
- プロフィールカードの作り方、カスタマイズ方法を知りたい
- プロフィールカードにSNSのアイコンも表示させたい
- 「この記事を書いた人」の設定方法もあわせて教えてほしい
こんなお悩みを解決します。
本記事の内容
- プロフィールカードの作り方
- プロフィールカードのカスタマイズ方法
- 「この記事を書いた人」を表示させる方法
本記事の信頼性
この記事を書いているぼくは、
- AFFINGER使用歴5ヶ月
- AFFINGERを500時間以上使用
- 副業収入5桁
この記事では以下のようなプロフィールカードの「作り方」と「カスタマイズ方法」を初心者の方でも迷わないように丁寧にご紹介します。


SNSアイコンを表示させる方法も解説しますね
また記事の最後に表示されている「この記事を書いた人」を表示させる方法もあわせて解説します。

設定にかかる時間は5~10分ほどかと。
この記事を読んでプロフィールカードと「この記事を書いた人」をサクッと設置し、ブログに個性を出してみてください。
まだAFFINGER6を導入していない方へ
【忖度なし】AFFINGER6(アフィンガー6) の評判や口コミは?でAFFINGER6を徹底レビューしています。

忖度なしでレビューしているので、気になる方は参考にどうぞ
-

【特典付き】AFFINGER6(アフィンガー6) の評判は?【デメリットも暴露
続きを見る
もくじ
AFFINGER6のプロフィールカードの作り方

まずはじめに、プロフィールカードの作り方を4ステップで解説します。
プロフィールカードの作り方4ステップ
- ヘッダーとアバター画像の設定
- プロフィール情報を入力
- SNSアイコンを表示
- プロフィールカードをサイドバーに表示
では解説していきます。
ステップ①:ヘッダーとアバター画像の設定
まずはステップ①「ヘッダーとアバター画像の設定」についてご紹介します。

「外観→カスタマイズ→オプション(その他)→プロフィールカード」をクリックします。


それぞれ好きな画像を設定すると、このようになります。

ヘッダー画像はなくても特に問題ありませんが、アバター画像は必須です。

まだ持っていない方は、ココナラでアイコン作成を依頼するのもオススメですよ
ステップ②:プロフィール情報を入力
つづいてステップ②「プロフィール情報を入力」の解説をしていきます。

以下の部分に表示される情報を入力していきます

「ユーザー→プロフィール」をクリックします。

画面を少しスクロールすると「プロフィール情報」を入力する場所があるので、ここに情報を入力します。

入力が終わったら同じ画面の下にある「プロフィールを更新」をクリックして保存しましょう。
これでプロフィール情報の設定は完了です。

何を入力すればいいかわからない場合は?
「プロフィールに何を入力すれば良いかわからない…」とお困りの方ももいらっしゃるかと思います。

実際に書こうとすると手が止まってしまうんですよね。。。
そんな時には「だれが」「なにを」「だれに対して」を意識して書くことをオススメします。
なぜならこの3つを書くだけで、読者さんに対してブログの方向性をはっきり示すことができるからです。
示された方向性が自分に当てはまると思った読者さんには、より記事を読んでもらいやすくなります。

くわえて、権威性を出すために発信内容に関する実績を数字で出すのもオススメです
ステップ③:SNSアイコンを表示
つづいてステップ③「SNSアイコンを表示」を解説していきます。
プロフィールカードにSNSアカウントをヒモ付けて、アイコンを表示させることができます。

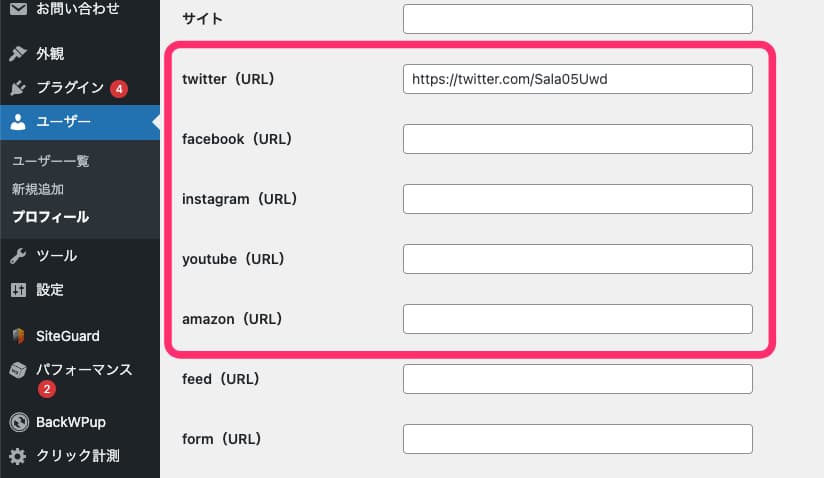
表示させることができるSNSアイコンは「twitter」「facebook」「instagram」「youtube」「amazon」の5つ。
やり方ですが、まず「ユーザー→プロフィール」をクリックします。

