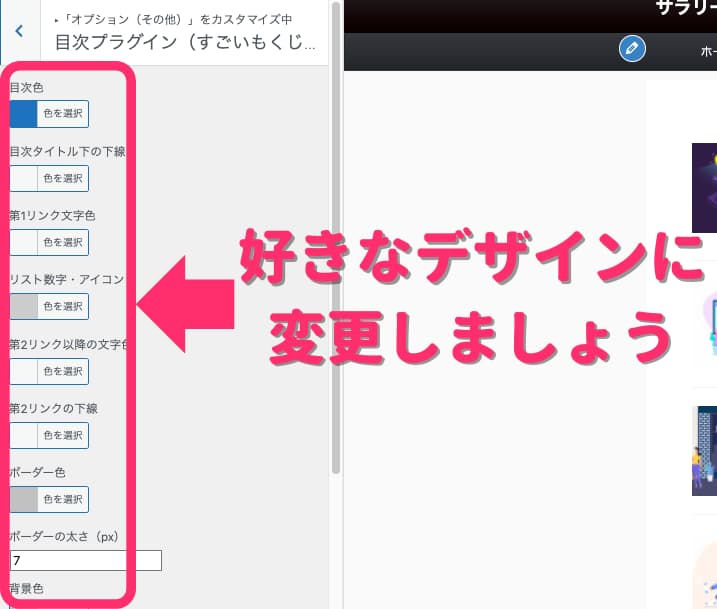
見た目のカスタマイズは、「外観→カスタマイズ→オプション(その他)→目次プラグイン(すごいもくじ)」より行えます。

線の太さや背景色の変更などができるので、お好みで自由に変更しましょう。
3.AFFINGER6内のHTMLタグで目次を作る方法

最後にHTMLタグで目次を作る方法を解説します。
こちらも3ステップで解説します。
HTMLタグで目次を作成・カスタマイズする3ステップ
- 目次(カスタム)を追加
- 記事本文のHタグと冒頭の目次を紐付ける
- 見た目をカスタマイズ
手順①:目次(カスタム)を追加
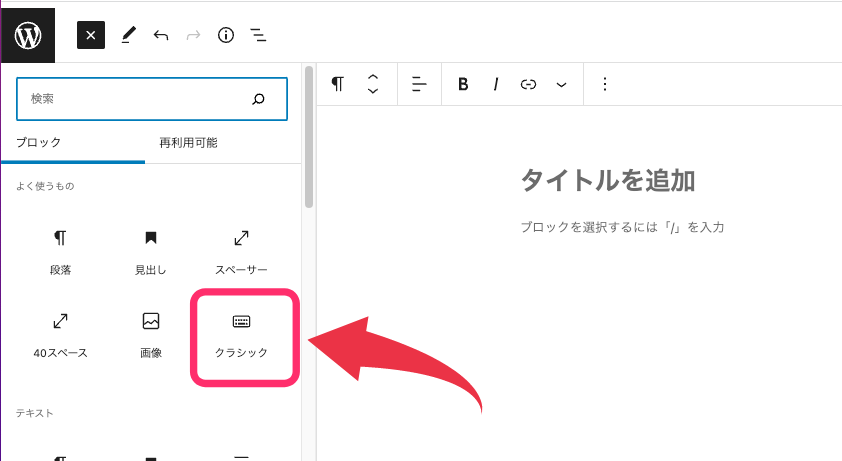
記事の編集画面左上の「+」でメニューを表示させ、「クラシック」をクリックします。

