- AFFINGER6でブログカードを作る方法を初心者にもわかりやすく教えてほしい
- カスタマイズの方法もあわせて知りたい
- できればブロック/クラシックエディタの両方知っておきたい
こんなお悩みを解決します。
本記事の内容
- ブログカードの作り方(ブロック/クラシックエディタ両方)
- ブログカードのカスタマイズ方法
- ブログカードを使うメリットと目立たせる方法
本記事の信頼性
この記事を書いているぼくは、
- AFFINGER使用歴5ヶ月
- AFFINGERを500時間以上使用
- 副業収入5桁
ブログカードは、ブログ全体のPVをアップさせるためにはぜひ活用したい機能。
そこで本記事では、ブログカードの作り方とカスタマイズ方法を、初心者向けにわかりやすく解説します。

クラシック / ブロックエディタの両方を解説するので、ご自身で使っている方の解説をご覧ください。
ブログカードを活用してブログをおしゃれに、そしてアクセスアップさせましょう。
まだAFFINGER6を導入していない方へ
【忖度なし】AFFINGER6(アフィンガー6) の評判や口コミは?で、AFFINGER6を徹底レビューしています。

忖度なしでレビューしているので、気になる方は参考にどうぞ
-

【特典付き】AFFINGER6(アフィンガー6) の評判は?【デメリットも暴露】
続きを見る
もくじ
AFFINGER6でブログカードを作る方法

まず初めに、AFFINGER6でブログカードを作る方法をご紹介します。
方法はぜんぶで3種類あります。 (ブロックエディタ2種類、クラシックエディタ1種類)
特徴もあわせてご紹介すると、以下の通りです。
ブログカード作り方の一覧表
| エディタ | 方法 | 手間 | カスタマイズ性 |
|---|---|---|---|
| ①ブロック | 埋め込み | かなり少ない | 低い |
| ②ブロック※注 | クラシック | ややあり | かなり高い |
| ③クラシック※注 | ショートコード | ややあり | かなり高い |
それぞれ解説していきます。
作成方法①埋め込み(ブロックエディタ)
まず最初にご紹介するブログカードを作る方法は、ブロックエディタでの「埋め込み」です。

とても簡単で、かかる時間は数秒です。
ではいきましょう!
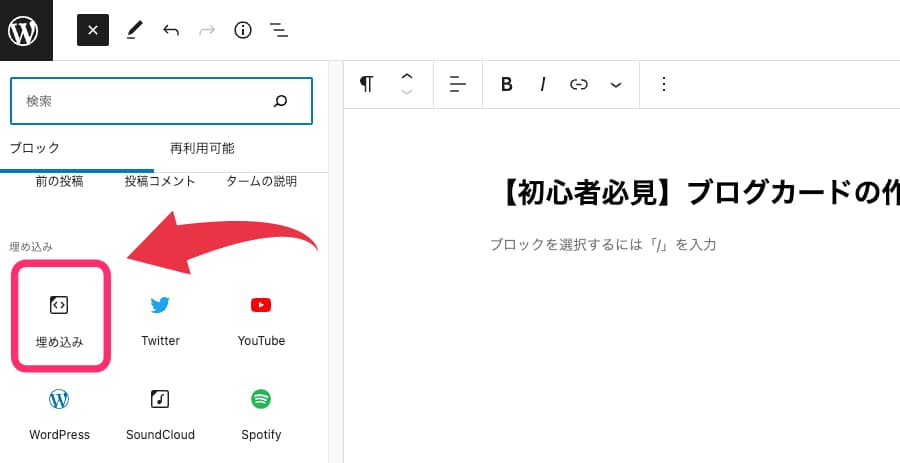
記事の編集画面の左上「+」をクリックします。