表示された画面をすこしスクロールすると以下の画面が表示されます。

ここに連携させたいSNSアカウントを入力しましょう。
※URLで設定するため、アプリではなくSafariなどのプラウザでtwitterやinstagramを開いてURLを確認しましょう。
入力が終われば同じ画面の下にある「プロフィールを更新」をクリックして保存しましょう。
これでSNSアイコンの設定は完了です。

ステップ④:プロフィールカードをサイドバーに表示
最後のステップは「プロフィールカードをサイドバーに表示させる」です。

これまでの設定で基本的なプロフィールカードの設定はOKです。
なのであとは表示させるだけ。
手順は「外観→ウィジェット」をクリックし、

「11_STINGERプロフィールカード」を「サイドバートップ」にドラッグ&ドロップで追加します。

これでサイドバー部分にプロフィールカードが表示されるようになります。

プロフィールカードのデザインが古い?
プロフィールカードが思うようなデザインになっていない場合、古いタイプのプロフィールカードになっている可能性があります。
なので「外観→カスタマイズ→オプション(その他)→プロフィールカード」の「旧プロフィールカードに変更」にチェックがついている場合、外してみてください。


好みもありますが、新しいプロフィールカードを利用しているブロガーさんが多いですね
AFFINGER6のプロフィールカードのカスタマイズ方法

ぶっちゃけここまででご紹介した「作り方」で十分イイ感じになっていると思いますが、もう一手間。
ということで、この章ではプロフィールカードのカスタマイズについてご紹介します。
ご紹介するカスタマイズは以下の4つ
プロフィールカードの4つのカスタマイズ
- アバターとプロフィールカードのデザイン変更
- プロフィールに改行を入れて整える
- 詳細プロフィールの表示
- SNSアイコンの色を変更
では順番に見ていきましょう。
カスタマイズ①:アバターとプロフィールカードのデザイン変更
カスタマイズの1つ目は、「アバターとプロフィールカードのデザインを変更」です。
「外観→カスタマイズ→オプション(その他)→プロフィールカード」をクリックします。

この画面では、プロフィールカードとアバターの細かいデザインを変更することができます。


色をかえたり影をつけたり細かくカスタマイズできます
プレビュー画面で確認しながら好きなデザインにかえてみましょう。


ついついデザインにはこだわりすぎてしまいますが、ほどほどにしましょう
カスタマイズ②:プロフィールに改行を入れて整理
カスタマイズの2つ目は「プロフィールに改行を入れる方法」です。
文字がたくさんある場合は、プロフィール情報に改行を入れることでデザインをキレイに見せることができます。


自分の好きな位置で改行が入れられるのでかなり便利です
「普通にEnterで改行できないの?」と思った方もいるかもしれませんが、残念ながらできません。。。
ひと手間かかりますが、改行する方法は簡単なのでサクッと解説しますね。
まず「AFFINGER6管理→投稿・固定記事→プロフィール情報にhtmlタグを許可する」にチェックをつけ「保存」します。

つづいて「ユーザー→プロフィール」をクリックし、プロフィール情報の改行をいれたい箇所に「<br>」を入力します。

すると「<br>」を入力した箇所で改行がされ、デザインがキレイになりました。


文字のならびが気になる方はぜひやってみてください
カスタマイズ③:詳細プロフィールの表示の仕方
カスタマイズの3つ目は「詳細プロフィールを表示させる方法」です。

「外観→カスタマイズ→オプション(その他)→プロフィールカード」をクリックします。

以下のとおり入力すれば、OKです。
- ボタンURL ▶︎ リンクのURL
- ボタンテキスト ▶︎ 好きな文字を入力

自己紹介ページのURLを設定して「詳細プロフィール」のリンクにしている方が多いですね。
もちろん他の記事のリンクを貼ることもできるので、そこはお好みで問題ありません。

文字や背景の色もカスタマイズできますよ
カスタマイズ④:SNSアイコンの色を変更
最後のカスタマイズは「SNSアイコンの色を変更する方法」です。

デフォルトの場合、アプリのアイコンカラーが反映されています。

サイトのデザインの関係で色を変えたいという場合にこれからご紹介する方法で色を変えられます
「外観→カスタマイズ→オプション(その他)→SNSボタン」をクリックします。