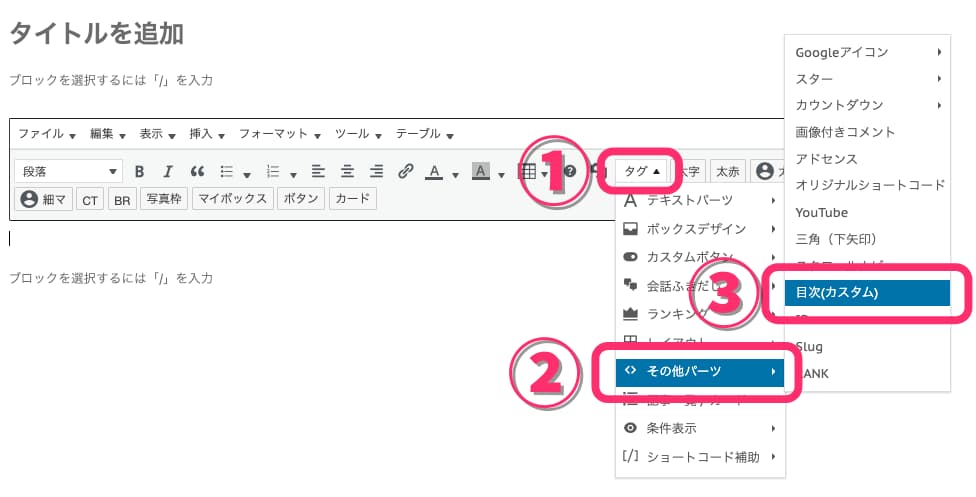
「タグ→その他のパーツ→目次(カスタム)」を選択すると

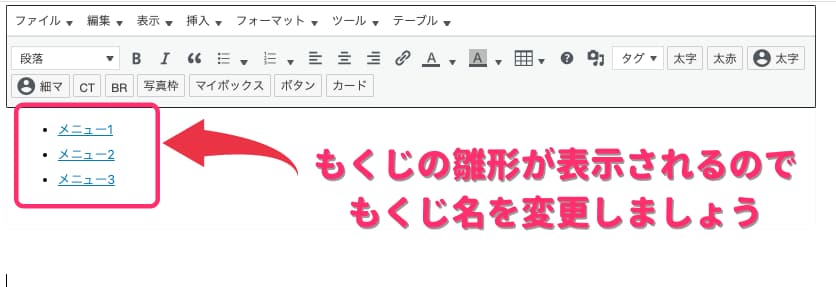
目次のテンプレートが表示されるので、見出しを設定していきましょう。

手順②:記事本文のHタグと冒頭の目次を紐づける
つづいて記事本文のHタグ(見出し)と冒頭の目次(見出し)を紐づけていきます。

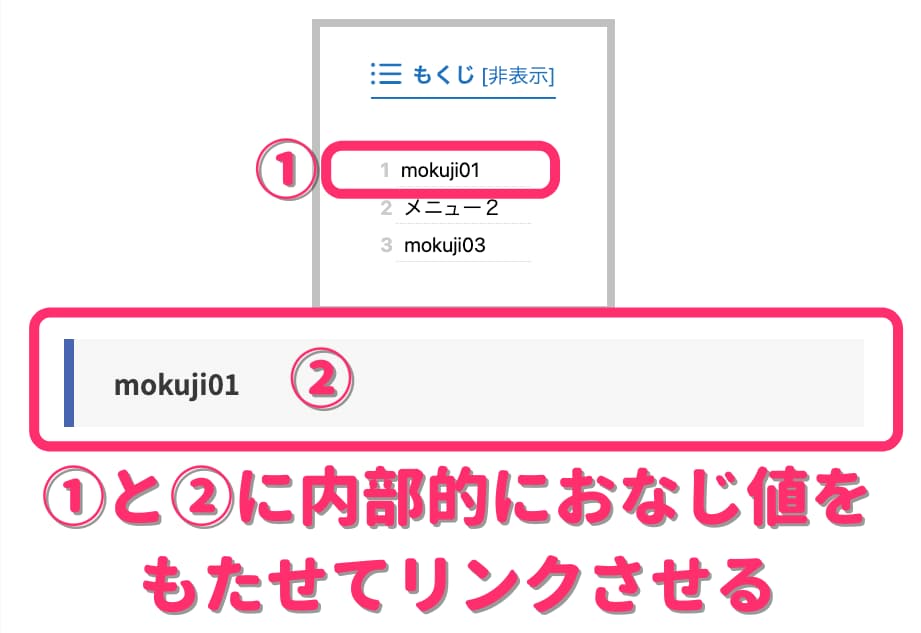
記事本文の見出し(Hタグ)と冒頭の目次に、内部的に同じ文字列を与えることで見出しと目次をリンクさせる作業です。