メニューの中の「埋め込み」をクリックします。

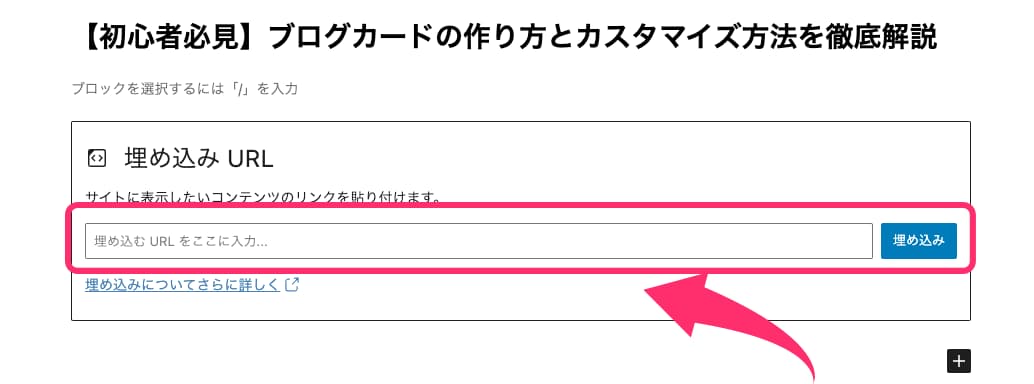
以下の画面になるので、ブログカード化したい記事のURLを入力し「埋め込み」をクリックします。

すると記事の編集画面が以下のようになるので

保存してプレビューすると…

ブログカード化が完了しました。

以上のとおり、「埋め込み」はURLを入力するだけなのでかなり簡単です。
作成方法②クラシック(ブロックエディタ)
つづいてご紹介するブログカードの作り方は、ブロックエディタの「クラシック」です。
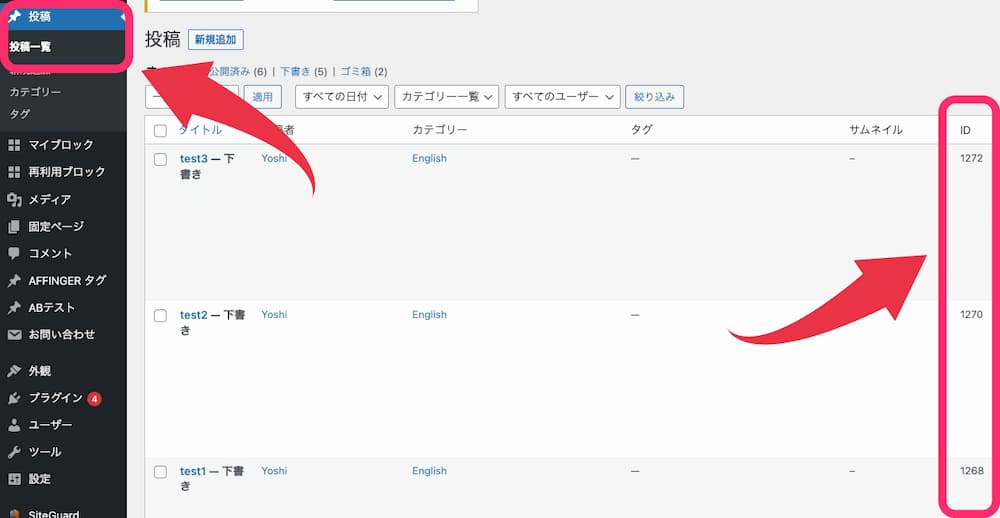
まず初めに、ブログカード化したい記事のIDを確認します。
「投稿→投稿一覧」で記事のIDは確認できます。