ここでお好みのカラーに変更しましょう。

※設定は一括で反映されるので、アイコンの色を個別に変更することはできません。

基本的にはデフォルトのカラーがオススメですが、変更したい場合はご参考にどうぞ
AFFINGER6で「この記事を書いた人」を表示させる方法

最後に「この記事を書いた人」を表示させる方法をご紹介します。

方法はたったの2ステップです。
「この記事を書いた人」を有効化する2ステップ
- アイコンを設定
- 「この記事を書いた人」を有効化
では解説していきます。
ステップ①:アイコンを設定
まずはプロフィール情報とアイコンの設定です。
プロフィール情報はすでに設定済みかと思いますので、アイコンの設定にすすみます。

プロフィール情報の入力がまだ終わっていない方は「ステップ②:プロフィール情報の入力」をご覧ください。
アイコン画像は以下2つのどちらかの方法で設定しなければなりません。
- プラグインで設定
- Graverでアイコン画像を設定
プラグインの場合サイトのスピードが落ちたり、他のプラグインとの相性が悪く動作不良を起こす可能性があります。
なので後者の「Graverでアイコン画像を設定」がオススメです。
なお、Graverでのアイコン設定方法はバズ部さんが「5分で完了!WordPressのアバター画像を設定する方法」にてわかりやすく解説されていますので、そちらを参考にどうぞ。
ステップ②:「この記事を書いた人」を有効化
つづいて「この記事を書いた人」を有効化します。
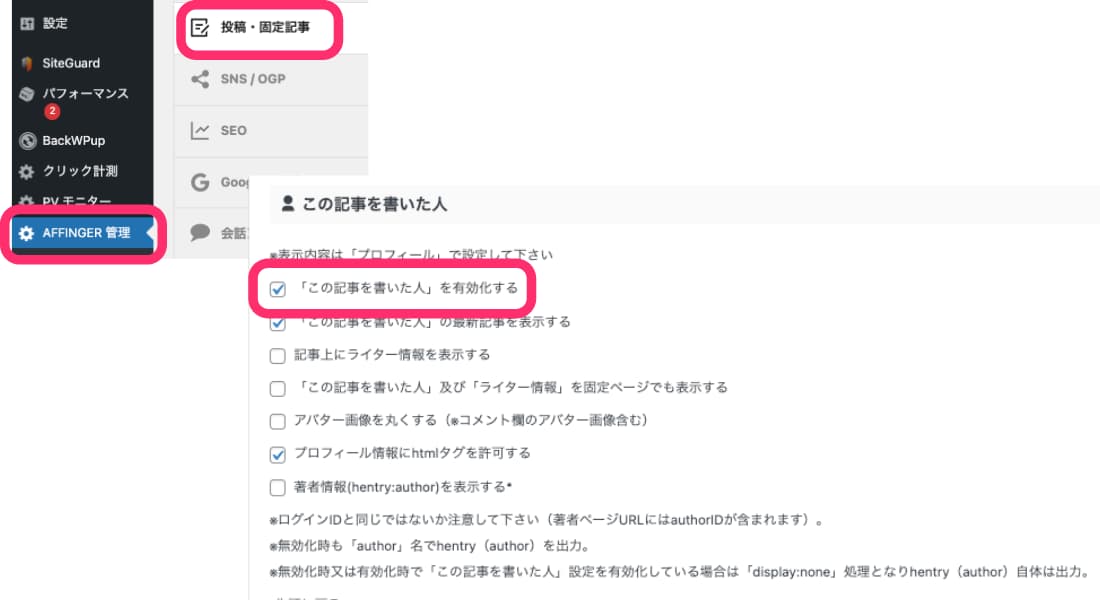
「AFFINGER6管理→投稿・固定記事設定→この記事を書いた人」にすすんで、

「この記事を書いた人を有効化する」にチェックを入れたら完成です。
まとめ:AFFINGER6のプロフィールカードでブログをおしゃれにしよう

では最後にまとめです。
プロフィールカードの作り方4ステップ
- ヘッダーとアバター画像の設定
- プロフィール情報を入力
- SNSアイコンを表示
- プロフィールカードをサイドバーに表示
プロフィールカードのカスタマイズ4つ
- アバターとプロフィールカードのデザイン変更
- プロフィールに改行を入れて整える
- 詳細プロフィールの表示
- SNSアイコンの色を変更
プロフィールカードがきちんと作られているとブログがオシャレに見えます。
洗練された印象をあたえることもできるので、この記事を参考にぜひ作り込んでみてください。
また、AFFINGER6(アフィンガー6)の使い方をゼロから徹底解説【初心者必見】ではAFFINGER6の使い方を丁寧に解説しているので、あわせてご覧ください。
-

AFFINGER6(アフィンガー6)の使い方をゼロから徹底解説【初心者必見】
続きを見る
本記事が参考になれば幸いです。