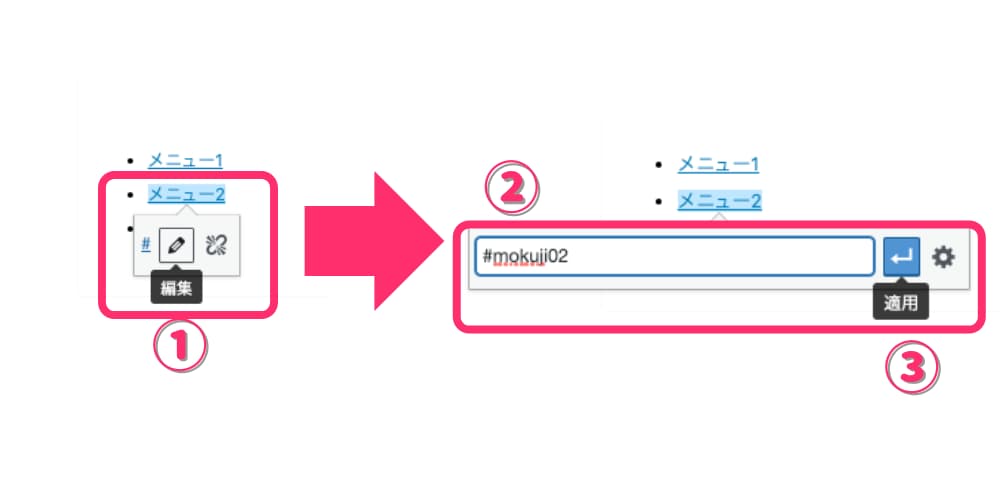
さきほど表示させた対象の目次に、自由に文字列を与えます。
「①編集→②「#○○○」を入力→③適用(忘れずに!)」

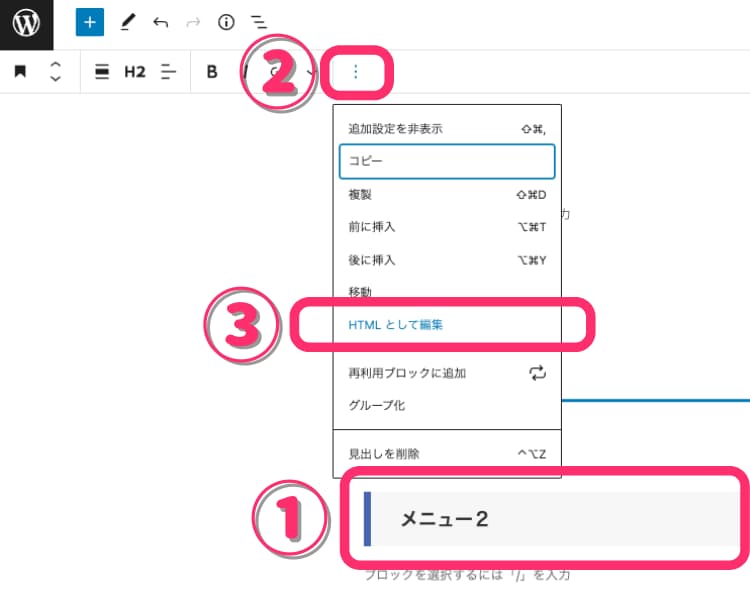
つづいてHタグ(見出し)にも同じ文字列を与えます。
「①対象の見出しを選択→②メニュー→③HTMLとして編集」をクリックします。