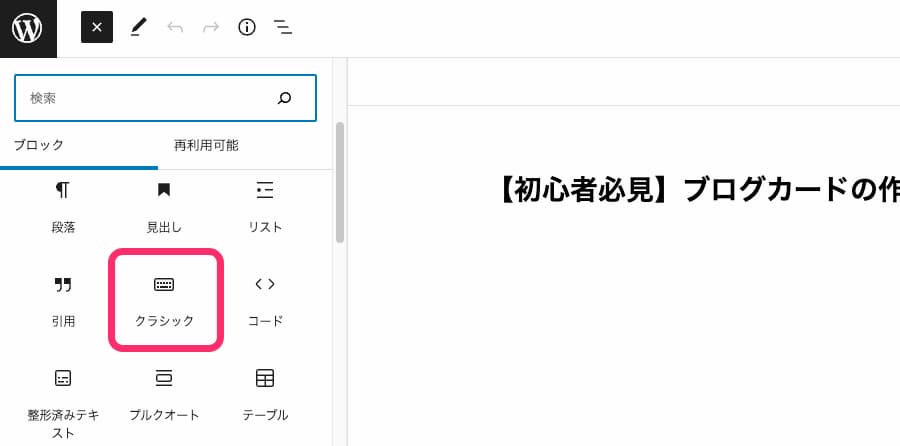
つづいて記事の編集画面に移動し、左上「+」をクリックします。

メニューの中の「クラシック」をクリックしましょう。

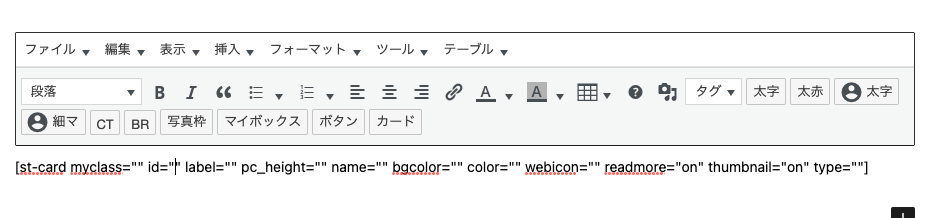
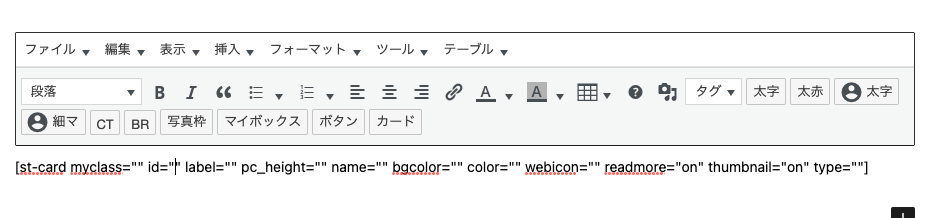
すると本文に以下のメニューが表示されるので、

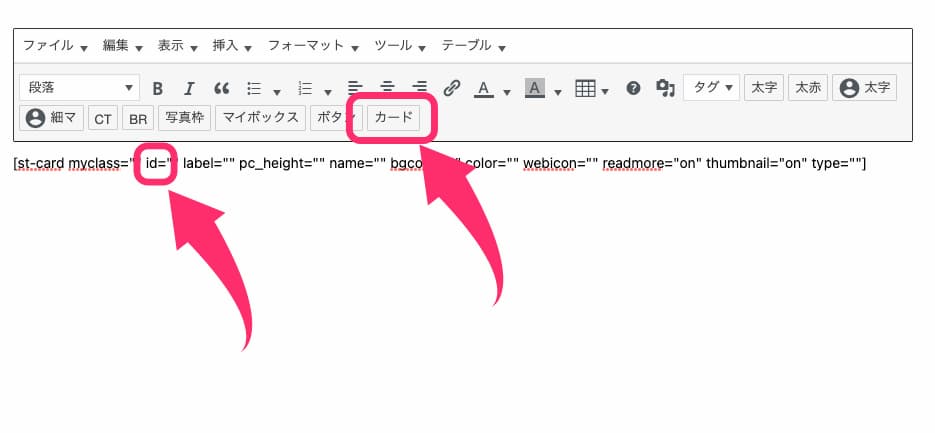
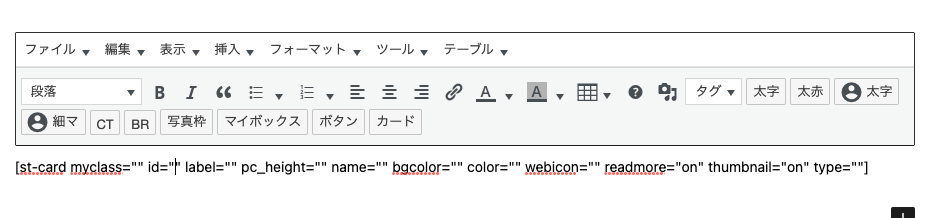
さらに「カード」をクリックするとショートコードが表示されます。

あとは最初に確認した「ブログカード化したい記事のid」を、ショートコードの中の「id」に入力すれば完成です。
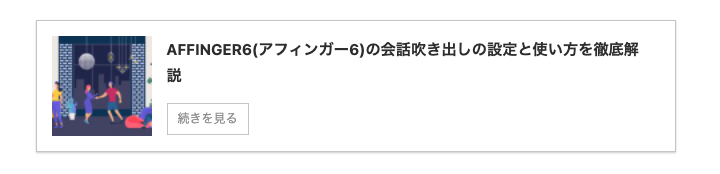
本文には以下のように表示されます。

「id」のほかにも「label」や「name」など、値を入力できる項目があります。

これは後ほどカスタマイズ方法を解説するときにご紹介します
作成方法③ショートコード(クラシックエディタ)
最後にご紹介するブログカードの作り方は、クラシックエディタの「ショートコード」です。
じつはこのクラシックエディタの「ショートコード」は、1つ前にご紹介したブロックエディタの「クラシック」とまったく同じ方法になります。
記事の編集画面で「カード」をクリックし、

ショートコードの「id」にブログカード化したい記事のIDを入力すれば完了です。
すると以下のとおりブログカードが完成します。

以上で、ブロック/クラシックエディタでの、計3つのブログカードの作り方の解説は終了です。

次の章からカスタマイズ方法を解説します
AFFINGER6でブログカードをカスタマイズする方法【共通】

ブログカードのカスタマイズ方法は「共通設定」と「個別設定」の2つに分けられます。
この章ではまず、「共通設定」をご紹介します。
共通設定2つ
- 記事の抜粋
- ブログカードのデザイン
共通のカスタマイズ①記事の抜粋
共通のカスタマイズ設定の1つ目は「記事の抜粋」です。
抜粋とは、ブログカードに表示された記事の一部のことです。

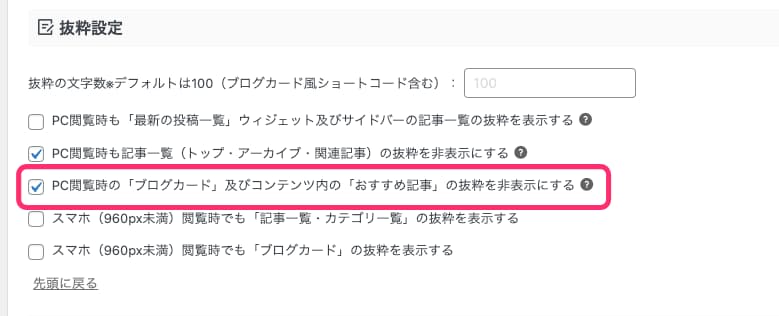
この部分の表示/非表示の設定は「AFFINGER管理→全体設定→抜粋設定」で行います。

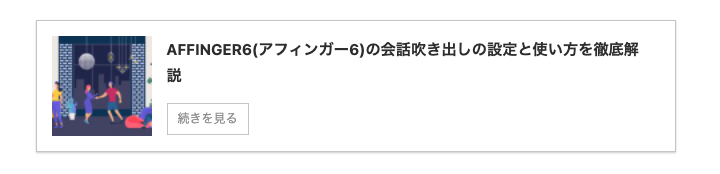
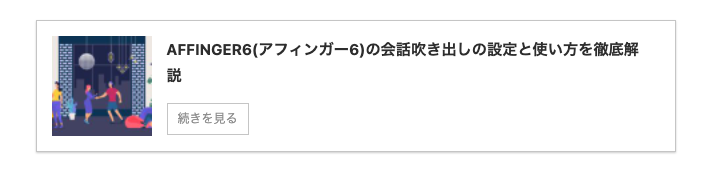
以下の箇所にチェックをつけると「抜粋あり」、チェックなしだと「抜粋なし」となります。