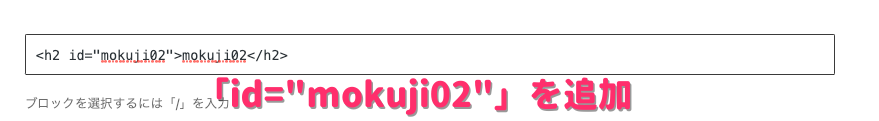
見出しに設定したのと同じ文字を「id=○○○」という形でh2タグに加えます。

これで目次と見出しのリンクができたので、あとはすべての見出しで同じ作業をすれば完了です。

お気づきのとおり、かなり手間がかかるのであまりおすすめはしません…
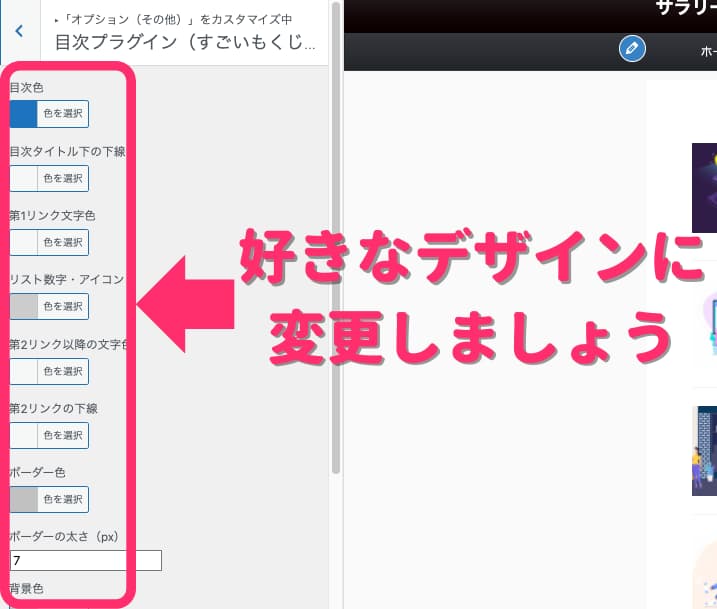
手順③:見た目をカスタマイズ
見た目のカスタマイズは、「外観→カスタマイズ→オプション(その他)→目次プラグイン(すごいもくじ)」より行えます。

線の太さや背景色の変更などができるので、お好みで自由に変更しましょう。
AFFINGER6で目次を効果的に使うコツは?

ここまででAFFINGER6での目次の作り方はひと通りご紹介しました。
ここで目次を効果的に使うコツを2つほどご紹介します。
目次を効果的に使うコツを2つ
- デザインはほどほどに
- みやすく簡潔に
デザインはほどほどに
1つ目のコツは「デザインはほどほどに」です。
つまり「目次のデザインに時間かけてもそんなに良いことないよ」ということです。
ぶっちゃけ初期設定で十分デザインはキレイです。
自己満足で時間を使ってしまうのはもったいないのでほどほどにしておきましょう。

じっさいに初期設定のまま利用しているブロガーさんが多いです
みやすく簡潔に
2つ目のコツは「みやすく簡潔に」です。
記事の全体像になるはずの目次がゴチャゴチャしていると、内容もゴチャゴチャしがちです。
なのでひとめで記事の構成がわかるような目次を心がけましょう。

具体的には、目次はh2とh3見出しのみで作ることをオススメします
それだけで整理されている印象になるので、目次で迷うことが多い方は参考にしてみてください。
まとめ:AFFINGER6で目次を作る方法は3パターンある

では最後にまとめです。
AFFINGER6で目次を作る3つの方法
- 『Table of Contents Plus』(略して『TOC+』)
- 『すごいもくじ [LITE]』
- HTMLタグで作る目次
基本的には『TOC +』or『すごいもくじ[LITE]』のどちらかのプラグインがオススメです。
| 方法 | 難易度 | 手間 | AFFINGERとの相性 | カスタマイズ性 | プラグイン | 目次作成 | 料金 | 総合評価 |
|---|---|---|---|---|---|---|---|---|
| TOC + | かんたん | なし | ○ | ○ | 必要 | 自動 | 無料 | ◎ |
| すごいもくじ [LITE] | かんたん | なし | ◎ | ○ | 必要 | 自動 | 無料 | ◎ |
| HTMLタグで自作 | 少し難しい | あり | ○ | ◎ | 不要 | 手動 | 無料 | △ |
AFFINGERの使い方全般に関しては、以下の記事で丁寧に解説しているので気になる方はコチラからどうぞ。
-

AFFINGER6(アフィンガー6)の使い方をゼロから徹底解説【初心者必見】
続きを見る
本記事が参考になれば幸いです。