抜粋「あり」と「なし」の比較はこんな感じです↓



これも完全に好みですが、体感だと「抜粋あり」のブロガーさんが多いですね。
共通のカスタマイズ②ブログカードのデザイン
共通のカスタマイズ設定2つ目は、「ブログカードのデザイン」です。
「デザイン→カスタマイズ→オプション(その他)→ブログカード/ラベル」から設定できます。
設定できる項目は以下のとおりでして

「枠線」「ラベルテキスト色」「ラベル背景色」を変更した場合、反映されるの以下の部分です

また「ラベルデザイン」の「デフォルト(たすきがけ)」と「リボン」はそれぞれ以下のデザインとなります。



体感的にはデフォルト(たすき)を使っているブロガーさんが多いですね。
補足
クラシックとショートコードに関しては、記事内で以下のようにカスタマイズできますが、

「bgcolor」と「color」に何も入力しなかった場合、この共通設定の「ラベル背景色」「ラベルテキスト色」のデザインがそれぞれ適用されます。
AFFINGER6でブログカードをカスタマイズする方法【個別】

つづいて、ブログカードを個別にカスタマイズする方法をご紹介します。

ご紹介した3つのブログカードの作り方、それぞれでのカスタマイズ方法を解説します
3つのブログカードの作り方
- 埋め込み(ブロックエディタ)
- クラシック(ブロックエディタ)
- ショートコード(クラシックエディタ)
個別カスタマイズ①埋め込み(ブロックエディタ)
まず初めにブロックエディタの「埋め込み」で作ったブログカードの個別カスタマイズをご紹介します。
残念ながら1つしかないので、サクッとご紹介しますね。
ブログカード化したいURLを編集画面に埋め込むと、その真下に「キャプションを追加」という表示が出ます。

そこにラベルにしたい文字を入力すると…

このように入力した文字がラベル化されて表示されます。

以上で「埋め込み」のカスタマイズは終了です。

「埋め込み」は非常に簡単な一方で、カスタマイズ性は他の2つに比べると低いですね
個別のカスタマイズ②クラシック(ブロックエディタ)
つづいてブロックエディタの「クラシック」で作ったブログカードの個別カスタマイズをご紹介します。
記事の編集画面で「クラシック→カード」をクリックすると以下の画面が表示されます。

そしてカスタマイズできる項目は次のとおり
| 項目 | 入れる文字や値 |
|---|---|
| id="" | ブログカード化したい記事のID |
| label="" | 入力した文字がラベルになる |
| name="" | 入力した文字が太字のタイトルになる |
| bgcolor="" ※注 | ラベルの背景色 |
| color="" ※注 | ラベルの文字色 |
| webicon="" ※注 | ラベルの先頭につくアイコンを設定 |
| readmore="" | onで「続きを見る」が表示、offで非表示 |
| type="" ※注 | textを入力するとラベルデザインが変更 |
たとえば以下のような設定だと…

このように表示されます。
デザインに関する項目でいうと7個もあるので、やはりカスタマイズ性はかなり高いですね。
補足①:colorについて
"bgcolor"や"color"などの色の項目に、上記の例では"black"や"white"などのわかりやすい色をあえて指定しました。
実際に色を設定するときは、WEB色見本 原色大辞典などでカラーコードを確認して入力してください。
補足②:webiconについて
こちらは編集画面で追加することができます。
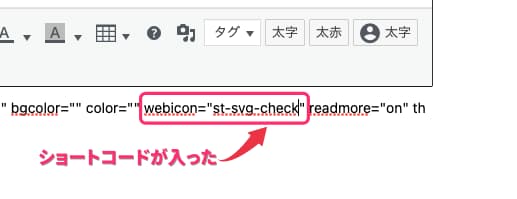
まず「webicon=""」の「” ”」の間にカーソルをもってきましょう。
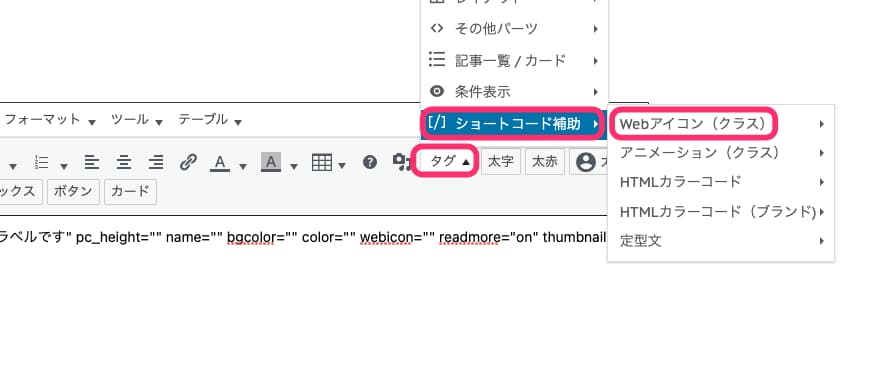
編集画面上部の「タグ→ショートコード補助→Webアイコン(クラス)」をクリックします。

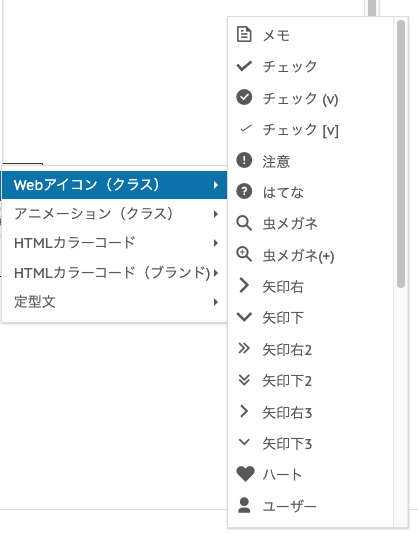
使えるアイコンが一覧で表示されるので好きなアイコンを選ぶと…

このような感じでショートコードが「" "」の間に入力されます。

確認すると…ラベルの先頭に選んだアイコンが入っていることがわかりますね。

補足③:typeについて
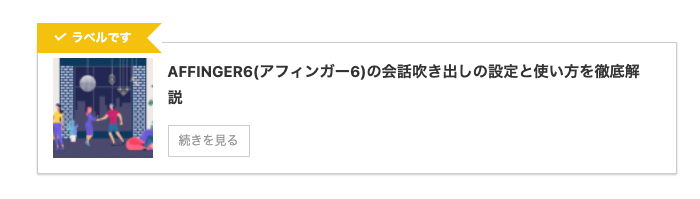
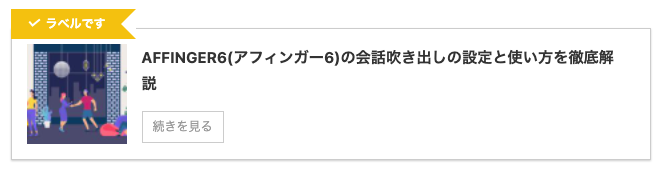
リボンのデザインが変わる「type」ですが、設定は「type=""」と「type="text"」の2種類です。
それぞれのデザインは以下のとおり。


ラベルのデザインと、ラベルが表示される位置が変わったことがわかります。
個別のカスタマイズ③ショートコード(クラシックエディタ)
つづいてクラシックエディタの「ショートコード」で作ったブログカードの個別カスタマイズをご紹介します。
…と言いたいところですが、ここは省略させていただきます。
すでにお気づきの方もいるかと思いますが、
クラシック(ブロックエディタ)=ショートコード(クラシックエディタ)
つまり、やっていることは同じなんですね。
なので「ショートコード」の個別カスタマイズ方法は、1つ前にご紹介した個別のカスタマイズ②クラシック(ブロックエディタ)をご覧ください。
【おまけ】AFFINGER6でブログカードを目立たせる方法
ここでおまけとして、ブログカードを目立たせる方法をご紹介します。
それはズバリ「タイトルの変更」です。
※「クラシック」と「ショートコード」のみ ブログカードは「name=""」に入力した文字が太字で表示されます。

記事のタイトルにあたるところですね。

ここは自由に設定ができるので、目立つように変えてしまいましょう。
ブログカードと似たものとして「プロフィールカード」がありますが、この作り方を以下の記事で紹介しているので気になる方はどうぞ 。
-

AFFINGER6(アフィンガー6)でプロフィールカードを作る方法【初心者向け】
続きを見る
AFFINGER6でブログカードを使うメリット2つ

ここまでブログカードの使い方とカスタマイズ方法を解説してきました。
ここで、ブログカードを使うメリットについても念のためご紹介します。
ブログカードを使うメリットは大きく2つ。
- SEOで高い評価が得やすくなる
- ブログが洗練される
それぞれ解説します。
メリット①SEOで高い評価が得やすくなる
1つ目のメリットは「SEOで高い評価が得やすくなる」です。
どういう理屈かといいますと、以下のとおり
ブログカードの内部リンクがよくクリックされる
→内部リンクから内部リンクへのアクセスで読者の回遊率アップ
→SEO上、回遊率の高いブログは高く評価
つまり、ブログカードを効果的に使えると、アクセスUPと収益化に繋がるということです。
メリット②ブログが洗練される
2つ目のメリットは「ブログが洗練される」です。
内部リンクをブログカードにすると…
- 記事の内容が抜粋部分から想像できる
- テキストリンクに比べてデザイン性が高い
- 記事のバランスを崩さない
よって、ブログが洗練された印象になります。

実際にはテキストリンクとブログカードをうまく組み合わせて使うのがベストです。
ですがどちらかひとつを使うのであれば、ブログカードを使いましょう。

使い分けについては次の章でくわしく解説しますね
内部リンクはテキストとブログカードどちらがいい?

結論、「テキストリンク+ブログカード」を活用しましょう。
やはり以下のように「テキストリンク+ブログカード」を表示するのがクリックもしやすく何より親切かな、と。

とはいえ「使い分けポイントを知っておきたい…」という方もいるかと思います。
なのでザックリとぼくが使っている基準をご紹介します。
テキスト+ブログカード
見出しや記事の最後にリンクをおく場合に使うことが多く、基本はこの形を使っています。
テキストのみ
文章の途中で他の記事のリンクを貼りたい場合に使うことが多いです。
文章の流れを切りたくないときに便利です。
ブログカードのみ
見出しや記事の最後にリンクをおく場合に使うことが多いです。
しかし、単体で使うことはあまり多くありません。
まとめ:この記事を参考にAFFINGER6のブログカードを使おう

最後にまとめです。
AFFINGER6でブログカードを作る方法と手間などは以下のとおり。
| エディタ | 方法 | 手間 | カスタマイズ性 |
|---|---|---|---|
| ①ブロック | 埋め込み | かなり少ない | 低い |
| ②ブロック | クラシック | ややあり | かなり高い |
| ③クラシック | ショートコード | ややあり | かなり高い |
ブログカードはブログをオシャレにしてくれます。
しかもそれだけでなく、読者さんの回遊率アップにもつながりSEOでの高い評価にもつながります。
本記事でご紹介した使い方とカスタマイズ方法でブログカードを積極的に取り入れてみてください。
また、以下の記事でAFFINGER6の使い方について解説しているので、興味がある方は参考にしてみてください。
-

AFFINGER6(アフィンガー6)の使い方をゼロから徹底解説【初心者必見】
続きを見る
まだAFFINGER6を導入していない方へ
いまAFFINGER6を購入すると、期間限定・購入者限定の無料特典があります。
それは、目次のクリック数がわかるAFFINGER6限定のプラグイン『SUGOI MOKIJI【LITE】』
※ぶっちゃけ超有料級です。
キャンペーンは予告なく終了する恐れがあるので、気になる方はお早めにどうぞ。
\当ブログ限定!9つのの豪華プレゼント付き/
本記事が参考になれば幸いです。